
资料下载

通达信公式编写教程包括了编写实例
TDX 的公式系统是一套功能强大、使用简单的计算机描述系统。用户可以通过对每日深沪两地交易所和历史上发送的行情数据按照简单的运算法则进行分析、选股、测试,在 TDX 当中一共提供了四大类公式编辑器:
1.1 技术指标公式编辑器
技术指标公式即通常所说画线指标,此类公式的主要目的是通过对数据采取一定的运算,将输出结果直观的显现在分析图上,为投资者提供研判行情的基本依据。此类指标至少要有一条输出线,本系统允许最多 6 条的输出线。
技术指标公式编辑器实现对技术图表分析中各类技术指标和自我定义的技术分析指标的编写,并且通过 TDX 的分析界面形成图表、曲线,以方便和寻找有意义的技术图形和技术特征。
1.2 条件选股公式编辑器
也就是通常意义上解释的智能选股。但我们的目的在于建立一个完全开放、自由的选股平台,可以通过对该平台的熟练使用,借助计算机的高速和准确的检索功能寻找满足您的理解的股票形态和技术特征,作到先知先觉,快人一步!并且提供相应的同样开放式的结果检测报告。
1.3 五彩 K 线公式编辑器
准确讲,该编辑器的功能是附属于条件选股功能之上的,我们可以通过该功能将满足条件的连续 K 线形态赋予颜色,区别了其它的 K 线。
条件选股公式与五彩 K 线公式的区别:条件选股公式和五彩 K 线公式都有且仅有一个输出,其目的都是为投资者提供买入或卖出点的指示,不同之处在于:条件选股公式仅对最近数据提示买入或卖出,而五彩 K 线公式则对输入的所有历史数据进行提示。另外,五彩 K 线公式的输出是在 K 线图上,通过各种颜色对提示数据进行标识,条件选股公式的输出是找出符合最近条件的所有股票。 1.4 交易系统公式编辑器
交易系统公式是通过设定买入和卖出点(有且仅有这两个输出),由计算机进行模拟操作。以此为依据,系统一方面可以进行五彩 K 线公式的功能,同时提示买入和卖出;另一方面可以通过模拟操作,对指标买卖的收益、指标的最佳参数及最佳指标等各情形进行测试。
交易系统是在条件选股功能上的一次大的延伸,旨在建立一套完整的交易规则体系,通过该编辑器对各个相关的交易环节,包括买入的切入、卖出、止损以及整体的交易性能检验等等作出定量的规定,帮助投资者建立一套属于自己的买卖规则和理论。
TDX 系统所有的分析方法,包括技术指标、条件选股、交易系统和五彩 K 线,均采用开放平台进行描述。也就是说,所有分析方法的算法对用户时开放的,任何人都可以对原算法进行修改,或增加自己的新算法。
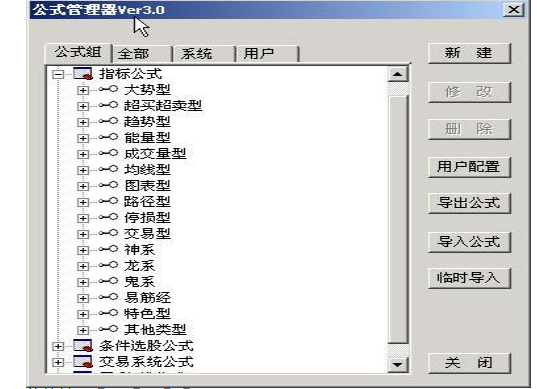
1.5 公式管理器

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






