

苹果Safari浏览器上的一个怪象:更白的白色
描述
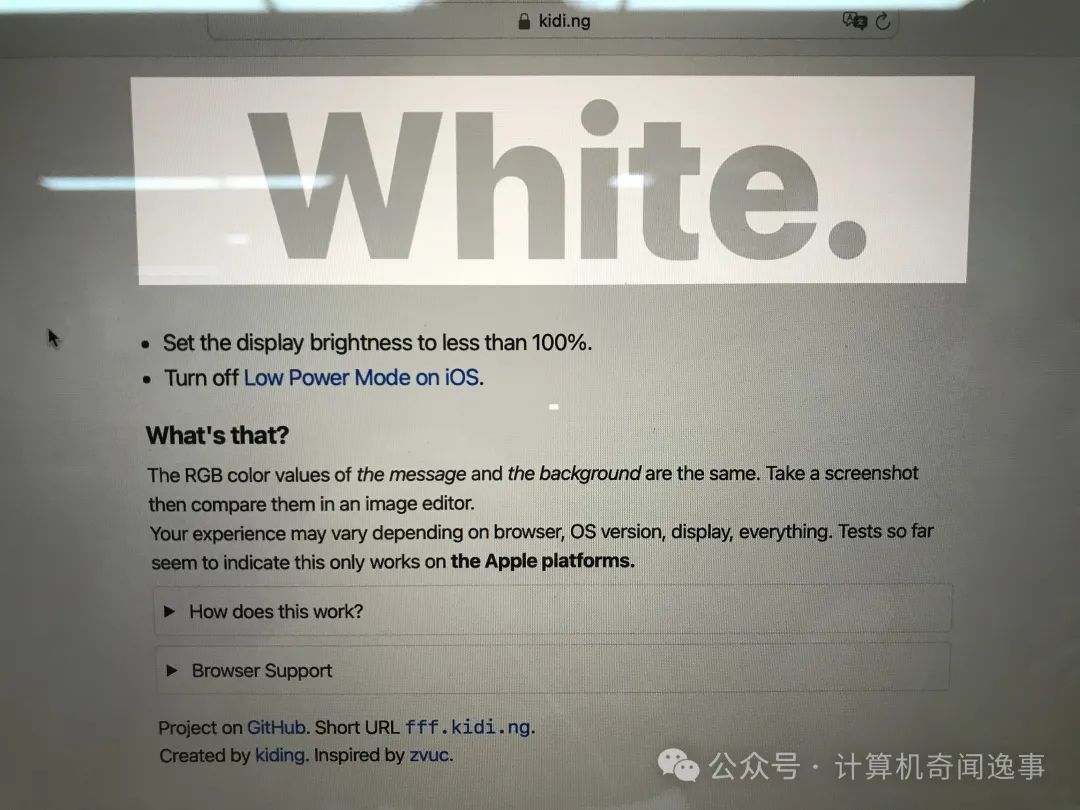
请打开https://fff.kidi.ng 这个网页看一看,你感觉是文本“White.”的颜色更白,还是其背景色更白呢?
域名中的 fff 是简写的 十六进制颜色代码,表示白色
