
资料下载

×
System ACE的DSP文件系统设计解析
消耗积分:1 |
格式:rar |
大小:0.2 MB |
2017-10-31
引 言
目前,对图像处理系统的速度和精度要求越来越高,采样的数据量也越来越大。而嵌入式系统中的硬件资源环境一般比较苛刻,嵌入式微处理器和微控制器的内存一般都不大。为了能够实现DSP(Digital Signal Processing)系统的独立运行,需要大容量的存储介质用于保存采样结果。但是板载的Flash等容量通常不大,SDRAM掉电后数据会丢失,并且它们无法方便地把数据转移到计算机主机上。闪存技术的不断发展,使得闪存卡(如CF卡、SD卡等)因其体积小、容量大、可靠性高等优点而在嵌入式存储领域得到越来越广泛的应用。因此,本文介绍一种使用CF卡作为数据存储介质存储大量数据的方法。FAT16文件系统具有出色的文件管理性能,能被大多数操作系统识别,因此将CF卡与FAT16文件系统相结合是嵌入式存储、记录系统的一个理想方案。
1 System ACE原理
1.1 System ACE简介
System ACE(System Advanced Configuration Environment)是Xilinx公司开发的系统高级配置系列,用以满足面向多个FPGA的系统对高效空间、预置、高密度配置需求的解决方案。System ACE技术是一种突破性的系统内可配置的解决方案,大幅节省了开发工作;与传统的PROM相比,每比特成本也大大降低。System ACE技术是高容量FPGA系统的嵌入式解决方案。
System ACE系列把xilinx配置控制的专业技术和专注于存储的产业结合在一起,它的第1个成员是SystemACE CF(CompactFlash)。
System ACE CF是1个芯片集,由2部分组成:一个是ACE控制器,另一个就是用于存储的CF卡。
1.2 ACE控制器
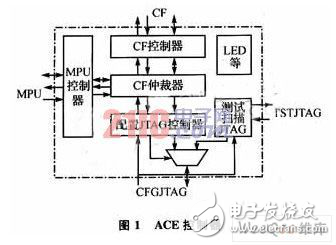
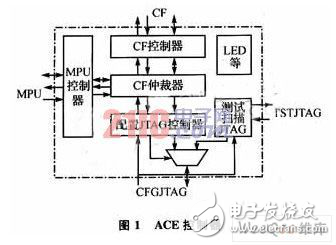
如图1所示,ACE控制器有4个接口,分别用来连接CF(CompactFlash)、MPU(Microprocessor)、用于连接FPGA的CFGJTAG(Configration JTAG)、允许高度灵活配置的TSTJTAG(Test JTAG)。下面着重介绍CF卡接口和MPU接口。

1.3 CF卡接口
CF卡接口可以连接的CF卡类型有Xilinx ACEFlash卡、任意标准的CF卡、高达8 Gb的IBM微型硬盘,以及所有有相同外形和威廉希尔官方网站 板空间需求的存储卡。
CF卡接口由2部分组成:一是CF卡控制器,二是CF卡仲裁器。CF卡控制器不仅用来检测和维护CF卡设备的状态,而且还处理所有的CF设备的访问总线周期及提炼和执行CF命令(如软复位、读/写段)等。CF卡仲裁器决定微处理器和配置JTAG控制器哪一个来访问CF卡的数据缓冲。
1.4 MPU接口
MPU接口功能:
◆MPU接口提供了监控System ACE控制器和ACE Flash读写数据的功能。
◆MPU接口能够识别CF卡并对CF卡进行读写。
◆MPU接口能够控制配置流,包括监控ACE控制器的配置状态和错误状态,还能延时配置、开始配置、决定CF卡或MPU的配置源,控制比特流版本以及复位设备等。
本文就是利用ACE控制器的MPU接口,在该接口处连接DSP芯片,并通过CF卡为DSP加载文件系统。
1.5 System ACE的文件和目录
.ACE是在目录结构的最底层。Xilinx的SystemACE软件能够将比特流转换为.ACE文件。1个.ACE文件代表特定设备链的比特流。
.collection是目录结构中紧挨着.ACE的上一层,由8个.ACE组成。在System ACE环境下,同一.collection下的所有.ACE文件都可以处理。
