
资料下载

相移威廉希尔官方网站 和简易相位计设计的详细资料免费下载
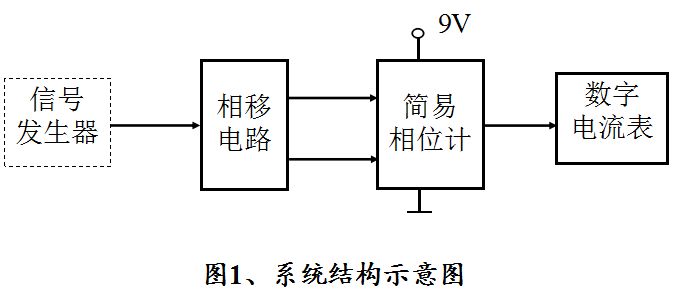
设计并制作一个相移威廉希尔官方网站 和一个简易相位计,结构示意图如图1所示。

基本要求
(1)相移威廉希尔官方网站 两个输出信号相位差连续可调,相位差范围:- 45o ~ +45o;
(2)相移威廉希尔官方网站 两个输出信号幅度 (V pp) 连续可调,幅度范围:1 V~5 V;
(3)相移威廉希尔官方网站 两个输出信号频率为500 Hz、幅度为5 V 时,相位差测量范围:0o ~ 45o;
(4)相移威廉希尔官方网站 两个输出信号频率为50 Hz ~ 5 KHz,幅度为 5 V 时,相位计测量精度:绝对误差小于 2o 。
2. 发挥部分
(1)相移威廉希尔官方网站 两个输出信号频率为 500 Hz、幅度为5 V时,相位差测量范围:- 45o ~ +45o ;
(2)相移威廉希尔官方网站 两个输出信号的频率为50 Hz ~ 5 KHz,一个幅度为5 V,另一个幅度为1 V时,相位计测量精度绝对误差小于0.2o;
(3)数字电流表串接一只 100 W 电阻时,不影响显示的数值;
(4)其他。
说明
1.相移威廉希尔官方网站 有一个输入端和两个输出端。其中输入端可由信号发生器提供正弦信号,两个输出信号的幅度、相位差均可调;相移威廉希尔官方网站 供电直流电源不限。
2.必须在发挥部分(1)题得分的前提下,发挥部分(2)、 (3) 才能进行测试计分。
3.若没有数字电流表,可用数字电压表并联一个电阻 (阻值不大于100 W)来替代。
4.简易相位计部分供电电源为单一 9 伏直流电压源,测量相移威廉希尔官方网站 两个输出信号的相位差,要求用数字电流表直接显示测量值。数字电流表所显示数值的单位只能是:100o /10o/1o/0.1o/0.01o其中之一。例如,相位差为- 35.6o 时,数字电流表可以直观(不用换算)对应显示数值-0.356 /-3.56 /-35.6 /-356 /-356 0其中之一;
5.相位计部分要求使用 1 个有源器件。超出则相应扣分如下:
(1)若使用有源器件型号有 m种,则扣 20(m-1)分;
(2)若使用有源器件 n个,则扣 10(n-1)分。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






