
资料下载

×
3VCC供电下实现标准的HS-CAN通信
消耗积分:1 |
格式:rar |
大小:0.4 MB |
2017-12-08
概述
如果保证MAX13041的VCC电源处于4.75V至5.25V (标称工作电压范围),则可满足ISO 11898-2高速CAN通信标准[1]。也就是说,如果需要进行CAN通信,必须采用5V电源为CAN收发器供电。然而,系统设计中常碰到的问题是主电源无法满足子系统的电源需求。这种情况下,无法直接使用现有电源:仅有一路3.3V电源或不能直接采用电池电压获得所有需要的电源。由于威廉希尔官方网站 板空间有限,不能包含所有电源。有些情况下,直接从电池电源产生5V电压可能无法接受,因为存在散热问题,特别是在需要高电池电压进行CAN通信的系统中(如,汽车中两节电池供电的情况或在24V卡车系统中)。电压转换器能够产生所需的各种电压,并且在要求低功耗、威廉希尔官方网站 简单和低成本应用中,电荷泵通常是最佳选择。电荷泵便于使用,因为它们无需昂贵的电感或额外的半导体器件。
选择电荷泵
收发器电源
MAX13041的VCC引脚用于IC供电,当IC处于正常工作模式时在总线、电压基准和接收威廉希尔官方网站 之间建立正确的通信信号。VI/O输入提供与3.3V I/O微控制器的接口,在控制器和收发器之间获得正确的电压。当然,当具体应用与这种控制器通信时,该引脚可以接5V稳压器。
VBAT引脚(通常连接至汽车12V电池)为超低静态电流的唤醒检测威廉希尔官方网站 供电。该引脚用于激活MAX13041,以便在收到CAN信息时从休眠模式下唤醒器件。如果检测到VBAT电源上有欠压情况,则将收发器置于低功耗模式。所有其它引脚的详细说明请参考MAX13041的数据资料[2]。
电源电流
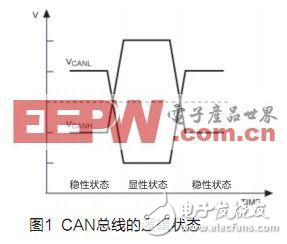
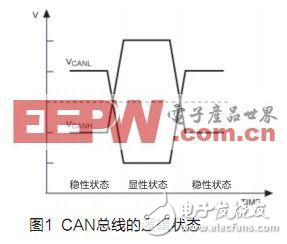
CAN总线处于下述两种逻辑状态的一种:隐性状态或显性状态(图1)。正常通信模式中,MAX13041在显性状态下需要80mA的最大VCC输入电流;隐性状态下需要10mA。流入VI/O和VBAT的电流可以忽略。然而,当总线出现故障时,特别是如果CAN_H总线短接至地,则VCC电源电流会明显增大。收发器将会把短路电流限制到IO(SC) = 95mA。不管怎样,这种条件下最好调节电荷泵输出电流。考虑到上述情况,采用电荷泵提供CAN收发器所需电源,该电荷泵可提供5V输出电压,电压容差满足上述要求,且最小输出电流可达95mA。

3.3V输入至5V稳压输出的电荷泵
尽管市场上有多种常规的电荷泵器件可供选择,本文采用3.3V输入、5V稳压输出的电荷泵MAX683解决供电问题。该器件可在2.7V至5.5V输入电压下提供5V ±4%的稳压输出。器件开关频率调节范围高达2MHz,允许在100mA输出电流下使用小尺寸外部电容。
如果保证MAX13041的VCC电源处于4.75V至5.25V (标称工作电压范围),则可满足ISO 11898-2高速CAN通信标准[1]。也就是说,如果需要进行CAN通信,必须采用5V电源为CAN收发器供电。然而,系统设计中常碰到的问题是主电源无法满足子系统的电源需求。这种情况下,无法直接使用现有电源:仅有一路3.3V电源或不能直接采用电池电压获得所有需要的电源。由于威廉希尔官方网站 板空间有限,不能包含所有电源。有些情况下,直接从电池电源产生5V电压可能无法接受,因为存在散热问题,特别是在需要高电池电压进行CAN通信的系统中(如,汽车中两节电池供电的情况或在24V卡车系统中)。电压转换器能够产生所需的各种电压,并且在要求低功耗、威廉希尔官方网站 简单和低成本应用中,电荷泵通常是最佳选择。电荷泵便于使用,因为它们无需昂贵的电感或额外的半导体器件。
选择电荷泵
收发器电源
MAX13041的VCC引脚用于IC供电,当IC处于正常工作模式时在总线、电压基准和接收威廉希尔官方网站 之间建立正确的通信信号。VI/O输入提供与3.3V I/O微控制器的接口,在控制器和收发器之间获得正确的电压。当然,当具体应用与这种控制器通信时,该引脚可以接5V稳压器。
VBAT引脚(通常连接至汽车12V电池)为超低静态电流的唤醒检测威廉希尔官方网站 供电。该引脚用于激活MAX13041,以便在收到CAN信息时从休眠模式下唤醒器件。如果检测到VBAT电源上有欠压情况,则将收发器置于低功耗模式。所有其它引脚的详细说明请参考MAX13041的数据资料[2]。
电源电流
CAN总线处于下述两种逻辑状态的一种:隐性状态或显性状态(图1)。正常通信模式中,MAX13041在显性状态下需要80mA的最大VCC输入电流;隐性状态下需要10mA。流入VI/O和VBAT的电流可以忽略。然而,当总线出现故障时,特别是如果CAN_H总线短接至地,则VCC电源电流会明显增大。收发器将会把短路电流限制到IO(SC) = 95mA。不管怎样,这种条件下最好调节电荷泵输出电流。考虑到上述情况,采用电荷泵提供CAN收发器所需电源,该电荷泵可提供5V输出电压,电压容差满足上述要求,且最小输出电流可达95mA。

3.3V输入至5V稳压输出的电荷泵
尽管市场上有多种常规的电荷泵器件可供选择,本文采用3.3V输入、5V稳压输出的电荷泵MAX683解决供电问题。该器件可在2.7V至5.5V输入电压下提供5V ±4%的稳压输出。器件开关频率调节范围高达2MHz,允许在100mA输出电流下使用小尺寸外部电容。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






