
资料下载

嵌入式时栅传感器的测量精度优化
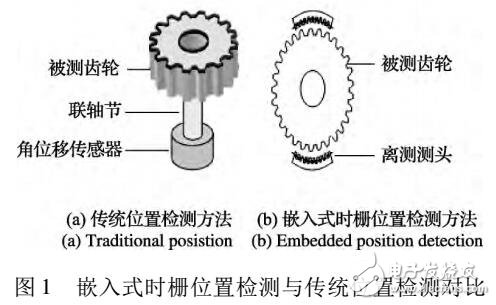
嵌入式时栅是一种新型位移传感器,与传统意义上的传感器不同之处在于,该类传感器采用旁置测头的方式将被测对象作为传感器的一部分,主要用于解决高速、重载、超大等极端条件和中空、狭窄、限重等一些不能安装普通传感器的特殊条件下的全封精密测量与精密控制问题。前期研发阶段称这种传感器为“寄生式时栅”,本文更准确地定义为“嵌入式时栅”。目前嵌入式时栅已成功应用于对齿轮和铸铁蜗轮的位置检测。由于受到机械制造、安装和电气系统的影响,这种传感器系统误差比较大且具有明显的规律性。为了降低这些系统误差,需要合理的设计测头,包括测头的数量、布置、信号和数据处理方式。
多测头方法是角位移测量中常用的一种降低误差的方法,该方法是根据误差在圆周不同位置具有确定性变化规律的特点,选择适当几个位置安放传感器测头,根据平均原理来降低安装偏心,主轴轴系的制造形位误差和回转误差。对于测头的数量和分布规则,很多学者做了大量的研究工作。付永启回通过理论推导得到了一种消除圆光栅刻线误差的多测头分布规律,并用6个读数头进行了实验验证;邹自强o羽利用空间位置间隔不等分的5个测头构建了圆光栅的多读数头系统;Watanabe等人利用多个测头之间的误差变换实现了对角度编码器的自标定。这几种方法都是传统的多测头法,多个测头的模拟信号串联,采用电压平均和相位平均的方法模拟量相加法,来达到降低误差的目的。为了提高圆光栅测角系统精度,苏东风等人通过对主光栅刻划误差迸行谐波分析,采用了四均布读数头数字量相加的数据处理方式。这种在圆周上均布4个测头的方式可以消除除了4的整数倍以外的其他次谐波误差,但对于嵌入式时栅来说,传统的均布测头的方式或者模拟量处理的方式并不能很好地抑制短周期误差。本文通过对嵌入式时栅传感器主要误差特点的分析,利用谐波分析确定误差的主要频次,有针对性地设计了间隔特定角度的六测头结构,测头间采用数字量相加的数据处理方式。实验证明,这种测头布置方式和数据处理方式与单测头相比,更有效地降低了传感器的长短周期误差,提高了测量精度。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