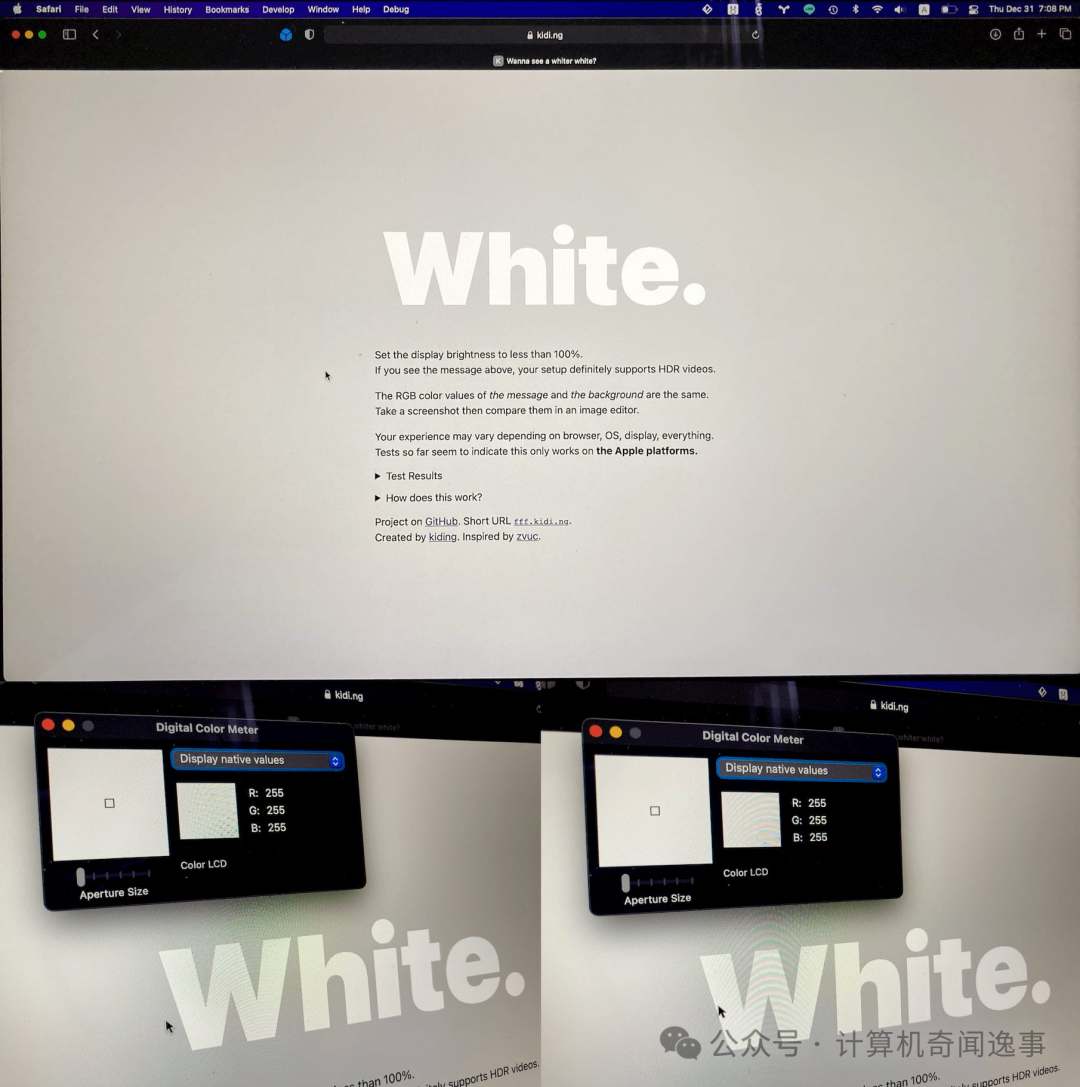
在 2020 年产、采用了 Intel i5 处理器的 MacBook 上,使用 Safari 浏览器打开https://fff.kidi.ng,看到的效果如下(试着截一下图就知道这里为什么不得不贴照片了):

