
资料下载

将AT电源改造为可调稳压电源
先发个ATX的威廉希尔官方网站 图,以便参考,我是用AT电源改的,威廉希尔官方网站 大同小异。

1:先拆除5V等输出端的整流二极管(保留12V的整流二极管),更换12V处的滤波电容,参考上图拆除图中以下元件D(这个是供494电源的,很好找的,负极接12V输出端的,正极连到494的12脚),R25,R26,R20,R21(494第1脚的元件)R19,R24(494第2脚的元件,并且切断与393的连接),简单的方法是直接切断494第1,2脚与线路板的连接。
2:切断494第15,16脚与线路板的连接,一般AT电源上这2脚是不用的,我们要用他来控制输出电流
3:拆掉LM393的1,2,3脚元件
下面就要改电压和电流取样了,一般大家都在494的2个比较器的一端设一个固定的基准电压,然后取样输出电压(取样电压通过电位器调节比例)和固定的基准电压进行比较,达到输出电压可以调节的目的,这样的话,使的电压的调整下限受到基准电压的限制,而我现在是调节基准电压,输出端的电压取样用固定比列,这样一来,基准电压可以从0V起调,取样电压和基准电压比较后的结果大家应该可以想到,
实际的结果是输出端电压可以到20V的电压表显示0V,呵呵。
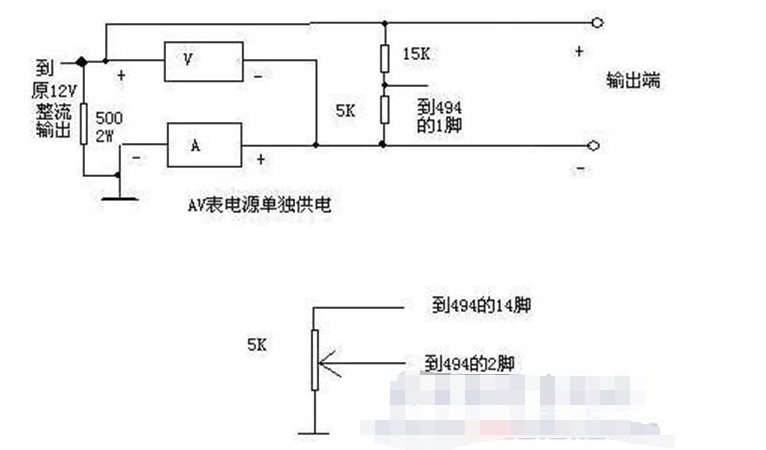
利用了1个0-20V和1个0-20A的表作显示,表的接法如下图
取用一个电位器(我用的5K),1端接地,另一端接494的14脚,中心脚接到494的2脚,在原12V输出处接一个15K电阻到494的1脚,另在494的1脚接一个5K电阻到电流表的正端,在494的2脚和3脚接一个1000P左右的电容,这样电压控制部分就改好了,应该很容易吧,上面两个电阻的数值是输出上限20V,下限可以接近0V;

电流取样部分比电压部分稍多点,因为20A的电流表满量程199mV,1A时10mV,0.1A时只有1mV,呵呵,这个电压太小了,如果直接送到494去,那么电流控制精度就很差了,1mV电压估计494不会动作,所以我拆掉了LM393的1、2、3脚元件,用它来构成一个大约40倍的放大器,这样在10A 电流时输出4V,0.1A时有40mV,将此电压送到494的16脚,同15脚给定的约0-4V基准电压比较;
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






