
资料下载

×
PT4201离线式LED射灯设计解析
消耗积分:1 |
格式:rar |
大小:0.6 MB |
2017-12-08
LED照明以其高节能、长寿命、利环保的特点成为大家广为关注的焦点。国内许多地方已经有应用于功能性照明领域的成功案例。我国半导体照明应用技术渐渐走在了世界的前列,随着国家和地方政府的政策鼓励,许多地方在室外照明如:路灯、景观照明等;室内照明如:地铁、地下车库、博物馆;特殊场合照明:如低温照明、矿灯照明、汽车灯等方面被应用广泛。一些传统照明企业开始投资转型LED灯具。LED室内照明和应用技术上正在突飞猛进。室内照明无疑是个巨大的市场,市场前景毋庸置疑。相信在2010年会在家居照明中占据较大的市场份额。
室内照明最普遍的灯具就是E27、GU10、PAR30、PAR38等AC220V高压直接输入的LED射灯。E27、Gu10 LED射灯需要AC直接变换成DC的LED恒流源,才能驱动高亮度LED光源发光。目前还不能提供单个SoC的集成威廉希尔官方网站 产品,大多数是采用原边或副边反馈的开关电源方案。但是原边反馈的方案存在输出电流精度不高的问题,一般都在+-5%左右。而采用副边反馈的反激式恒流驱动方案,输出电流精度可达+-2%.
可用于副边反馈的反激式恒流驱动方案的驱动IC很多,本文将详细介绍基于PT4201控制芯片的离线式LED射灯威廉希尔官方网站 。
1W-30W离线式高亮度LED驱动控制器PT4201
PT4201是一款工作于电流模式、可驱动1W至30W照明或射灯的高亮度LED驱动控制器,适用于1W至30W的各种LED照明和射灯应用,包括E27、PAR30、PAR38等。基于PT4201的隔离式光耦反馈的高亮度LED驱动系统具有恒流精度高、外围威廉希尔官方网站 简单、无闪烁和EMI辐射低的显著优点。在正常工作状态下控制器的振荡频率可以通过外部电阻精确设定。同时,PT4201的前侧消隐威廉希尔官方网站 帮助克服外部功率器件开启瞬间的电压毛刺,能有效避免控制器的误动作造成的LED灯闪烁。内部集成的电流斜率补偿功能提高了系统稳定性。
PT4201提供完善的保护功能以提高LED照明系统的可靠性,包括逐周期过流保护(OCP)、VDD过压保护(OVP)以及VDD欠压保护(UVLO)等。OUT输出脉冲高电压被嵌制在18V保护外部功率MOS.短路保护功能防止LED负载短路时损坏系统。
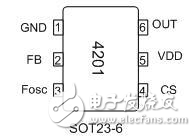
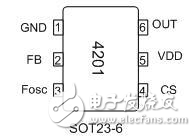
PT4201提供SOT-23-6封装,引脚排列见图1.

图1 PT4201引脚排列
PT4201基本功能描述
PT4201集成了多种增强功能,并以其极低的启动和工作电流、多重保护功能为小功率LED照明驱动提供性能优良可靠的低成本解决方案。
启动及UVLO:
PT4201通过一个连接到高压线上的电阻Rstart对连接在Vdd脚上的电容Chold充电实现启动。在上电之初,Chold电容上的电压为0,PT4201处于关断状态,从Rstart上流下的电流对Chold进行充电从而使Vdd电压升高,当Vdd脚电压达到芯片启动电压VDD-ON之后PT4201开始工作,工作之后流进Vdd电流增加,由辅助绕组开始对芯片进行供电。
室内照明最普遍的灯具就是E27、GU10、PAR30、PAR38等AC220V高压直接输入的LED射灯。E27、Gu10 LED射灯需要AC直接变换成DC的LED恒流源,才能驱动高亮度LED光源发光。目前还不能提供单个SoC的集成威廉希尔官方网站 产品,大多数是采用原边或副边反馈的开关电源方案。但是原边反馈的方案存在输出电流精度不高的问题,一般都在+-5%左右。而采用副边反馈的反激式恒流驱动方案,输出电流精度可达+-2%.
可用于副边反馈的反激式恒流驱动方案的驱动IC很多,本文将详细介绍基于PT4201控制芯片的离线式LED射灯威廉希尔官方网站 。
1W-30W离线式高亮度LED驱动控制器PT4201
PT4201是一款工作于电流模式、可驱动1W至30W照明或射灯的高亮度LED驱动控制器,适用于1W至30W的各种LED照明和射灯应用,包括E27、PAR30、PAR38等。基于PT4201的隔离式光耦反馈的高亮度LED驱动系统具有恒流精度高、外围威廉希尔官方网站 简单、无闪烁和EMI辐射低的显著优点。在正常工作状态下控制器的振荡频率可以通过外部电阻精确设定。同时,PT4201的前侧消隐威廉希尔官方网站 帮助克服外部功率器件开启瞬间的电压毛刺,能有效避免控制器的误动作造成的LED灯闪烁。内部集成的电流斜率补偿功能提高了系统稳定性。
PT4201提供完善的保护功能以提高LED照明系统的可靠性,包括逐周期过流保护(OCP)、VDD过压保护(OVP)以及VDD欠压保护(UVLO)等。OUT输出脉冲高电压被嵌制在18V保护外部功率MOS.短路保护功能防止LED负载短路时损坏系统。
PT4201提供SOT-23-6封装,引脚排列见图1.

图1 PT4201引脚排列
PT4201基本功能描述
PT4201集成了多种增强功能,并以其极低的启动和工作电流、多重保护功能为小功率LED照明驱动提供性能优良可靠的低成本解决方案。
启动及UVLO:
PT4201通过一个连接到高压线上的电阻Rstart对连接在Vdd脚上的电容Chold充电实现启动。在上电之初,Chold电容上的电压为0,PT4201处于关断状态,从Rstart上流下的电流对Chold进行充电从而使Vdd电压升高,当Vdd脚电压达到芯片启动电压VDD-ON之后PT4201开始工作,工作之后流进Vdd电流增加,由辅助绕组开始对芯片进行供电。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





