
资料下载

开关式电容器威廉希尔官方网站 为白光LED驱动器带来的高效率和其他的功能概括
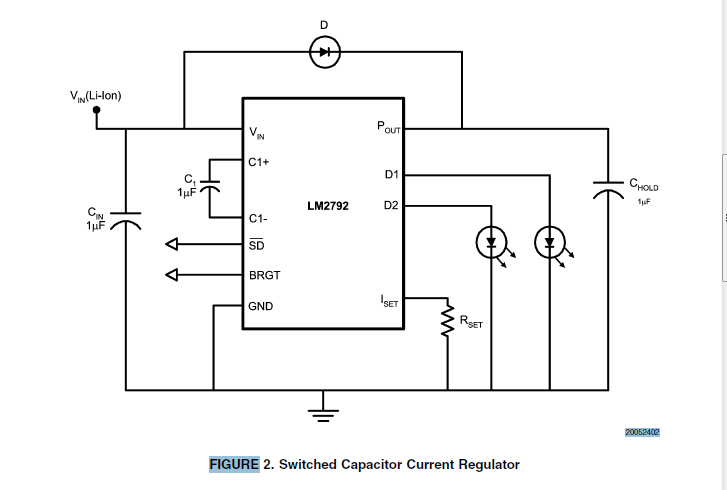
开关电容电流调节器这里介绍的第二种方法是开关电容。电流调节器。电流调节是通过使用开关电容升压威廉希尔官方网站 驱动一组电流来源。图2显示了lm2792开关电容LED驱动器。该威廉希尔官方网站 采用开关电容倍增(2倍)威廉希尔官方网站 。电源电流源。它能驾驶1到2辆。LED在高达32ma总(16Ma每个LED使用时两)。当前设置使用电阻RSET和所属部门销(参阅关于设置电流的说明的数据表)。使用RSET和所属部门销)。因为电流源使用,LED电流匹配是例外,内百分之一。该威廉希尔官方网站 产生的溶液尺寸小于电压调节器,它提供更多的功能,虽然以大大降低效率为代价。这个亮度可以控制两种方式之一。PWM信号1khz 100Hz之间可在关机(SD)引脚在前两个示例中。一个模拟电压可应用于所属部门销以及。这提供了具有更好的线性度控制亮度的能力。其所属部门引脚也允许多种照明模式由于任何期望的连续模拟波形的影响可用于控制LED亮度。驱动多达4个LED的lm2794或lm2795可能用。这些威廉希尔官方网站 是相似的,他们lm2792具有相同的功能。区别在于三。半(3 / 2)电荷泵用来驱动电流。来源。这提供了更高的效率(见图1)。电流源的压降会降低。晶体管。他们能提供总共的多达4个LED 60ma。的lm2794和lm2795也不需要二极管D在lm2792示意图所示。这个唯一不同的是,在lm2792要求在所属部门销一些信号来设置LED电流的lm2794和lm2795 LED电流可设置使用如果所需的RSET。lm2794和lm2795是相同的除外对于关闭引脚的极性,使它更容易设计者将这些解决方案整合到现有系统中。开关电容电流调节器的方法是可取的。对于需要1至4个LED的威廉希尔官方网站 ,精确电流匹配,解决方案体积小,成本最低,功能最高。与控制。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