在1个CF卡设备中有多个collection,但在任意一时问只能有1个被激活,至于哪一个被操作是通过xilinx.sys文件来决定的。xilinx.sys文件在ACE Flash设备的根目录下。ACE控制器能够解析xilinx.sys文件。若根目录下面没有xilinx.sys文件,则必须有1个.ACE文件来充当此角色。
System ACE目录结构的分层设计使得它能够维护多个版本或者是不同设计的collection。每一个collection目录可以有1个或者多个不同的子目录。每一个子目录只能包含1个.ACE文件。
Sysrem ACE目录结构的规则如下:
◆Sysrem ACE配置文件必须放在CF卡设备的第1分区。
◆Sysrem ACE分区必须被格式化为FAT12或者FAT16格式。
◆xilinx.sys必须在根目录下。当xilinx.sys不存在时,根目录下必须有1个.ACE来充当此角色。
2 CF卡原理
CF(Compact Flash)卡是以闪存为存储,具有容量大(512 MB)、功耗低和可靠性高等优点,得到广泛的应用。CF卡读写的最小单位为1个扇区(512字节),读写操作是通过卡内缓冲区进行的,不支持直接读写存储区域。
CF卡可以工作在3种模式:PC Card Memory(Memory模式),PC Card I/O(I/O模式)和True IDE模式。PCCARD模式与PCMCIA标准兼容。TRUE IDE模式与ATA/ATAPI-4标准兼容。当上电时,如果OE接地,则进入True IDE模式,在此模式下只可以存取任务寄存器。另外2种模式需要通过设备结构寄存器来选择。
CF卡的操作方式与硬盘的操作方式相似。CF卡读写必须以扇区为单位,每个扇区为512字节,每次可以读写1个扇区或连续多个扇区。扇区的寻址方式有2种:逻辑寻址(LBA)和物理寻址(CHS),它们之间的关系为:
LBA=(柱面号×磁头数+磁头号)×扇区数+扇区数-1
寻址方式采用LBA(Logic Block Address),该方式将全部扇区映射至1块连续的地址空间中,这样可以大大简化编程的工作,同时避免了柱面、磁头和扇区之间的换算,使寻址更方便。对CF卡的配置及各种操作,如读写、删除、格式化等,都通过写特殊功能寄存器完成。
目前,对图像处理系统的速度和精度要求越来越高,采样的数据量也越来越大。而嵌入式系统中的硬件资源环境一般比较苛刻,嵌入式微处理器和微控制器的内存一般都不大。为了能够实现DSP(Digital Signal Processing)系统的独立运行,需要大容量的存储介质用于保存采样结果。但是板载的Flash等容量通常不大,SDRAM掉电后数据会丢失,并且它们无法方便地把数据转移到计算机主机上。闪存技术的不断发展,使得闪存卡(如CF卡、SD卡等)因其体积小、容量大、可靠性高等优点而在嵌入式存储领域得到越来越广泛的应用。因此,本文介绍一种使用CF卡作为数据存储介质存储大量数据的方法。FAT16文件系统具有出色的文件管理性能,能被大多数操作系统识别,因此将CF卡与FAT16文件系统相结合是嵌入式存储、记录系统的一个理想方案。
1 System ACE原理
1.1 System ACE简介
System ACE(System Advanced Configuration Environment)是Xilinx公司开发的系统高级配置系列,用以满足面向多个FPGA的系统对高效空间、预置、高密度配置需求的解决方案。System ACE技术是一种突破性的系统内可配置的解决方案,大幅节省了开发工作;与传统的PROM相比,每比特成本也大大降低。System ACE技术是高容量FPGA系统的嵌入式解决方案。
System ACE系列把xilinx配置控制的专业技术和专注于存储的产业结合在一起,它的第1个成员是SystemACE CF(CompactFlash)。
System ACE CF是1个芯片集,由2部分组成:一个是ACE控制器,另一个就是用于存储的CF卡。
1.2 ACE控制器
