
资料下载

手持照明节能问题的解决设计
便携式电池不断受到手持应用程序功能增强的挑战。电力需求。通过更好地理解应用程序的能耗,设计者可以生产节能的解决方案,以节省电池寿命,并提供更好的最终用户体验。
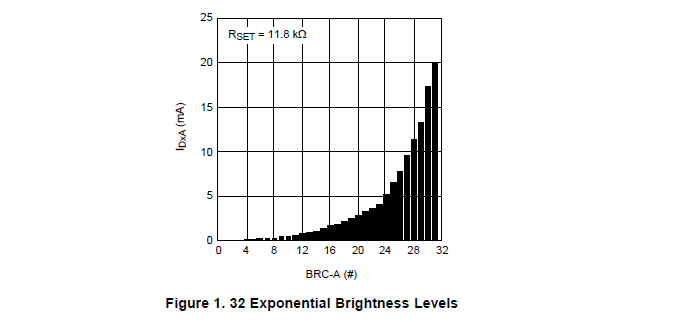
随着手持显示器尺寸的增加,显示背光显示了一个重大的能源挑战,分辨率和亮度。一个典型的小显示屏模块需要三到十个LED。适当的照明。为了解决背光显示器的能耗问题,一种高效的驱动led的方法是开关电容。该技术将输入电压与多个增益开关电容连接起来。产生调节输出。输出电压等于输入电压乘以增益。开环操作。闭环操作使固定输出应该略高于LED正向电压和任何电压降。输出电压和正向电压之间的差异是需要监视以确保电流的净空高度。开关电容保持在最有效的增益超过最宽的输入电压,通过增益消耗最少的能量。根据LED正向电压和负载要求维持调节的转换。双增益提升模式(为lm2755和lm2756;1X和3 / 2倍的lm2757 2X和3 / 2)允许的最高可能的效率在宽的输入电压范围导致更长的电池寿命。消费趋势继续决定小型便携式设备,使PCB面积更有价值。这个开关电容拓扑提供了一个额外的好处,作为一个无电感的解决方案,节省了解决方案。材料的尺寸和清单。的lm2755,lm2756,和lm2757是开关电容升压的例子技术驱动多达10个LED(每个驱动高达30毫安的二极管电流)。这个小的解决方案提供将驱动器放置在局部区域的能力,而不是中央区域,从而减少电磁干扰。白光LED的可编程性是控制显示照明的重要因素。例如,当最终用户在手机上进行交谈时,他们不再与显示器交互,而显示器有选择暗淡。无论是lm2755和lm2756包括I2C兼容接口基于手机操作的显示照明控制。图1显示了32个指数的调光步骤设置800:1的光比使真实感知线性亮度水平控制和调光配置文件,导致平稳开/关显示。过渡。人眼是对数检测器,因为它以相等的比例响应光。比相等的增量。在现实中,被认为是亮度线性增强的东西。指数。通过使背光灯变暗或关闭,设计者获得了灵活性和节省电池寿命的能力。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