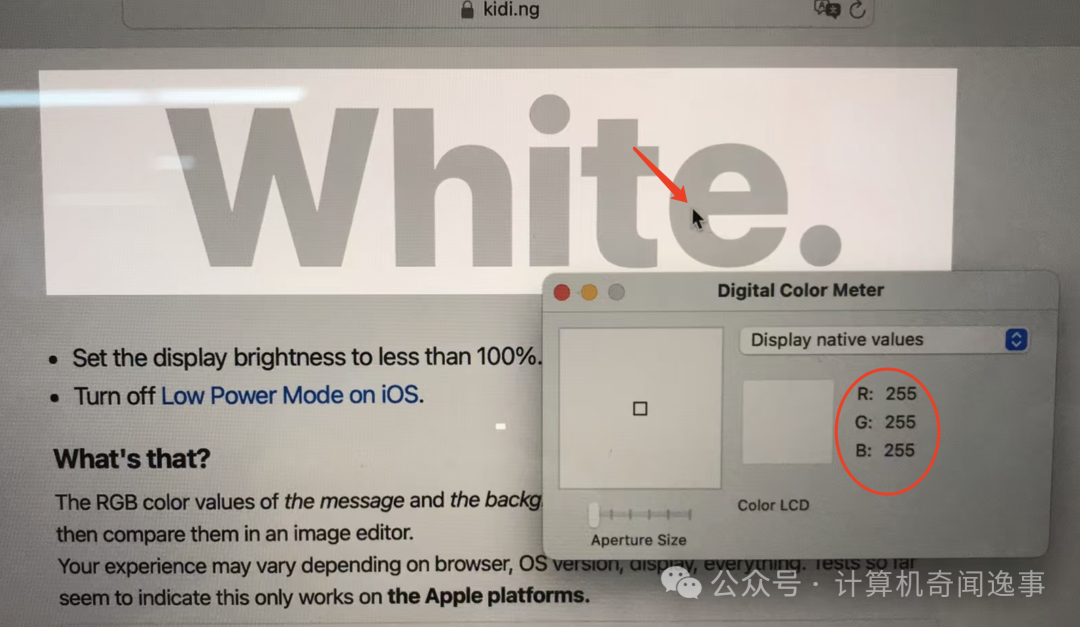
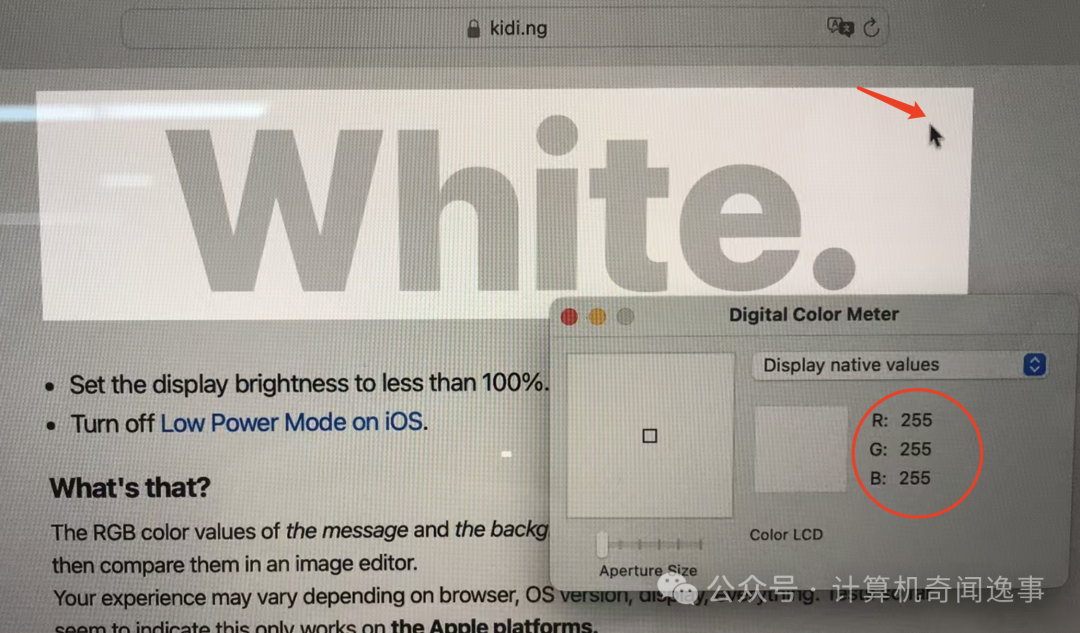
是文字更白,还是背景色更白呢?我们用 macOS 自带的取色工具 Digital Color Meter 来检测一下。


