
资料下载

×
数字多媒体存储式智能车载音响系统设计解析
消耗积分:1 |
格式:rar |
大小:0.6 MB |
2017-11-27
随汽车电子技术的迅速发展,车载音频领域正在经历一个前所未有的技术变革,使用者对车载音频提出了功能多样化、操作人性化的要求,主要包括以下三个方面[1]:(1)具备更好的电台接收效果以及更简便的数字式调台操作;(2)支持多种外加存储设备,如支持大容量的U盘和SD卡等;(3)提供更加丰富的音效处理,如高音、重低音、等响度、平衡度等的调节以及提供流行、摇滚、爵士、古典等音效处理。以这些需求为出发点,设计了一款数字车载音响系统。
1 I2C协议
I2C总线作为同步串行数据输出总线,由一条串行数据线(SDA)和一条串行时钟线(SCL)组成。它是一个真正的多主机总线,如果多个主机同时进行初始化数据传输,可以通过冲突检测和仲裁防止数据被破坏。每个连接到总线的器件都可以通过唯一的地址和一直存在的简单的主机/从机关系软件设定地址。主机可以作为主机发送器或主机接收器。
2 硬件威廉希尔官方网站
2.1 威廉希尔官方网站 设计
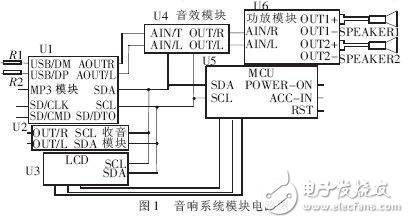
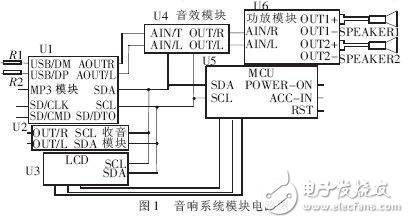
根据车载音响系统的特点,设计选用STC12C5624AD系列单片机,它是宏晶公司推出的51增强型单片机,具有低功耗、计算速度快等特点。当关闭音响系统时,单片机进入低功耗休眠状态,单片机切断所有外围模块的供电;当系统需要工作时,通过外部中断唤醒单片机工作,这样最大限度地减少功耗。音响系统威廉希尔官方网站 图如图1所示。

2.2 外围硬件模块
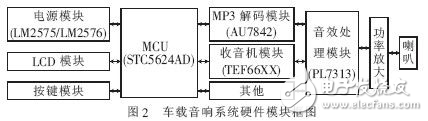
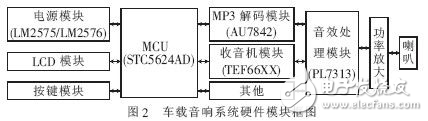
该系统以STC12C5624AD单片机为核心,通过I2C总线控制其他模块的工作。硬件模块框图如图2所示。

2.2.1 电源模块
电源模块采用美国国家半导体公司推出的电流输出降压开关型集成稳压威廉希尔官方网站 LM2576和LM2575,它们内含固定频率振荡器(52 kHz)和基准稳压器(1.23 V),并具有完善的保护威廉希尔官方网站 (电流限制及热关断威廉希尔官方网站 )。集成稳压威廉希尔官方网站 引入闭环控制,只需极少的外围器件便可构成高效为稳压威廉希尔官方网站 ,输出端电压稳定、纹波小[2]。
1 I2C协议
I2C总线作为同步串行数据输出总线,由一条串行数据线(SDA)和一条串行时钟线(SCL)组成。它是一个真正的多主机总线,如果多个主机同时进行初始化数据传输,可以通过冲突检测和仲裁防止数据被破坏。每个连接到总线的器件都可以通过唯一的地址和一直存在的简单的主机/从机关系软件设定地址。主机可以作为主机发送器或主机接收器。
2 硬件威廉希尔官方网站
2.1 威廉希尔官方网站 设计
根据车载音响系统的特点,设计选用STC12C5624AD系列单片机,它是宏晶公司推出的51增强型单片机,具有低功耗、计算速度快等特点。当关闭音响系统时,单片机进入低功耗休眠状态,单片机切断所有外围模块的供电;当系统需要工作时,通过外部中断唤醒单片机工作,这样最大限度地减少功耗。音响系统威廉希尔官方网站 图如图1所示。

2.2 外围硬件模块
该系统以STC12C5624AD单片机为核心,通过I2C总线控制其他模块的工作。硬件模块框图如图2所示。

2.2.1 电源模块
电源模块采用美国国家半导体公司推出的电流输出降压开关型集成稳压威廉希尔官方网站 LM2576和LM2575,它们内含固定频率振荡器(52 kHz)和基准稳压器(1.23 V),并具有完善的保护威廉希尔官方网站 (电流限制及热关断威廉希尔官方网站 )。集成稳压威廉希尔官方网站 引入闭环控制,只需极少的外围器件便可构成高效为稳压威廉希尔官方网站 ,输出端电压稳定、纹波小[2]。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







