
资料下载

蓝牙数据模块的软件命令参考和高级配置设置的详细概述
本文档包含Roving Networks蓝牙数据模块的软件命令参考和高级配置设置。适用于所有蓝牙数据模块(如RN41和RN42)以及USB dongle。文档中也标识了特定于单一产品或产品系列的命令和设置。
可以使用简单的 ASCII 命令语言通过蓝牙链接或模块的 UART 来配置 Roving Networks 蓝牙设备。设置命令用于配置模块,获取命令用于回显当前配置。通过设置命令修改的配置设置直到模块重启后才会生效,即使获取命令可显示修改后的配置也是如此。
本文档假定您具备蓝牙操作和通信的应用知识。要配置Roving Networks模块,需要一台具有蓝牙功能的PC(内置或使用USB蓝牙dongle)。一次只能配置一个模块。配置完成后,将保存模块设置(不受掉电影响),直到显式更改这些设置或恢复出厂默认设置。
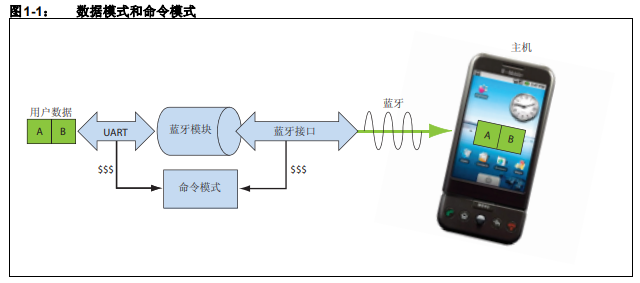
蓝牙模块在以下两种模式下工作:数据模式(默认)和命令模式。在数据模式下时,模块用作数据管道。当模块接收数据时,将去掉蓝牙报头和报尾,并将用户数据传输到UART端口。将数据写入UART端口时,模块将构建蓝牙数据包,然后通过蓝牙无线连接将其发送出去。因此,发送/接收数据到主机的整个过程对于终端微处理器是透明的。请参见图1-1。

蓝牙模块的默认配置为:
• 蓝牙从模式
• 蓝牙pin代码1234
• 串行端口,115,200 kbps波特率,8位,无奇偶校验,1个停止位
• 禁止串行端口流控制
• 关闭低功耗模式
要配置模块,需将其置于命令模式(见第 8 页的“进入命令模式”),然后通过 UART 端口或蓝牙链接发送ASCII命令。之后重启模块,以使设置生效。更改配置参数后,这些参数将保持不变,直到对其进行更改或恢复出厂设置。
配置蓝牙模块的方法有两种:
• 使用计算机的串行端口进行本地配置
• 通过蓝牙
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





