
资料下载

×
基于DSP芯片及CPLD的可重构数控系统的设计方案
消耗积分:1 |
格式:rar |
大小:0.4 MB |
2017-11-02
1、前言
随着计算机技术的高速发展,各工业发达国家投入巨资,对现代制造技术进行研究开发,提出了全新的制造模式,其核心思想之一是柔性化制造,制造系统能够随着加工条件的变化动态调整。目前,各类 MCU 快速发展,它们不仅运算速度快、价格便宜、种类繁多,而目不同M CU 针对不同的应用在其片上集成了专用控制威廉希尔官方网站 ,满足了不同的应用需求还提高了威廉希尔官方网站 的安全性和稳定性。综合上述的分析与论证,本文设计了一种基于DSP+CPLD 现场可编程门阵列器件的可重构数控系统。
2、硬件设计
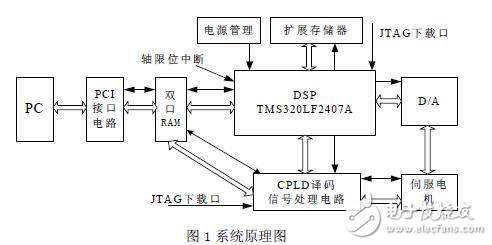
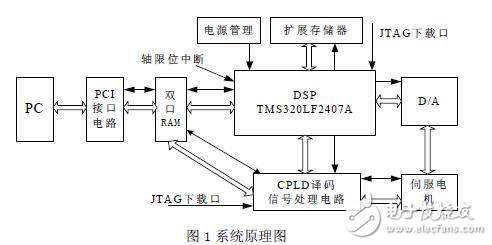
本运动控制卡是以PC 机作为主机的运动控制卡,选用DSP 作为核心微处理器,卡上集成编码器信号采集和处理威廉希尔官方网站 ,D/A输出威廉希尔官方网站 ,扩展存储器威廉希尔官方网站 和PC-DSP通讯威廉希尔官方网站 。PC机把粗处理的数据通过DSP-PC 通讯接口传递给运动控制系统,DSP通过对光电编码器反馈信号处理威廉希尔官方网站 的结果分析,计算出与给定位置的误差值,再通过软件位置调节器获得位置控制量,计算出运动速度控制量,产生的输出信号经D/A 转换将模拟电压量送给伺服放大器,通过对伺服电机的控制实现对位置的闭环控制。系统的结构框图如图 1 所示。

选用美国TI公司的16位定点DSPTMS320LF2407A作为本运动控制器的核心处理器,地址译码、时序逻辑、编码器信号处理威廉希尔官方网站 用CPLD来完成,用PCI 接口芯片实现双口RAM与PC 机的通讯,双口RAM用来存储和缓冲DSP与PC 机间的通讯数据,SRAM用来存储运动控制器运行时的程序和数据。
(1).DSP外部中断接口处理
对于数控机床来说,由于受工作行程等各方面的限制,在其超过控制范围时,引入包括限位中断和编码器INDEX 信号中断。每个控制轴有正反方向的两个限位开关,产生两个限位信号,4 个轴共8 个限位信号:LIMA+, LIMA -、LIMB +, LIMB -、LIMC +, LIMC-,LIMD+, LIMD -其中“+”表示正限位,“-”表示负限位。这几个信号通过CPLD 的相与之后接到DSP 的中断管脚XINT1,同时这些信号通过光藕威廉希尔官方网站 接入DSP的I/O 口。当运动到限位开关处时,就会触发DSP的外部中断信号XINT1,然后DSP就可以根据I/O 判定是哪个限位开关超过工作范围。8 个限位开关分别接到DSP 的I/O 口,通过设置MCRA(地址:7090H),MCRB(地址:7092H)为零,使这些复用管脚处于I/O 功能。限位输入信号的状态可以从寄存器PADATDIR(地址:7098H )和PBDATDIR(地址:709AH)对应的数据位读取,对应的数据方向位设为零,以使这些I/O 管脚工作在“输入”状态下。编码器的INDEX信号处理同上面相类似。每个轴能产生一个INDEX 信号,4 个轴有4个INDEX 信号。这4 个信号通过逻辑与门产生一个中断信号,接到XINT2,同时接到DSP 的I/O 口,供中断产生时DSP读入。
