
资料下载

×
新型单相正弦车载电源设计方案
消耗积分:1 |
格式:rar |
大小:0.4 MB |
2017-11-29
0 引言
随着社会的发展,汽车越来越与人们的生活息息相关,而汽车用的直流电压一般为12V,不能为便携式电子设备直接使用。为此,车载电源(就是把直流12 V电压转换成交流220 V/50 Hz电源)的研制日益引起人们的重视。
传统车载电源一般采用逆变器加工频变压器的方案,它存在体积大、效率低等缺陷。随着新型电力电子器件和电力电子技术的发展,采用高频链的方案来实现无工频变压器的逆变威廉希尔官方网站 ,可以很好地解决传统车载电源存在的问题,同时能保证车载电源的输出电压更稳定、更平滑。
1 车载电源威廉希尔官方网站 结构与功能分析
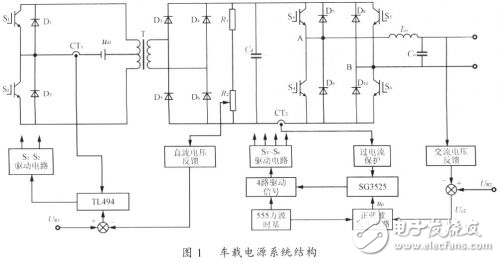
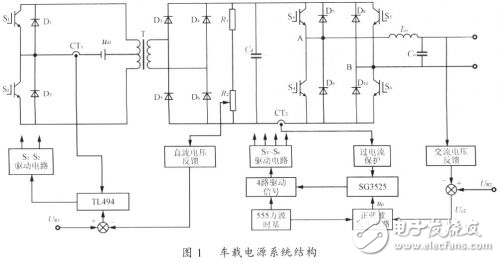
车载电源系统如图l所示。12V直流电压经过高频逆变和高频整流,得到一个符合要求的:350V直流电压,该部分的控制信号由TL494芯片产生。再经过全桥DC/AC逆变威廉希尔官方网站 ,得到220V/50Hz交流电压输出。为保证系统可靠运行,防止主威廉希尔官方网站 对控制威廉希尔官方网站 的干扰,采用主、控威廉希尔官方网站 完全隔离的方法,即驱动信号用光耦隔离,反馈信号用变压器隔离,辅助电源用变压器隔离等。

对于整个系统而言,逆变威廉希尔官方网站 能否正常工作决定了整个系统能否正常运行。所以,设汁的重点在逆变器的控制和检测上。
1.1 SG3525结构框图和引脚功能
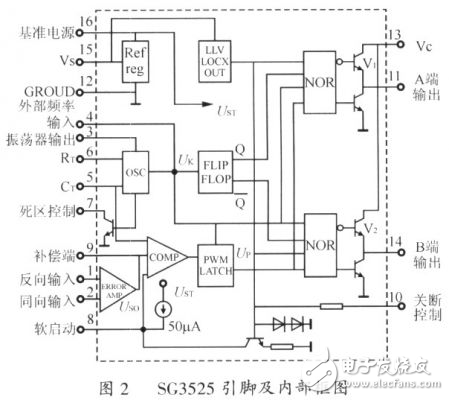
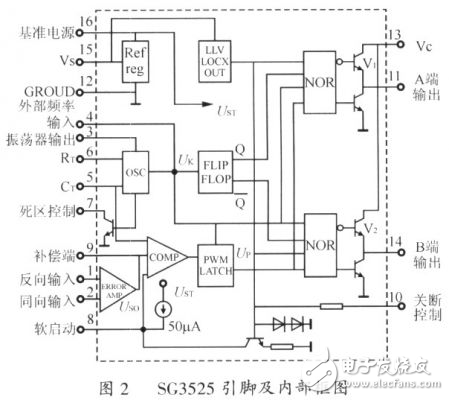
系统采用SG3525来实现SPWM控制信号的输出,该芯片其引脚及内部框图如网2所示。

