
资料下载

×
热插拔控制器与功率mosfet对比选择
消耗积分:1 |
格式:rar |
大小:0.4 MB |
2017-11-15
我曾经遇到过节假日有客人上门,必须跑到商店,在关门前挑选几件物品的情况。我当时就意识到“跑”这个单词会有多少种意思呢。我听说单单作为动词,他就有645个意思,并且还在不断增加!表面上看起来很简单的事情实际上会很复杂。想一想,功率MOSFET只有三个引脚(栅极、源极、漏极)。长假过后,当回到办公室开始设计全新的电源管理热插拔应用时,我想到看起来简单的功率MOSFET会有多么复杂,还有就是在为热插拔应用和功率转换分别选择一款MOSFET时会有什么不同。
热插拔威廉希尔官方网站 使用一个功率MOSFET作为串联限流器件,并且控制启动涌入电流和故障电流。瞬变和故障事件发生期间,MOSFET的能耗会大于稳定状态下消耗的电能,并且会超过MOSFET的发热限值,所以设计人员必须确保MOSFET在其安全工作区(SOA)内运行。有很多不错的资源可以帮助设计人员选择一款合适的MOSFET来满足所有事件区域内的功率耗散要求。请阅读“稳健耐用的热插拔设计”来了解与MOSFET选择相关的设计过程。

图1:看起来简单的N通道MOSFET
德州仪器(TI)还提供针对热插拔应用的详细Excel表格计算器。此应用使用应用注释中列出的方法进行功率限制。这里有一个设计计算器的链接,此计算器特有TPS27420,一款支持电流监控的2.5V至18V热插拔控制器。热插拔和电子熔丝(e-fuse)计算器的完整列表请单击这里。对于TPS27420,一款值得考虑的功率MOSFET协同器件是采用5mmx6mm SON封装的全新30V CSD17570Q5B。这款MOSFET在其封装尺寸内特有业界最低的0.56毫欧导通电阻(典型值,VGS=10V),并且专门针对高电流热插拔应用进行了优化。
一个检查MOSFET是否能够耐受热插拔应用中DC或单脉冲电流的快速方法就是查看MOSFET SOA曲线。这些SOA曲线通常假定结温从25°C的环境温度上升到额定最大结温,在这个情况下为150°C。然而,散热要求常常需要在更高的起始温度上运行,并且图中的数据必须根据等式1针对较低的温度上升值进行调整,其中SOAT代表在任意温度T上的SOA性能,SOAJMAX代表制造商SOA曲线的一个特定点上的性能,而TJMAX和TA代表峰值和环境结温。
等式1:SOAT=SOAJMAXx(TJMAX–T)/(TJMAX–TA)

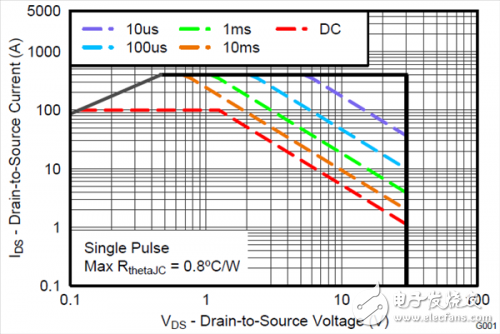
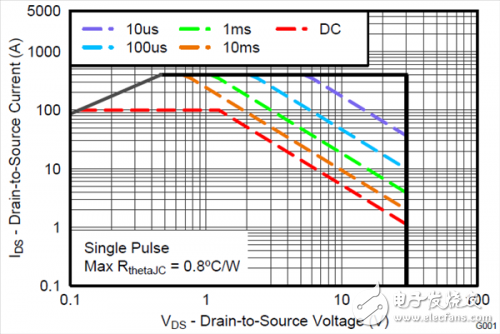
图2:CSD17570Q5B在25°C时的最大安全工作区
例如,SOA曲线显示CSD17570Q5B在25°C,1ms脉冲,最大输入12V的条件下能够耐受15A(或180W)的电流。比如说,当MOSFET工作结温为79°C时,功率性能降为102W=180W*(150-79)/(150–25)。
较短的单音节词看起来简单,但是意思很复杂-这也一定是他们在排名前40歌曲的歌词中被广泛使用的原因。引脚数量低的集成威廉希尔官方网站 也可以很复杂。所以,我投功率MOSFET一票。
热插拔威廉希尔官方网站 使用一个功率MOSFET作为串联限流器件,并且控制启动涌入电流和故障电流。瞬变和故障事件发生期间,MOSFET的能耗会大于稳定状态下消耗的电能,并且会超过MOSFET的发热限值,所以设计人员必须确保MOSFET在其安全工作区(SOA)内运行。有很多不错的资源可以帮助设计人员选择一款合适的MOSFET来满足所有事件区域内的功率耗散要求。请阅读“稳健耐用的热插拔设计”来了解与MOSFET选择相关的设计过程。

图1:看起来简单的N通道MOSFET
德州仪器(TI)还提供针对热插拔应用的详细Excel表格计算器。此应用使用应用注释中列出的方法进行功率限制。这里有一个设计计算器的链接,此计算器特有TPS27420,一款支持电流监控的2.5V至18V热插拔控制器。热插拔和电子熔丝(e-fuse)计算器的完整列表请单击这里。对于TPS27420,一款值得考虑的功率MOSFET协同器件是采用5mmx6mm SON封装的全新30V CSD17570Q5B。这款MOSFET在其封装尺寸内特有业界最低的0.56毫欧导通电阻(典型值,VGS=10V),并且专门针对高电流热插拔应用进行了优化。
一个检查MOSFET是否能够耐受热插拔应用中DC或单脉冲电流的快速方法就是查看MOSFET SOA曲线。这些SOA曲线通常假定结温从25°C的环境温度上升到额定最大结温,在这个情况下为150°C。然而,散热要求常常需要在更高的起始温度上运行,并且图中的数据必须根据等式1针对较低的温度上升值进行调整,其中SOAT代表在任意温度T上的SOA性能,SOAJMAX代表制造商SOA曲线的一个特定点上的性能,而TJMAX和TA代表峰值和环境结温。
等式1:SOAT=SOAJMAXx(TJMAX–T)/(TJMAX–TA)

图2:CSD17570Q5B在25°C时的最大安全工作区
例如,SOA曲线显示CSD17570Q5B在25°C,1ms脉冲,最大输入12V的条件下能够耐受15A(或180W)的电流。比如说,当MOSFET工作结温为79°C时,功率性能降为102W=180W*(150-79)/(150–25)。
较短的单音节词看起来简单,但是意思很复杂-这也一定是他们在排名前40歌曲的歌词中被广泛使用的原因。引脚数量低的集成威廉希尔官方网站 也可以很复杂。所以,我投功率MOSFET一票。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





