
资料下载

单片机开发流程及开发环境及单片机二十个实训项目的详细资料概述
对于初学者来说,熟悉开发流程和开发环境是进入单片机精彩世界的必要条件。才能条理清晰的,逐步的根据本实训实训指导书完成从简单到复杂,从模块到系统的单片机认知和开发。
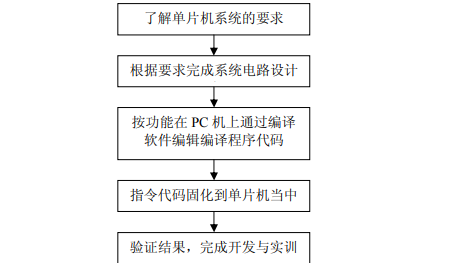
现代单片机开发实训的主要流程可以用下图简要的表示出来:

单片机系统主要由输入,输出威廉希尔官方网站 ,信号调理威廉希尔官方网站 ,模数转换威廉希尔官方网站 ,隔离威廉希尔官方网站 ,通信威廉希尔官方网站 ,电源威廉希尔官方网站 等组成,根据系统需要与需求可能只含有以上部分模块。见下图所示:

输入威廉希尔官方网站 :此威廉希尔官方网站 主要由按键等一些开关类器件组成,完成人或系统对单片机的指令输入操作。
输出威廉希尔官方网站 :此威廉希尔官方网站 主要由继电器,发光二极管,数码管,液晶显示屏等器件组成,完成单片机的输出控制,人机界面等功能。
信号调理威廉希尔官方网站 :此威廉希尔官方网站 主要将一些物理量像温度,压力等通过采集放大等方法,转换成电子威廉希尔官方网站 能使用的电压或电流信号,以便供后续威廉希尔官方网站 使用。
模数转换威廉希尔官方网站 :此威廉希尔官方网站 是输入威廉希尔官方网站 的一个分支,主要通过 AD 转换芯片将模拟量变化到单片机能认识的二进制数字信号,完成模拟信号到数字信号的接口。
数模转换威廉希尔官方网站 :此威廉希尔官方网站 是输出威廉希尔官方网站 的一个分支,主要通过 DA 转换芯片将单片机处理后的结果转换成连续的模拟量,完成数字信号到模拟信号的接口。
隔离威廉希尔官方网站 :此威廉希尔官方网站 的主要功能是电气隔离,将单片机系统与外界电气隔离开来,防止系统通过电源相互干扰使单片机系统无法工作。用到的主要器件为光耦,隔离放大器,继电器等。
通信威廉希尔官方网站 :51 系列单片机常通的通信威廉希尔官方网站 有三总线通信和串行通信,系统与系统间常用接线比较少的串行通信。与计算机通信还要通过电平转换芯片将 5V 电平转换成 RS232 电平。其中 RS485 差分串行通信应用也较普遍。
电源威廉希尔官方网站 :电源威廉希尔官方网站 主要分为开关型电源和线性电源。开关电源体积小重量轻效率高等优点,但干扰相对线性电源大。电源威廉希尔官方网站 的质量直接关系到系统的可靠性和抗干扰能力。
实训一 灯光闪烁实训,实训二 跑马灯实训,实训三 独立按键输入实训,实训四 光电隔离输入输出实训,实训五 金属检测实训,实训六 动态数码管显示实训,实训七 矩阵键盘接口实训,实训八 继电器隔离控制实训,实训九 蜂鸣器演奏实训,实训十 8255 芯片扩展 IO 口实训,实训十一 字符型液晶显示模块控制实训,实训十二 液晶显示模块控制实训,实训十三 点阵 LED 屏汉字显示实训,实训十四 AD 转换实训,实训十五 DA 转换实训,实训十六 LM35 温度传感器采集实训,实训十七 单总线温度传感器采集实训,实训十八 交直流减速电机控制实训,实训十九 步进电机开环控制实训,实训二十 RS232 通信实训
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