(2)。四轴编码器信号处理威廉希尔官方网站 设计
四轴编码器信号处理威廉希尔官方网站 是对光电编码器输出的两组相差90o 的方波信号的处理,从而获得执行元件实际位置,其输出是一路16 位的数字量,反馈给中央处理器,编码器信号处理威廉希尔官方网站 包括滤波,倍频,计数几个功能模块,传统的四轴编码器信号处理威廉希尔官方网站 采用分立元件来设计,它可靠性、抗干扰能力差,应用CPLD 设计了单片并行四轴编码器信号处理威廉希尔官方网站 。
它具有实时性好,硬件体积小,工作效率高,提高系统的集成度,相对于分立元件,单片并行四轴编码信号处理威廉希尔官方网站 集成在一个片子上,一方面单片芯片内的门威廉希尔官方网站 、触发器的参数特性是完全一致的,在相同转速下脉冲信号的脉冲周期可以保持一致。另一方面,威廉希尔官方网站 做在单个芯片内,抗干扰性能比分离器件构成的威廉希尔官方网站 也有很大的提高,增强了系统的灵活性、通用性和可靠性。本文设计是一个四轴伺服系统,因此有八路四组方波信号,A 相B相相差90o,CLR,CLK,WE 分别为输出清零,系统时钟和输出使能,SEL*是输出选择信号,选择X,Y,Z,A中的一组信号处理的结果作为输出信号,分时送到数据总线。
滤波模块的设计
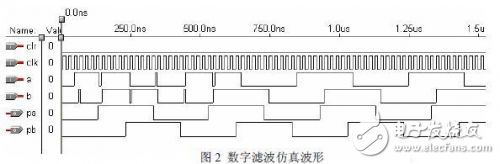
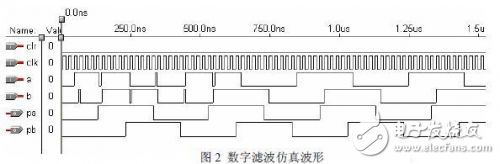
编码盘理论上是稳定的方波信号,但在实际操作中,经常会存在脉动干扰,滤波模块的功能是将这些脉动干扰滤掉,降低系统产生误动作的可能性,提高系统的可靠性,下面的VHDL 程序通过对A,B 两相方波信号同时延时四个CLK 脉冲,,脉冲宽度小于三个CLK脉冲周期的输入信号被滤掉。仿真结果如图:

随着计算机技术的高速发展,各工业发达国家投入巨资,对现代制造技术进行研究开发,提出了全新的制造模式,其核心思想之一是柔性化制造,制造系统能够随着加工条件的变化动态调整。目前,各类 MCU 快速发展,它们不仅运算速度快、价格便宜、种类繁多,而目不同M CU 针对不同的应用在其片上集成了专用控制威廉希尔官方网站 ,满足了不同的应用需求还提高了威廉希尔官方网站 的安全性和稳定性。综合上述的分析与论证,本文设计了一种基于DSP+CPLD 现场可编程门阵列器件的可重构数控系统。
2、硬件设计
本运动控制卡是以PC 机作为主机的运动控制卡,选用DSP 作为核心微处理器,卡上集成编码器信号采集和处理威廉希尔官方网站 ,D/A输出威廉希尔官方网站 ,扩展存储器威廉希尔官方网站 和PC-DSP通讯威廉希尔官方网站 。PC机把粗处理的数据通过DSP-PC 通讯接口传递给运动控制系统,DSP通过对光电编码器反馈信号处理威廉希尔官方网站 的结果分析,计算出与给定位置的误差值,再通过软件位置调节器获得位置控制量,计算出运动速度控制量,产生的输出信号经D/A 转换将模拟电压量送给伺服放大器,通过对伺服电机的控制实现对位置的闭环控制。系统的结构框图如图 1 所示。

选用美国TI公司的16位定点DSPTMS320LF2407A作为本运动控制器的核心处理器,地址译码、时序逻辑、编码器信号处理威廉希尔官方网站 用CPLD来完成,用PCI 接口芯片实现双口RAM与PC 机的通讯,双口RAM用来存储和缓冲DSP与PC 机间的通讯数据,SRAM用来存储运动控制器运行时的程序和数据。
