
资料下载

×
基于MSP430的微型存储测试系统设计方案解析
消耗积分:1 |
格式:rar |
大小:0.4 MB |
2017-10-26
在空间受限、环境恶劣和无法实时传输数据的情况下,传统测试技术受到很大限制,必须使用存储测试方法。该方法是在不影响被测对象或影响在允许范围内的情况下,将微型存储测试系统置入被测体内,现场实时完成信息的快速采集与存储,并回收存储器,由计算机处理,再现被测信息的一种动态测试技术。本文设计的微型存储测试系统是基于MSP430F149单片机,结合大容量串行FLASH存储器Multimedia Card(MMC),通过对单片机内部资源的优化利用、外设的开发、采样与存储策略设计,实现了系统的微型化、低功耗、多路数据采集和大数据量本地存储设计。针对该系统开发了基于LabWindows/CVI的专用测试平台,用于对收回数据进行分析处理,有效解决了在测试空间和环境受限的情况下对该武器系统的测试问题。该系统理论上可以对多达16×8路模拟量进行采集、处理和存储,并可继续开发为具有故障诊断性质的存储测试系统。
1 系统总体方案设计
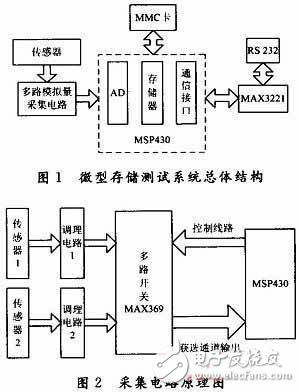
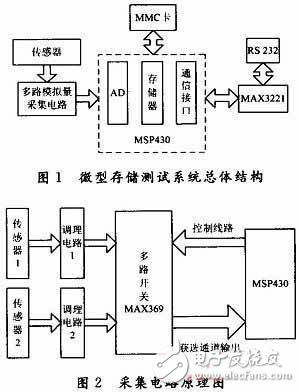
微型存储测试系统总体结构如图1所示。它由外部传感器、多路模拟量采集威廉希尔官方网站 、大容量存储器、MSP430F149单片机以、各接口威廉希尔官方网站 以及外围辅助威廉希尔官方网站 组成。不同的被测信号经调理后经模拟量多路开关MAX396输入单片机,利用内置AD模块转换成数字信号,交由单片机进一步处理。存储测试系统的存储模块主要有两部分组成,即单片机内部的FLASH ROM和外部MMC卡,分别用于存储被测武器系统初始状态的数据和执行任务状态的数据。系统通过RS 232接口威廉希尔官方网站 与上位机进行通信,接收上位机传来的控制指令,并可将采集结果上传至上位机进行相关数据处理。

2 系统各模块设计
2.1 数据采集模块设计
数据采集系统以MSP430F149单片机为核心,MSP430F149的A/D模块ADC12的内核是一个带有采样与保持功能的12位转换器,采样所得结果具有12位转换精度,1位非线性微分误差,1位非线性积分误差。模块内部的参考电压发生器,同时有1.5 V和2.5 V两种参考电压值可供选择。为获得较高的精度,故选用2.5 V内部参考电压,基准电压负端为地电平。
1 系统总体方案设计
微型存储测试系统总体结构如图1所示。它由外部传感器、多路模拟量采集威廉希尔官方网站 、大容量存储器、MSP430F149单片机以、各接口威廉希尔官方网站 以及外围辅助威廉希尔官方网站 组成。不同的被测信号经调理后经模拟量多路开关MAX396输入单片机,利用内置AD模块转换成数字信号,交由单片机进一步处理。存储测试系统的存储模块主要有两部分组成,即单片机内部的FLASH ROM和外部MMC卡,分别用于存储被测武器系统初始状态的数据和执行任务状态的数据。系统通过RS 232接口威廉希尔官方网站 与上位机进行通信,接收上位机传来的控制指令,并可将采集结果上传至上位机进行相关数据处理。

2 系统各模块设计
2.1 数据采集模块设计
数据采集系统以MSP430F149单片机为核心,MSP430F149的A/D模块ADC12的内核是一个带有采样与保持功能的12位转换器,采样所得结果具有12位转换精度,1位非线性微分误差,1位非线性积分误差。模块内部的参考电压发生器,同时有1.5 V和2.5 V两种参考电压值可供选择。为获得较高的精度,故选用2.5 V内部参考电压,基准电压负端为地电平。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