直流电源Vs从脚15接入后分两路,一路加到或非门;另一路送到基准电压稳压器的输入端,产生稳定的+5 V基准电压。+5 V再送到内部(或外部)威廉希尔官方网站 的其它元器件作为电源。
振荡器脚5须外接电容GT脚6须外接电阻RTo振荡器频率f由外接电阻RT和电容CT决定,f=1.1 8/RCTo逆变桥开关频率定为lOkHz,取GT=O.22μF,RT=5 kΩ。振荡器的输出分为两路,一路以时钟脉冲形式送至双稳态触发器及两个或非门;另一路以锯齿波形式送至比较器的同相输入端,比较器的反向输入端接误差放大器的输出。误差放大器的输出与锯齿波电压在比较器中进行比较,输出一个随误差放大器输出电压高低而改变宽度的方波脉冲,再将此方波脉冲送到或非门的一个输入端。或非门的另两个输入端分别为双稳态触发器和振荡器锯齿波。双稳态触发器的两个输出互补,交替输出高低电平,将PWM脉冲送至三极管V1及V2的基极,锯齿波的作用是加入死区时间,保证V1及V2不同时导通。最后,V1及V2分别输出相位相差180°的PWM波。
随着社会的发展,汽车越来越与人们的生活息息相关,而汽车用的直流电压一般为12V,不能为便携式电子设备直接使用。为此,车载电源(就是把直流12 V电压转换成交流220 V/50 Hz电源)的研制日益引起人们的重视。
传统车载电源一般采用逆变器加工频变压器的方案,它存在体积大、效率低等缺陷。随着新型电力电子器件和电力电子技术的发展,采用高频链的方案来实现无工频变压器的逆变威廉希尔官方网站 ,可以很好地解决传统车载电源存在的问题,同时能保证车载电源的输出电压更稳定、更平滑。
1 车载电源威廉希尔官方网站 结构与功能分析
车载电源系统如图l所示。12V直流电压经过高频逆变和高频整流,得到一个符合要求的:350V直流电压,该部分的控制信号由TL494芯片产生。再经过全桥DC/AC逆变威廉希尔官方网站 ,得到220V/50Hz交流电压输出。为保证系统可靠运行,防止主威廉希尔官方网站 对控制威廉希尔官方网站 的干扰,采用主、控威廉希尔官方网站 完全隔离的方法,即驱动信号用光耦隔离,反馈信号用变压器隔离,辅助电源用变压器隔离等。

对于整个系统而言,逆变威廉希尔官方网站 能否正常工作决定了整个系统能否正常运行。所以,设汁的重点在逆变器的控制和检测上。
1.1 SG3525结构框图和引脚功能
系统采用SG3525来实现SPWM控制信号的输出,该芯片其引脚及内部框图如网2所示。

直流电源Vs从脚15接入后分两路,一路加到或非门;另一路送到基准电压稳压器的输入端,产生稳定的+5 V基准电压。+5 V再送到内部(或外部)威廉希尔官方网站 的其它元器件作为电源。
振荡器脚5须外接电容GT脚6须外接电阻RTo振荡器频率f由外接电阻RT和电容CT决定,f=1.1 8/RCTo逆变桥开关频率定为lOkHz,取GT=O.22μF,RT=5 kΩ。振荡器的输出分为两路,一路以时钟脉冲形式送至双稳态触发器及两个或非门;另一路以锯齿波形式送至比较器的同相输入端,比较器的反向输入端接误差放大器的输出。误差放大器的输出与锯齿波电压在比较器中进行比较,输出一个随误差放大器输出电压高低而改变宽度的方波脉冲,再将此方波脉冲送到或非门的一个输入端。或非门的另两个输入端分别为双稳态触发器和振荡器锯齿波。双稳态触发器的两个输出互补,交替输出高低电平,将PWM脉冲送至三极管V1及V2的基极,锯齿波的作用是加入死区时间,保证V1及V2不同时导通。最后,V1及V2分别输出相位相差180°的PWM波。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







