
资料下载

×
视频检测在智能交通领域的应用解析
消耗积分:1 |
格式:rar |
大小:0.4 MB |
2017-10-31
摘要:论述了视频检测在智能交通领域的应用,分析了目前交通信号机系统存在的不足。提出了以TMS320F2812为核心的视频图像运动目标检测方案,并进行了方案的同步信号分离威廉希尔官方网站
、系统总体结构设计,以及信号采样和数据处理的软件设计。实验表明该解决方案设计达到了预期目标,具有较高的准确性。
关键词:交通控制;视频检测;运动目标检测;DSP;TMS320F2812
0 引言
视频图像检测与处理技术在智能交通(ITS)领域中的应用研究已引起了国内外学者广泛关注,已形成许多研究热点。目前交通领域视频检测技术主要用于车速、车型、车流量检测,车牌检测,智能泊车系统、安全监控等方面,有成熟的视频检测产品。但在路口交通方案解决、提高路口交通效率方面应用较少。
目前城市交通路口应用较多的是感应线圈检测方式,但其安装、维修不便,对道路有破坏,成本高昂。其他可应用的检测方式,诸如超声波检测准确性不高,易受干扰;微波检测产品的成本较高。
本文设计了基于TMS320F2812的路口车辆状态视频检测系统,实时检测路口车辆状态,并将结果反馈回路口信号控制机,便于信号机优化路口信号灯的运行方案。
1 基于视频检测的解决方案
1.1 方案的提出
目前大多数城市所使用的交通控制机系统,路口的红绿灯运行方案基本是固定的。这样就会出现一种情况,即在某时刻某方向无车,该方向依然是绿灯。若无车的情况可以及时检测并反馈到控制机,则可以提高交通效率,对此提出了基于TMS320F2812的交通路口车辆状态视频检测系统。
1.2 系统工作原理
系统工作原理图如图1所示,图中监控摄像机安装于路口斑马线之前约70 m处(视路口车流量而定,繁忙路口则远;反之则近),视频信号由DSP本身自带的A/D模块进行采样和处理,依据处理结果输出一个高低电平信号,此信号由路口的控制机在对应路口通行方向为绿灯时进行查询并记录。记录一段时间(数周或数月)之后,便可以依据记录结果统计优化信号灯运行方案。由于图像检测的数据处理量较大,实时性要求高,因此系统设计的处理核心采用TMS320F2812DSP数字信号处理器。
2 系统硬件设计
2.1 复合视频信号
CCD摄像机输出完整的视频信号是1 Vp-p的复合模拟信号,包括图像信号、同步信号、消隐信号、槽脉冲和均衡脉冲信号。一场图像时间为20 ms,其中各脉冲宽度如下:行同步4.7 μs;场同步160μs;均衡脉冲2.35μs.槽脉冲4.7 μs;场消隐脉冲1 612μs;行消隐12μs。因此,需要将场消隐信号分离出来作为每一场图像采集的触发信号。
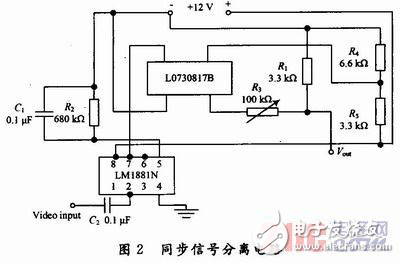
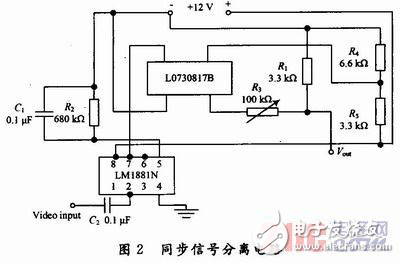
2.2 场同步信号分离威廉希尔官方网站
LM1881N是一款视频同步信号分离芯片,主要用于NTSC,PAL,SECAM制式,幅度为0.5~2 Vp-p之间的视频同步信号分离。LM1881N应用威廉希尔官方网站 图如图2所示。

关键词:交通控制;视频检测;运动目标检测;DSP;TMS320F2812
0 引言
视频图像检测与处理技术在智能交通(ITS)领域中的应用研究已引起了国内外学者广泛关注,已形成许多研究热点。目前交通领域视频检测技术主要用于车速、车型、车流量检测,车牌检测,智能泊车系统、安全监控等方面,有成熟的视频检测产品。但在路口交通方案解决、提高路口交通效率方面应用较少。
目前城市交通路口应用较多的是感应线圈检测方式,但其安装、维修不便,对道路有破坏,成本高昂。其他可应用的检测方式,诸如超声波检测准确性不高,易受干扰;微波检测产品的成本较高。
本文设计了基于TMS320F2812的路口车辆状态视频检测系统,实时检测路口车辆状态,并将结果反馈回路口信号控制机,便于信号机优化路口信号灯的运行方案。
1 基于视频检测的解决方案
1.1 方案的提出
目前大多数城市所使用的交通控制机系统,路口的红绿灯运行方案基本是固定的。这样就会出现一种情况,即在某时刻某方向无车,该方向依然是绿灯。若无车的情况可以及时检测并反馈到控制机,则可以提高交通效率,对此提出了基于TMS320F2812的交通路口车辆状态视频检测系统。
1.2 系统工作原理
系统工作原理图如图1所示,图中监控摄像机安装于路口斑马线之前约70 m处(视路口车流量而定,繁忙路口则远;反之则近),视频信号由DSP本身自带的A/D模块进行采样和处理,依据处理结果输出一个高低电平信号,此信号由路口的控制机在对应路口通行方向为绿灯时进行查询并记录。记录一段时间(数周或数月)之后,便可以依据记录结果统计优化信号灯运行方案。由于图像检测的数据处理量较大,实时性要求高,因此系统设计的处理核心采用TMS320F2812DSP数字信号处理器。
2 系统硬件设计
2.1 复合视频信号
CCD摄像机输出完整的视频信号是1 Vp-p的复合模拟信号,包括图像信号、同步信号、消隐信号、槽脉冲和均衡脉冲信号。一场图像时间为20 ms,其中各脉冲宽度如下:行同步4.7 μs;场同步160μs;均衡脉冲2.35μs.槽脉冲4.7 μs;场消隐脉冲1 612μs;行消隐12μs。因此,需要将场消隐信号分离出来作为每一场图像采集的触发信号。
2.2 场同步信号分离威廉希尔官方网站
LM1881N是一款视频同步信号分离芯片,主要用于NTSC,PAL,SECAM制式,幅度为0.5~2 Vp-p之间的视频同步信号分离。LM1881N应用威廉希尔官方网站 图如图2所示。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