如图1所示,ACE控制器有4个接口,分别用来连接CF(CompactFlash)、MPU(Microprocessor)、用于连接FPGA的CFGJTAG(Configration JTAG)、允许高度灵活配置的TSTJTAG(Test JTAG)。下面着重介绍CF卡接口和MPU接口。

1.3 CF卡接口
CF卡接口可以连接的CF卡类型有Xilinx ACEFlash卡、任意标准的CF卡、高达8 Gb的IBM微型硬盘,以及所有有相同外形和威廉希尔官方网站 板空间需求的存储卡。
CF卡接口由2部分组成:一是CF卡控制器,二是CF卡仲裁器。CF卡控制器不仅用来检测和维护CF卡设备的状态,而且还处理所有的CF设备的访问总线周期及提炼和执行CF命令(如软复位、读/写段)等。CF卡仲裁器决定微处理器和配置JTAG控制器哪一个来访问CF卡的数据缓冲。
1.4 MPU接口
MPU接口功能:
◆MPU接口提供了监控System ACE控制器和ACE Flash读写数据的功能。
◆MPU接口能够识别CF卡并对CF卡进行读写。
◆MPU接口能够控制配置流,包括监控ACE控制器的配置状态和错误状态,还能延时配置、开始配置、决定CF卡或MPU的配置源,控制比特流版本以及复位设备等。
本文就是利用ACE控制器的MPU接口,在该接口处连接DSP芯片,并通过CF卡为DSP加载文件系统。
1.5 System ACE的文件和目录
.ACE是在目录结构的最底层。Xilinx的SystemACE软件能够将比特流转换为.ACE文件。1个.ACE文件代表特定设备链的比特流。
.collection是目录结构中紧挨着.ACE的上一层,由8个.ACE组成。在System ACE环境下,同一.collection下的所有.ACE文件都可以处理。
在1个CF卡设备中有多个collection,但在任意一时问只能有1个被激活,至于哪一个被操作是通过xilinx.sys文件来决定的。xilinx.sys文件在ACE Flash设备的根目录下。ACE控制器能够解析xilinx.sys文件。若根目录下面没有xilinx.sys文件,则必须有1个.ACE文件来充当此角色。
System ACE目录结构的分层设计使得它能够维护多个版本或者是不同设计的collection。每一个collection目录可以有1个或者多个不同的子目录。每一个子目录只能包含1个.ACE文件。
Sysrem ACE目录结构的规则如下:
◆Sysrem ACE配置文件必须放在CF卡设备的第1分区。
◆Sysrem ACE分区必须被格式化为FAT12或者FAT16格式。
◆xilinx.sys必须在根目录下。当xilinx.sys不存在时,根目录下必须有1个.ACE来充当此角色。
2 CF卡原理
CF(Compact Flash)卡是以闪存为存储,具有容量大(512 MB)、功耗低和可靠性高等优点,得到广泛的应用。CF卡读写的最小单位为1个扇区(512字节),读写操作是通过卡内缓冲区进行的,不支持直接读写存储区域。
CF卡可以工作在3种模式:PC Card Memory(Memory模式),PC Card I/O(I/O模式)和True IDE模式。PCCARD模式与PCMCIA标准兼容。TRUE IDE模式与ATA/ATAPI-4标准兼容。当上电时,如果OE接地,则进入True IDE模式,在此模式下只可以存取任务寄存器。另外2种模式需要通过设备结构寄存器来选择。
CF卡的操作方式与硬盘的操作方式相似。CF卡读写必须以扇区为单位,每个扇区为512字节,每次可以读写1个扇区或连续多个扇区。扇区的寻址方式有2种:逻辑寻址(LBA)和物理寻址(CHS),它们之间的关系为:
LBA=(柱面号×磁头数+磁头号)×扇区数+扇区数-1
寻址方式采用LBA(Logic Block Address),该方式将全部扇区映射至1块连续的地址空间中,这样可以大大简化编程的工作,同时避免了柱面、磁头和扇区之间的换算,使寻址更方便。对CF卡的配置及各种操作,如读写、删除、格式化等,都通过写特殊功能寄存器完成。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







