
资料下载

如何使用MSP430设计智能楼宇安检系统论文免费下载
1.1 技术背境
随着科技的发展,模拟前端检测已经成功应用于我们日常生活中。像遥控器、声控灯、安检等等在我们生活中可以见到的实物,它们的原理不外乎是利用了模拟前端检测技术。国外在这一方面,一直是处于领先水平,特别是美国在电子检测技术领域的应用是相当的成熟的,各个领域内都有涉猎。而相对于国内来说,检测技术是在80、90年代开始兴起的,它的发展起步较国外要晚很多。但是,在近几年内,国内科技的发展势头迅猛,逐渐的缩短了与他们之间的差距。像现在我们的生活中利用的遥控装置、楼道中的灯控装置、医院里的病人呼叫系统、航海、消防等等都是利用了模拟前端检测技术。
无线技术的日益发展,无线传输技术应用越来越被各行各业所接受。它的出现不仅仅是人们的要求,也是人们追求完美生活的一一种标准。国外的发展同样也是比国内要早很多,而且一直是处于领先地位,刚开始的无线传输都是运用在军事领域,民用的很少,这就限制了无线传输的发展。随着社会的进步,经济的快速发展,无线传输技术也就逐渐的开放了,例如现在遥控器、电话、监控系统等等都是有利用无线传输技术进行信号的传输与反馈。在国内无线传输技术已经在现代化小区、交通、运输、水利、航运、治安、消防等领域得到了广泛的应用。特别是在通信领域发挥了巨大的作用,也一直在无线传输领域保持着领先的姿态。
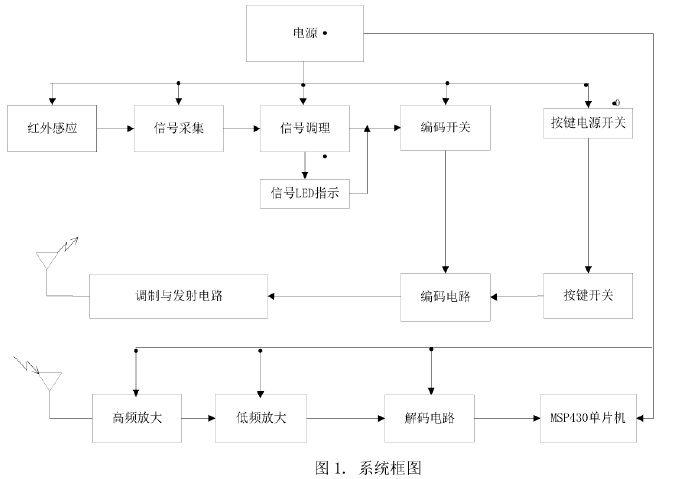
本系统是立足于小巧、轻便、方便安装、信价比高等因素来设计的,是基于MSP430单片机的基础上,在硬件威廉希尔官方网站 上的实现模拟前端检测与检测信号的无线传输。在查阅了相关的资料与选择威廉希尔官方网站 后,经过不懈的努力和老师的帮助,设计了红外检测、信号调理和无线传输硬件威廉希尔官方网站 ,为单片机实现软件功能提供了硬件平台。本设计主要是利用BI0001芯片搭建热释电威廉希尔官方网站 ,提供模拟检测信号的调理,用红外感应管采集外界信号,用集成芯片PT2262/PT2272-L4进行数据信号的无线发射与接收。在无线传输部分,我们利用拨码开关实现对四路信号的检测,同时我们还设置了手动开关检测发射部分的威廉希尔官方网站 ,用LED灯指示信号的传输状况。课题的研究,是对于新的科学技术的证明,也是一种探索思维的过程,同时,也是社会逐渐发展的一种需求。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








