
资料下载

单片机的发展过程及51单片机的介绍及其应用
1.1 电子计算机的发展概述
1.1.1 电子计算机的问世及其经典结构
1946年2月15日,第一台电子数字计算机问世,这标志着计算机时代的到来。
◆ENIAC是电子管计算机,时钟频率仅有100 KHz,但能在1秒钟的时间内完成5000次加法运算。
◆与现代的计算机相比,有许多不足,但它的问世开创了计算机科学技术的新纪元,对人类的生产和生活方式产生了巨大的影响 。
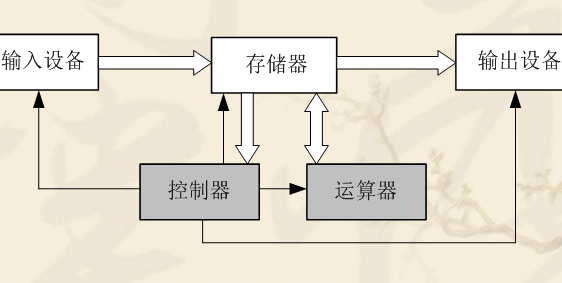
匈牙利籍数学家冯·诺依曼在方案的设计上做出了重要的贡献。1946年6月,他又提出了“程序存储”和“二进制运算”的思想,进一步构建了计算机由运算器、控制器、存储器、输入设备和输出设备组成这一计算机的经典结构。
(EDVAC-ELECTRONIC DISCRETE VARIABLE AUTOMATIC COMPUTER)

电子计算机技术的发展,相继经历了五个时代:
电子管计算机;
晶体管计算机;
集成威廉希尔官方网站 计算机;
大规模集成威廉希尔官方网站 计算机;
超大规模集成威廉希尔官方网站 计算机。
计算机的结构仍然没有突破冯·诺依曼提出的计算机的经典结构框架。
二、微型计算机的应用形态
从应用形态上,微机可以分成三种:
◆多板机(系统机)
将CPU、存储器、I/O接口威廉希尔官方网站 和总线接口等组装在一块主机板(即微机主板)。各种适配板卡插在主机板的扩展槽上并与电源、软/硬盘驱动器及光驱等装在同一机箱内,再配上系统软件,就构成了一台完整的微型计算机系统(简称系统机)。
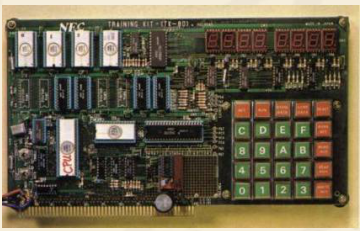
◆单板机
将CPU芯片、存储器芯片、I/O接口芯片和简单的I/O设备(小键盘、LED显示器)等装配在一块印刷威廉希尔官方网站 板上,再配上监控程序(固化在ROM中),就构成了一台单板微型计算机(简称单板机)。
单板机的I/O设备简单,软件资源少,使用不方便。早期主要用于微型计算机原理的教学及简单的测控系统,现在已很少使用。
工业PC机 也属于多板机。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
-
 gztoppower
2022-08-23
0 回复 举报http://house.china.com.cn/sousou/%25D4%25DA%25CF%25DF%252C%2B%25B9%25FB%25B8%25D2%25C5%25B7%25D1%25C7%25B9%25AB%25CB%25BEB2024.cN%252C%25C2%25E5%25D1%25F4%25B7%25D6%25D5%25BE_81s.htm http://house.china.com.cn/sousou/%25B4%25FA%25C0%25ED%252C%2B%25B9%25FB%25B8%25D2%25BB%25AA%25C4%25C9%25BC%25AF%25CD%25C5%25B9%25AB%25CB%25BEB2024.cN_1s.htm http://house.china.com.cn/sousou/%25B9%25D9%25B7%25BD%25CD%25F8%25D5%25BE%252C%2B%25B9%25FB%25B8%25D2%25B0%25EB%25C9%25BD%25BC%25AF%25CD%25C5%25D3%25E9%25C0%25D6B2024.cN%252C%25B9%25E3%25B0%25B2%25CD%25F8%25BA%25EC_2s.htm http://house.china.com.cn/sousou/%25CA%25D6%25BB%25FA%25D4%25DA%25CF%25DF%252C%2B%25C3%25E5%25B5%25E9%25BB%25B7%25C7%25F2%25D3%25E9%25C0%25D6%25B6%25B7%25C5%25A3B2024.cN_1s.htm http://house.china.com.cn/sousou/%25D4%25DA%25CF%25DF%252C%2B%25B9%25FB%25B8%25D2%25B5%25CF%25CD%25FE%25B9%25FA%25BC%25CA%25B9%25AB%25CB%25BEB2024.cN%252C%25B9%25F0%25C1%25D6%25C8%25CB%25B2%25C5%25CD%25F8_22s.htm 收起回复
gztoppower
2022-08-23
0 回复 举报http://house.china.com.cn/sousou/%25D4%25DA%25CF%25DF%252C%2B%25B9%25FB%25B8%25D2%25C5%25B7%25D1%25C7%25B9%25AB%25CB%25BEB2024.cN%252C%25C2%25E5%25D1%25F4%25B7%25D6%25D5%25BE_81s.htm http://house.china.com.cn/sousou/%25B4%25FA%25C0%25ED%252C%2B%25B9%25FB%25B8%25D2%25BB%25AA%25C4%25C9%25BC%25AF%25CD%25C5%25B9%25AB%25CB%25BEB2024.cN_1s.htm http://house.china.com.cn/sousou/%25B9%25D9%25B7%25BD%25CD%25F8%25D5%25BE%252C%2B%25B9%25FB%25B8%25D2%25B0%25EB%25C9%25BD%25BC%25AF%25CD%25C5%25D3%25E9%25C0%25D6B2024.cN%252C%25B9%25E3%25B0%25B2%25CD%25F8%25BA%25EC_2s.htm http://house.china.com.cn/sousou/%25CA%25D6%25BB%25FA%25D4%25DA%25CF%25DF%252C%2B%25C3%25E5%25B5%25E9%25BB%25B7%25C7%25F2%25D3%25E9%25C0%25D6%25B6%25B7%25C5%25A3B2024.cN_1s.htm http://house.china.com.cn/sousou/%25D4%25DA%25CF%25DF%252C%2B%25B9%25FB%25B8%25D2%25B5%25CF%25CD%25FE%25B9%25FA%25BC%25CA%25B9%25AB%25CB%25BEB2024.cN%252C%25B9%25F0%25C1%25D6%25C8%25CB%25B2%25C5%25CD%25F8_22s.htm 收起回复
- 相关下载
- 相关文章