文字的颜色为RGB(255,255,255) 即白色(虽然看起来是浅灰色),再来看背景色。

也是一模一样的RGB(255,255,255),竟然也是白色!可明明背景色看起来更白啊。
其实理论上不存在更白的白色,因为白色本身是光的完全反射,包含了所有波长的光,通常认为是“无色”的合成。然而,在某些视觉效果或极端的亮度表现下,有些“白色”看起来确实更亮或更纯净。
https://github.com/kiding/wanna-see-a-whiter-white 上总结了出现这种现象需要满足的几个条件:
首先浏览器需要支持显示HDR(High Dynamic Range,高动态范围) 的内容。这种浏览器能够提供更高的亮度、对比度和更广的色域,带来更加逼真的视觉体验。
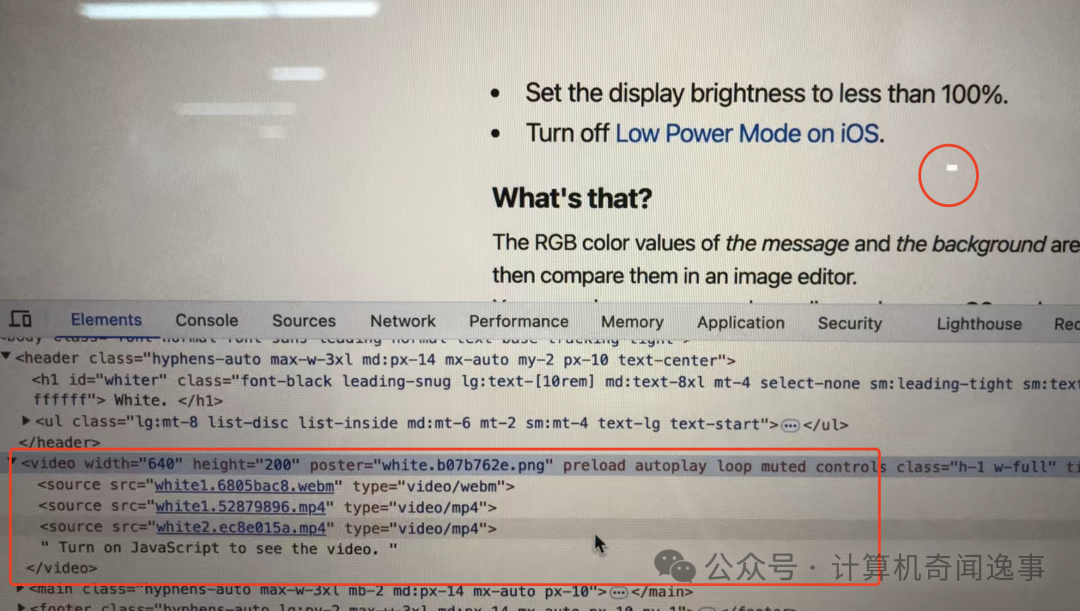
第 2 个条件是页面中要包含一段 HDR 视频,以使浏览器进入 HDR 模式。注意到图中中心位置明亮的白色小方块了吗?那不是拍照时屏幕的反光,而是一个小视频。查看网页源代码,可以看到对应的

最后一个触发条件是一段 CSS 代码:
#whiter {
filter:brightness(10);
backdrop-filter:brightness(1);
}
brightness(10) 将元素的亮度增加了 10 倍,而 brightness(1) 表示背景亮度保持默认值( 1 是标准亮度值)。
然而,为什么满足以上条件就会形成这一怪象,其中的具体原因还不完全清楚。
另外,在不同设备或不同浏览器上看到的结果可能还不一样。有时是文字“White.“更亮:

而在手机上的 Safari 中,有可能一开始看不到 “White.“,直到点击下方的分享按钮,这个”白色幽灵“才会出现。
-
11个你应当使用FIREFOX浏览器的理由2009-11-26 0
-
调查:苹果产品中的移动浏览器速度最快2011-02-28 721
-
苹果为Windows用户发布Safari浏览器2019-12-28 2371
-
苹果或推基于Windows的Safari浏览器,重点落在隐私保护2019-12-30 2273
-
苹果Safari浏览器将只接受有效期398天以内的HTTPS安全证书2020-02-24 2686
-
iOS 14的功能揭秘:允许用户用Chrome浏览器替代Safari2020-09-14 2147
-
iOS14设备重启后 默认浏览器恢复为Safari2020-09-18 3070
-
iOS 14更新:替代Safari浏览器的第三方软件仅有四款2020-09-19 4935
-
苹果 Safari 浏览器翻译功能现已上线更多国家2020-11-06 1684
-
教你几个好用的Safari浏览器功能2021-01-03 3101
-
苹果iCloud 密码 Chrome 浏览器扩展已经上架2021-02-01 1764
-
浏览器支持javascript怎么设置2023-11-26 1458
-
Mozilla Firefox浏览器推出Text Fragments功能,提升用户体验2024-04-08 644
-
苹果测试版Safari浏览器改进,包括界面优化、内容拦截和智能功能2024-05-27 477
-
写一个Chrome浏览器插件2024-11-18 396
全部0条评论

快来发表一下你的评论吧 !

