
资料下载

广域继电保护与安稳保护协调发展
随着我国电网规模不断扩大、结构不断复杂,在提高了供电可靠性的同时给继电保护和安全稳定控制带来了新的考验。传统继电保护基于就地量信息,依靠固定的整定值工作,难以在电网不同的运行方式下兼顾选择性和灵敏性。尤其是传统后备保护,在复杂电网中整定更加困难,其依靠多级延时配合保持选择性的特点会增加电网在紧急状态下的风险。
针对以上问题,国内外学者试图结合快速发展的计算机与通信技术,利用广域信息构造保护系统以适应电力系统的新特征。一般来说,广域保护可分为广域安稳保护与广域继电保护。国际大电网会议(CIGRE)将广域保护定义为,基于广域信息的安全稳定控制。随着广域监测系统的发展,广域安稳保护得到了广泛的研究。广域继电保护利用广域信息,改善传统继电保护特别是后备保护整定困难、自适应能力差等问题。作为电力系统安全紧急控制的“第一道防线”,继电保护遵循故障切除优先原则和故障必须被切除的原则,是安稳控制有效的前提。因此,本文主要针对广域继电保护,探讨广域继电保护的研究现状。
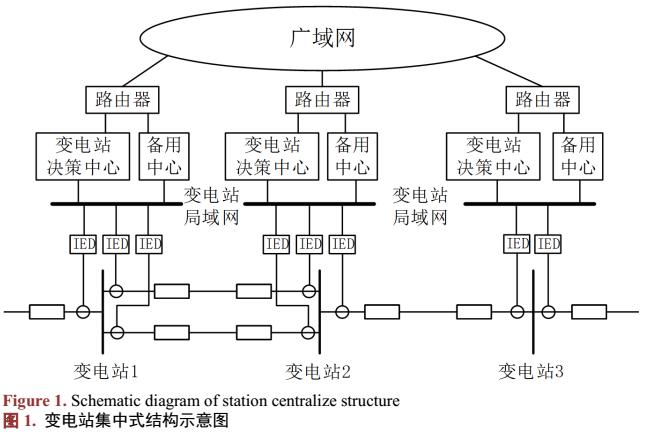
目前,针对广域保护的研究主要集中在构成模式、故障识别及跳闸篥略3个方面。构成模式是实现广域保护功能的基础,故障识别是广域保护的核心,跳闸策略是广域保护实现的保障。在构成模式上,许多学者进行了有益的探索,提出了分布式、集中式、以及分布集中混合式的广域保护构建模式,并基于不同的系统结构,在故障识别、跳闸策略、信息冗余、通讯模式等关键问题上做了大量研究。但目前仍未就如何构建广域继电保护达成一致,各类的研究较为分散和独立。混合式结构如变电站集中式和区域集中式结构综合了分布式和集中式结构的优点,成为当下研究的重点。构成模式是实现广域继电保护系统的前提和基础,介绍了几种广域保护的构成模式,并着重对变电站集中式和区域集中式在故障识别等关键技术上的研究现状进行综述,简要分析两者的优缺点及存在的问题。最后,结合广域安稳保护的研究现状,对今后广域保护的研究方向提出了建议。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






