
资料下载

×
浅谈新型线性稳压器解决了老问题
消耗积分:1 |
格式:rar |
大小:0.5 MB |
2017-12-07
稳压器可调节电压,但还能做很多其他的事情。自1976年三端浮动稳压器问世以来,线性稳压器的架构几乎就没有改变过。稳压器要么是一种浮动架构(LT317),要么就是一种具有从输出至放大器之反馈的放大器环路。这两种架构在通用性、调节性能和准确度方面存在局限性。
反馈电阻器负责设定输出电压并对进入放大器的反馈信号进行衰减。因此,输出端上的稳压是输出电压的一个百分数,于是,虽然百分数值上可能是相同,但较高输出电压的稳压(单位:V)却较差。而且,稳压器的带宽也会随着电压的变化而改变。由于环路增益下降,因此在较高的输出电压条件下带宽也将减小。当输出电压升高时,这会减缓瞬态响应速度并使纹波性能变差。
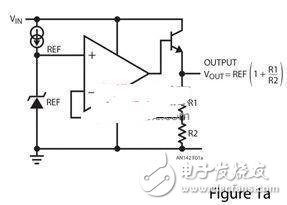
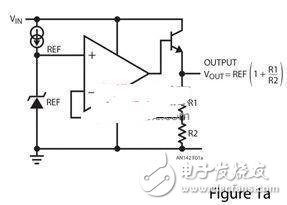
老式稳压器固定了电流限值,没有调节的余地。其内置于IC之中,对于不同的输出电流必须采用不同的器件。所以,如果电流限值必需与应用相匹配或需要准确的电流限值,就必须使用一个外部威廉希尔官方网站 。图1a示出了老式稳压器的基本架构。
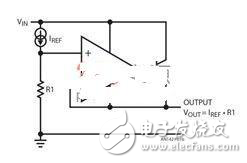
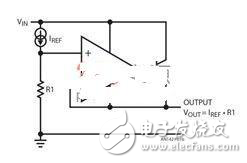
2007年,在LT3080中引入了一种新型架构。该器件采用一个电流源作为基准,并使用一个电压跟随器作为输出放大器。这种架构的两个优势是:可并联多个稳压器以提供更高的输出电流;稳压器能在输出电压低至零的条件下运作。由于输出放大器始终以单位增益工作,因此带宽是恒定的,稳压也是恒定的。瞬态响应与输出电压无关,而且可采用mV (而不是输出的一个百分数)来规定稳压。图1b示出了新型稳压器架构。

图1a:老式稳压器

图1b:新型架构稳压器
表1罗列了新型稳压器及其主要特性。伴随着不同的输出电流,这些稳压器进行了特别的设计,以在现有的稳压器中增添以前无法提供的功能特性。包括了用于温度和电流的监视器输出以及电流限值的外部控制。有一款器件(LT3086)还具备热停机的外部控制能力。一种新型负稳压器提供了监视功能,并能充当一个浮动稳压器或LDO.所有这些新型稳压器均可通过并联以提供较高的电流、均流和散热。
反馈电阻器负责设定输出电压并对进入放大器的反馈信号进行衰减。因此,输出端上的稳压是输出电压的一个百分数,于是,虽然百分数值上可能是相同,但较高输出电压的稳压(单位:V)却较差。而且,稳压器的带宽也会随着电压的变化而改变。由于环路增益下降,因此在较高的输出电压条件下带宽也将减小。当输出电压升高时,这会减缓瞬态响应速度并使纹波性能变差。
老式稳压器固定了电流限值,没有调节的余地。其内置于IC之中,对于不同的输出电流必须采用不同的器件。所以,如果电流限值必需与应用相匹配或需要准确的电流限值,就必须使用一个外部威廉希尔官方网站 。图1a示出了老式稳压器的基本架构。
2007年,在LT3080中引入了一种新型架构。该器件采用一个电流源作为基准,并使用一个电压跟随器作为输出放大器。这种架构的两个优势是:可并联多个稳压器以提供更高的输出电流;稳压器能在输出电压低至零的条件下运作。由于输出放大器始终以单位增益工作,因此带宽是恒定的,稳压也是恒定的。瞬态响应与输出电压无关,而且可采用mV (而不是输出的一个百分数)来规定稳压。图1b示出了新型稳压器架构。

图1a:老式稳压器

图1b:新型架构稳压器
表1罗列了新型稳压器及其主要特性。伴随着不同的输出电流,这些稳压器进行了特别的设计,以在现有的稳压器中增添以前无法提供的功能特性。包括了用于温度和电流的监视器输出以及电流限值的外部控制。有一款器件(LT3086)还具备热停机的外部控制能力。一种新型负稳压器提供了监视功能,并能充当一个浮动稳压器或LDO.所有这些新型稳压器均可通过并联以提供较高的电流、均流和散热。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章




