
资料下载

如何使用51单片机设计一个LED显示的计分器
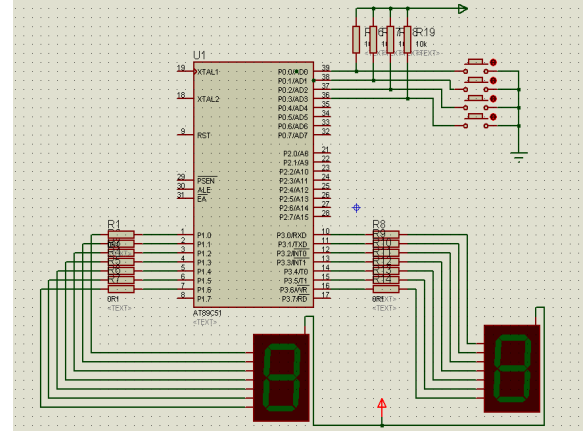
本系统是采用单片机AT89C51作为本设计的核心元件。利用7段共阳LED作为显示器件。在此设计中共接入了2个7段共阳LED显示器,用于记录该队的分数, 2个LED显示器显示范围可达到0~99分,基本满足赛程需要。当比赛队得1分时,按下S1键加1分,得2分时按S2键加2分,得3分时按下S3键加3分。如分数计错需减分时,每按一次S4键减1分。
采用单片机控制是这个系统按键操作使用简洁,LED显示,安装方便。解决了篮球比赛计数器的安装问题,节约了线材,适合在各种规模的体育场馆使用,完全可以代替传统的用钟表进行计时的方法,当然稍加改动也可以用于其他球类比赛,是体育器材向智能化发展的一个实例。
体育比赛计分系统是对体育比赛过程中所产生的时间,比分等数据进行快速采集记录,加工处理,传递利用的信息系统。根据不同运动项目的不同比赛规则要求,体育比赛的计时计分系统包括测量类,评分类,命中类,制胜类得分类等多种类型。
篮球比赛是根据运动队在规定的比赛时间里得分多少来决定胜负的,因此,篮球比赛的计时系统是一种得分类型的系统。篮球比赛的计时系统由计时器等多种电子设备组成,同时,根据目前高水平篮球比赛要求,完善的篮球比赛计时系统设备应能够与现场成绩处理,现场大屏幕,电视转播车等多种设备相联,以便实现高比赛现场感,表演娱乐观众等功能目标。
由于单片机的集成度高,功能强,通用性好,特别是它具有体积小,重量轻,能耗低,价格便宜,可靠性高,抗干扰能力强和使用方便等独特的优点,使单片机迅速得到了推广应用,目前已经成为测量控制应用系统中的优选机种和新电子产品的关键部位。世界各大电气厂家,测控技术企业,机电行业,竞相把单片机应用于产品更新,作为实现数字化,智能化的核心部件。篮球计时计分器就是以单片机为核心的计时计分系统,由于对于单片机是刚刚学习,对于编程也不是十分熟练,故本次设计的内容相较简单,达不到正式比赛需求,仅供学习之用。
单片机是在一块芯片中集成了CPU、RAM、ROM、定时/计数器和多功能I/O口等计算机所需要的基本部件的大规模集成威廉希尔官方网站 ,又称MCU。
其以体积小、功能全、性价比等诸多优点而独具特色,在工业控制、尖端武器、通信设备、家用电器等嵌入式应用领域中独占鳌头。如果说C语言程序设计课程设计的基础课,那么单片机以其系统硬件构架完整、价格低廉、学生能动手等特点,成为工科学生硬件设计基础课。其管脚图如右图所示。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





