
资料下载

具有RGMII的超高速USB的以太网控制器LAN7801详细中文数据手册
LAN7801是一款具有RGMII的高性能USB 3.1 Gen 1转10/100/1000以太网控制器。LAN7801还是一款高性能、高性价比的USB转以太网连接解决方案,其应用十分广泛,从汽车信息娱乐系统/ADAS、笔记本电脑/平板电脑坞站、机顶盒和PVR到USB端口扩展器、USB转以太网适配器、嵌入式系统以及测试仪表,随处可见。
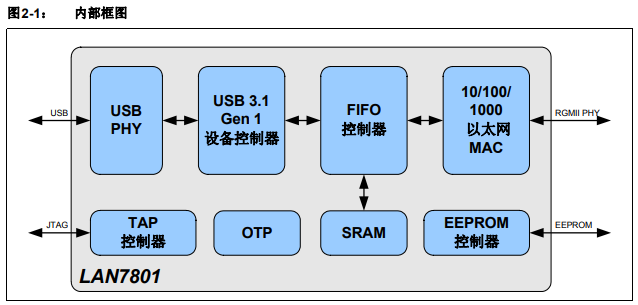
LAN7801包含集成10/100/1000以太网MAC、过滤引擎、USB PHY、超高速USB 3.1 Gen 1设备控制器、TAP控制器、 EEPROM控制器和FIFO控制器(具有内部数据包缓冲功能)。
内部USB 3.1 Gen 1设备控制器和USB PHY符合USB 3.1 Gen 1超高速标准。LAN7801可实现控制、中断、批量输入和批量输出USB端点。
以太网控制器符合IEEE 802.3、IEEE 802.3u、IEEE 802.3ab和802.3az(高效节能以太网)标准。还支持ARP和NS卸载。集成RGMII接口支持连接外部RGMII以太网PHY。
这款产品提供多个电源管理功能,包括高效节能以太网(IEEE 802.3az)并支持Microsoft的始终在线始终连接(Always On Always Connected,AOAC)以及“魔术包”、“LAN唤醒”和“链路状态变化”唤醒事件。可将唤醒事件编程为启动USB远程唤醒。支持多达32种不同的AOAC唤醒帧模式以及Microsoft的WPD(完整数据包检测)。
内部EEPROM控制器用于装载各种USB和以太网配置参数。对于没有EEPROM的应用,LAN7801可提供1K字节的 OTP存储器,以便在枚举前预装载相同的配置数据。符合IEEE 1149.1标准的集成TAP控制器通过JTAG提供边界扫描功能。
LAN7801提供商业级、汽车级和汽车级扩展温度范围版本。图2-1给出了LAN7801的内部框图。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
-
 Watson_lin
2023-10-28
0 回复 举报中文手册很实用 收起回复
Watson_lin
2023-10-28
0 回复 举报中文手册很实用 收起回复
-
 jianxiawz
2021-08-30
0 回复 举报中文资料,不错,学习一下 收起回复
jianxiawz
2021-08-30
0 回复 举报中文资料,不错,学习一下 收起回复
- 相关下载
- 相关文章




