
资料下载

微型机械蜻蜓气动特性
常见的微型飞行器多采用机械的固定翼或旋翼驱动方式实现飞行,然而自然界中的鸟类、昆虫等都是采用扑翼飞行的方式,具有极高的机动灵活性且消耗很少能量。这种高效的飞行机理是生物几千年来的进化结果,至今仍未能完全解释。因此,借鉴自然界中飞行生物普遍采用的扑翼式飞行方式,将是解决微型飞行器在低雷诺数下飞行难点的一种可行方案。
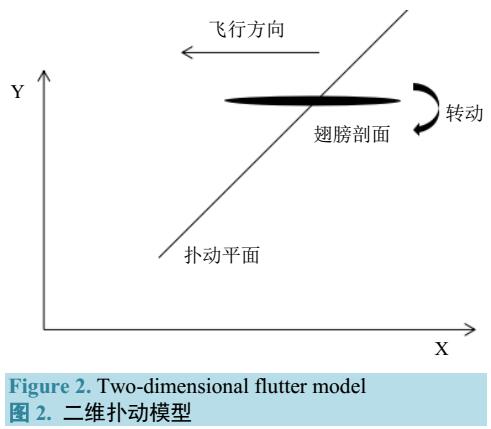
对于蜻蜒等昆虫飞行时翅膀的运动规律,在此之前已经有很多学者进行了研究。德国自动化公司Festo在近几年连续推出了仿生鸟,仿生蜻蜒等微型扑翼飞行器,尽管实际尺寸和真实昆虫仍然有一定差距,但已经可以很好的模拟昆虫的运动规律。目前普遍的研究认为,蜻蜒正常飞行时,翅膀具有三个自由度,首先翅膀近似在一个平面上扑动,该平面与水平面有一定的夹角,同时翅膀在扑动平面上扑动的过程中还伴随着自身的异面转动。在此之前的很多研究只是单纯重点分析了蜻蜒飞行时翅膀的运动规律,很少有研究将这种运动与气动特性结合起来。本文首先分析了蜻蜒实际运动规律,推导出了能较好模拟蜻蜒翅膀运动的运动方程,其次结合微型机械蜻蜓的设计尺寸,通过计算流体力学软件仿真模拟得到微型机械蜻蜒翅膀在一令扑动周期内的升力变化情况,并分析得到相关结论。
本文采用ANSYS Fluent计算流体力学软件对飞行过程中的机械蜻蜒进行空气动力学仿真,运用动网格技术,编写UDF控制翅翼的运动,最后迭代求解,得到一个扑动周期内空气对蜻蜒翅膀的升力系数并计算升力值并分析总结升力值在一个扑动周期内的变化规律。为了探讨其他因素对蜻蜒飞行时升力的影响,本文还改变其他相关条件,进行多次实验进行横向比较,得到的部分结论将应用到实际微型仿生扑翼飞行器的设计制作上。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