(1).DSP外部中断接口处理
对于数控机床来说,由于受工作行程等各方面的限制,在其超过控制范围时,引入包括限位中断和编码器INDEX 信号中断。每个控制轴有正反方向的两个限位开关,产生两个限位信号,4 个轴共8 个限位信号:LIMA+, LIMA -、LIMB +, LIMB -、LIMC +, LIMC-,LIMD+, LIMD -其中“+”表示正限位,“-”表示负限位。这几个信号通过CPLD 的相与之后接到DSP 的中断管脚XINT1,同时这些信号通过光藕威廉希尔官方网站 接入DSP的I/O 口。当运动到限位开关处时,就会触发DSP的外部中断信号XINT1,然后DSP就可以根据I/O 判定是哪个限位开关超过工作范围。8 个限位开关分别接到DSP 的I/O 口,通过设置MCRA(地址:7090H),MCRB(地址:7092H)为零,使这些复用管脚处于I/O 功能。限位输入信号的状态可以从寄存器PADATDIR(地址:7098H )和PBDATDIR(地址:709AH)对应的数据位读取,对应的数据方向位设为零,以使这些I/O 管脚工作在“输入”状态下。编码器的INDEX信号处理同上面相类似。每个轴能产生一个INDEX 信号,4 个轴有4个INDEX 信号。这4 个信号通过逻辑与门产生一个中断信号,接到XINT2,同时接到DSP 的I/O 口,供中断产生时DSP读入。
(2)。四轴编码器信号处理威廉希尔官方网站 设计
四轴编码器信号处理威廉希尔官方网站 是对光电编码器输出的两组相差90o 的方波信号的处理,从而获得执行元件实际位置,其输出是一路16 位的数字量,反馈给中央处理器,编码器信号处理威廉希尔官方网站 包括滤波,倍频,计数几个功能模块,传统的四轴编码器信号处理威廉希尔官方网站 采用分立元件来设计,它可靠性、抗干扰能力差,应用CPLD 设计了单片并行四轴编码器信号处理威廉希尔官方网站 。
它具有实时性好,硬件体积小,工作效率高,提高系统的集成度,相对于分立元件,单片并行四轴编码信号处理威廉希尔官方网站 集成在一个片子上,一方面单片芯片内的门威廉希尔官方网站 、触发器的参数特性是完全一致的,在相同转速下脉冲信号的脉冲周期可以保持一致。另一方面,威廉希尔官方网站 做在单个芯片内,抗干扰性能比分离器件构成的威廉希尔官方网站 也有很大的提高,增强了系统的灵活性、通用性和可靠性。本文设计是一个四轴伺服系统,因此有八路四组方波信号,A 相B相相差90o,CLR,CLK,WE 分别为输出清零,系统时钟和输出使能,SEL*是输出选择信号,选择X,Y,Z,A中的一组信号处理的结果作为输出信号,分时送到数据总线。
滤波模块的设计
编码盘理论上是稳定的方波信号,但在实际操作中,经常会存在脉动干扰,滤波模块的功能是将这些脉动干扰滤掉,降低系统产生误动作的可能性,提高系统的可靠性,下面的VHDL 程序通过对A,B 两相方波信号同时延时四个CLK 脉冲,,脉冲宽度小于三个CLK脉冲周期的输入信号被滤掉。仿真结果如图:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






