
资料下载

如何使用QEI模块测量转子速度和位置的详细中文资料概述
本文档给出了电机控制系列 dsPIC30F 数字信号控制器中正交编码器(Quadrature Encoder Interface,QEI)模块的概述。还提供了一个需要测量转子速度和 位置的典型电机控制应用的代码示例。
正交编码器 (又称增量式编码器或光电式编码器),用于检测旋转运动系统的位置和速度。使用正交编码器,能够对多种电机控制应用实现闭环控制。
QEI 模块提供了与增量光电式编码器的简单接口,从而能够从电机或机械系统中获得有符号速度和转子的相对位置信息。QEI 模块接受来自增量式编码器的 A、B 和索引连接,并以专用 16 位时基保存累计的计数脉冲。可以以 X2 或 X4 分辨率来测量速度和位置信息。
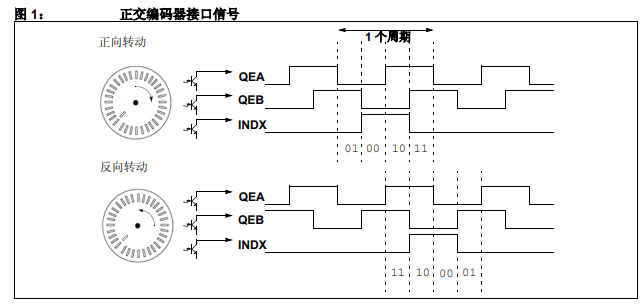
A 相(QEA)和 B 相(QEB)这两个通道的关系是唯一的。如果 A 相超前 B 相,就认为电机转动方向为正(或正向);如果 A 相滞后于 B 相,则认为电机转动方向为负 (或反向)。第三个通道称作索引脉冲,每转动一圈产生一个索引脉冲,作为基准用来确定绝对位置。不是所有编码器都提供索引信号,索引信号并不是 QEI 正确工作所必需的。这三个信号的相对时序参见图 1。
QEI 由正交解码器逻辑威廉希尔官方网站 和向上/ 向下计数器组成:正交解码器逻辑用来解释 A 相、 B 相和索引信号;向上 / 向下计数器用来累计计数。输入端的数字毛刺滤波器用来对输入信号进行滤波。图 2所示为QEI模块的简化框图。
QEI 模块具有如下特征:
• 三个输入引脚,用于两个相信号和一个索引脉冲
• 输入端上的可编程数字噪声滤波器
• 正交解码器 (提供计数器脉冲和计数方向)
• 16 位向上 / 向下位置计数器
• 计数方向状态
• X2、 X4 计数分辨率
• 两种位置计数器复位模式
• 通用 16 位定时器 / 计数器模式
• 由 QEI 或计数器事件产生的中断

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







