
资料下载

示波器解决嵌入式系统中串行总线设计
如今的嵌入式系统已经渗透到我们生活的每个角落,其中包含微处理器、微控制器、DSP、RAM、EPROM、FPGA、模数转换器、数模转换器和I/O电子单元。这些设备在传统上一直使用并行总线相互通信及与外部世界通信。然而今天,嵌入式系统设计中使用的越来越多的构件将用串行总线代替并行总线,这也给嵌入式系统设计人员带来了重大挑战。本文讨论了嵌入式系统设计人员的常用挑战,及怎样使用示波器中的功能来解决这些挑战。
在并行结构中,总线的每个组件都有自己的信号路径。可能有16条地址线、16条数据线、一条时钟线和各种其它控制信号。通过总线发送的地址或数据值会通过所有并行线路同时传送。因此,使用大多数示波器和逻辑分析仪中的状态触发或码型触发功能触发关心的事件相对简便。同时,可以简便地了解在示波器或逻辑分析仪显示屏上捕获的数据。例如,使用逻辑分析仪从微控制器中采集时钟线、地址线、数据线和控制线信号。通过使用状态触发,隔离了要查找的总线。为“解码”总线上发生的情况,需要查看每条地址线、数据线和控制线的逻辑状态。
在串行总线中,所有这些信息都必须以串行方式在相同的少数或一条导线上发送。这意味着一个信号可能包括地址信怠、控制信息、数据信息和时钟信息。这条消息包含帧头、标识符(地址)、数据长度代码、数据、CRC和帧尾及少量其它控制位。时钟嵌入在数据中,使用填充位保证接收设备拥有数量充足的边沿锁定时钟,这使情况变得进一步复杂化。即使是经过训练的眼睛,也很难迅速了解这一消息的内容。现在想象一下这是一条有问题的消息,一天只发生一次,您需要触发采集这条消息。传统示波器和逻辑分析仪不能有效处理这类信号。
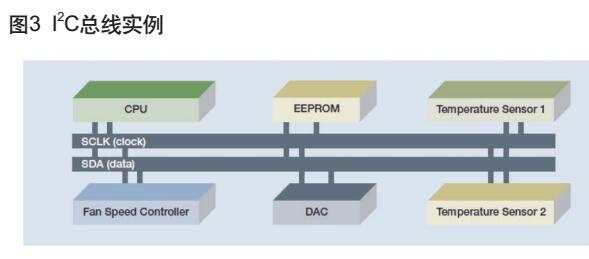
即使是比较简单的串行标准,如I2C,与并行协议相比,观察总线上传输的内容仍要明显困难得多。现在有一种更好的方式,测试嵌入式系统设计中使用的最常用的低速串行标准。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





