
资料下载

载波聚合(CA)技术是什么?载波聚合基础详细资料概述
如今,全球有超过 26 亿智能手机用户。移动订阅服务总数(也包括移动宽带、移动电脑、平板电脑、路由器以及越来越多的物联网 (IoT) 设备)为 72 亿,几乎相当于地球上的每个男人、女人和孩子都有一份订阅服务!到 2020 年,此数字将增长至 90 亿以上(移动订阅服务数而非人数),而全球人口仅有 77 亿。
载波聚合可以提高上行链路、下行链路或者上行和下行链路中的数据速率和网络性能。还能实现频分双工 (FDD) 和时分双工 (TDD) 以及许可和未许可载波频谱的聚合。
在 FDD 通信链路中,发射和接收使用独立的频段。在 TDD 通信链路中,通过在同一频段分配不同时隙的方式实现上行链路与下行链路的分离。
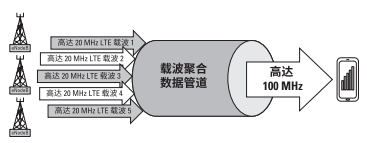
截至目前,每个用户 100 MHz 带宽最多可以分配五个 CC,如图 1‐1 所示。然而,第三代合作伙伴计划 (3GPP) 13 版将把支持数量扩大到 32 个 CC。
LTE 的构件是物理资源块(PRB 或 RB)。调度算法负责处理 LTE RB 的所有分配。一个 RB 为 0.5 毫秒,对于频域中的每个正交频域多工 (OFDM) 符号,含有 12 个子载波。
随着 LTE 需求的上升和 3G 需求的下降,其他载波将加入这一趋势。运营商将运用 CA 技术把低、中、高三个频段的频谱组合起来,以提升速率和容量。
借助载波聚合技术,运营商一方面可以提升容量和网络效率,另一方面还能实现最佳用户体验。用户以前体验到的是缓慢的下行链路和上行链路,现在则可无缝体验到更快的数据速率和最佳比特率。
如 3GPP 12 版所定义,CA 可以部署在频分双工 (FDD) 和时分双工 (TDD) 帧结构中。FDD 或 TDD 中的每个 CC 可拥有 1.4、3、5、 10、15 或 20 MHz 的带宽。因此,如果有五个 20 MHz 的 CC,就可以通过 CA 实现 100 MHz 的最大带宽。
在 TDD 条件下,上行链路和下行链路的带宽和 CC 数量必须相同。
在 FDD 条件下,下行链路和上行链路可以有不同数量的 CC 和不同的带宽(即非对称配置)。但上行链路 CC 数量不得超过下行链路 CC 数量。FDD 条件下的 CA 可以改进覆盖范围和数据速率。
3GPP 12 版定义了 FDD‐TDD 聚合,允许将 FDD 或 TDD 作为原小区。FDD‐TDD 聚合是一种很有吸引力的组合方案,与低频段 FDD 组合可实现良好的覆盖范围,与高频段 TDD 组合可增加频谱以提高数据速率。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






