
资料下载

×
电动汽车交流充电唤醒解析
消耗积分:1 |
格式:rar |
大小:0.6 MB |
2017-11-20
在两个地方听到这个问题了,其中一处是刘主任建的充电设施标准群,我这里把相关的问题和考虑来解释下,这是群里的讨论。
充电唤醒的逻辑和预约充电
就是当cp从9V电平切换pwm波时,车辆的obc或者vcu需要能够从休眠中醒过来。现在车辆有cc插枪和can总线,ac电三种唤醒方式。没有识别cp波性变化的功能,cp唤醒有的车型没有。
假设一种场景,用户插上充电枪,但并不刷卡启动充电机,3小时后,通过APP远程启动充电机,这时候车辆可能不响应CP波。
桩端预约,我以为是枪连接好后,桩子并不发送pwm波,cp一直处于电平状态。等预约时间到了以后,才切换pwm。车辆看到pwm,再进行s2的闭合。但是现在车辆在插枪后,整车会醒一段时间,来判断是否可以充电。这时又没有pwm,一小段时间后,车辆休眠。因为没有cp状态变化的唤醒设置,所以也就无法响应后面桩子的需求。也就是预约充电无法成功。
桩端预约因为与车辆控制无关,所以车辆不知道要等充电桩多久,所以如果没有cp状态变化的唤醒设置,就无法配合桩子做长时间的预约充电
这个故事需要这样来说:
其实整个电动汽车EV和充电设备(EVSE)的设计交互考虑是这样的:
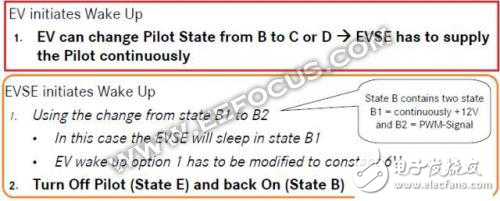
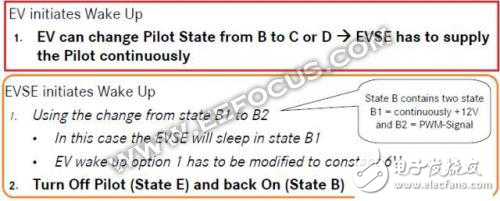
电动汽车启动整个过程 EV initiates Wake Up
主要是冬天的时候使用电能来加热系统Preconditioning
车辆根据已知的信息进行按时间调节TOC Timed charging
闲置后的补电 Recharge during long idle time
充电设备唤醒 EVSE initiates Wake Up
电网端的电价调节Changed information about electricity price
电网端的考虑 Other services, which will be triggered from the grid
设备故障 Restart charging after black out or EVSE problem
这个手段,其实也挺简单的,核心就是车辆能够通过CP唤醒,而充电桩对CP信号也可以进行低功耗唤醒,可以说,这两都是根据CP信号的幅度变化来变化功率状态,达到低功耗和工作模式的跳转
电动汽车响应整个端行为,只能靠S2的变化
而充电设施,可以通过重新来构建时序过程来重建充电

这也是制定这个状态跳变框架的基本含义:

充电唤醒的逻辑和预约充电
就是当cp从9V电平切换pwm波时,车辆的obc或者vcu需要能够从休眠中醒过来。现在车辆有cc插枪和can总线,ac电三种唤醒方式。没有识别cp波性变化的功能,cp唤醒有的车型没有。
假设一种场景,用户插上充电枪,但并不刷卡启动充电机,3小时后,通过APP远程启动充电机,这时候车辆可能不响应CP波。
桩端预约,我以为是枪连接好后,桩子并不发送pwm波,cp一直处于电平状态。等预约时间到了以后,才切换pwm。车辆看到pwm,再进行s2的闭合。但是现在车辆在插枪后,整车会醒一段时间,来判断是否可以充电。这时又没有pwm,一小段时间后,车辆休眠。因为没有cp状态变化的唤醒设置,所以也就无法响应后面桩子的需求。也就是预约充电无法成功。
桩端预约因为与车辆控制无关,所以车辆不知道要等充电桩多久,所以如果没有cp状态变化的唤醒设置,就无法配合桩子做长时间的预约充电
这个故事需要这样来说:
其实整个电动汽车EV和充电设备(EVSE)的设计交互考虑是这样的:
电动汽车启动整个过程 EV initiates Wake Up
主要是冬天的时候使用电能来加热系统Preconditioning
车辆根据已知的信息进行按时间调节TOC Timed charging
闲置后的补电 Recharge during long idle time
充电设备唤醒 EVSE initiates Wake Up
电网端的电价调节Changed information about electricity price
电网端的考虑 Other services, which will be triggered from the grid
设备故障 Restart charging after black out or EVSE problem
这个手段,其实也挺简单的,核心就是车辆能够通过CP唤醒,而充电桩对CP信号也可以进行低功耗唤醒,可以说,这两都是根据CP信号的幅度变化来变化功率状态,达到低功耗和工作模式的跳转
电动汽车响应整个端行为,只能靠S2的变化
而充电设施,可以通过重新来构建时序过程来重建充电

这也是制定这个状态跳变框架的基本含义:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(1)
发评论
-
 hnkd604
2018-06-14
0 回复 举报怎么不能下载 收起回复
hnkd604
2018-06-14
0 回复 举报怎么不能下载 收起回复
- 相关下载
- 相关文章





