
资料下载

如何连接互联网方法及家用路由器使用方法总结
互联网Internet的飞跃发展激发了每个人上网的积极性。要上网,首先要让自己的计算机接入Internet,才能利用Internet的各种应用软件实现对网上资源的访问。用户计算机与Internet的连接方式,通常可以分为专线连接、电话拨号连接、通过局域网连接、通过ISDN连接、通过宽带连接和无线连接等几种。不同的连入方式,所要求的硬件配置,特别是软件配置各不相同。当然还要根据用户的需要和可能而定。本章将对这些连接方法进行具体讲解。然后通过实际操作介绍家用路由的使用方法。
DDN是数字数据网(Digital Data Network)的简称,它是由光纤、数字微波或卫星等数字传输通道和数字交叉复用设备组成,可以为用户提供N*64Kbps速率的高质量数据传输专线威廉希尔官方网站 以满足用户组建局域网或连接Internet网络、传送各种数据业务的需要。
DDN是半永久性连接威廉希尔官方网站 的数据传输网,相对于拨号上网来说,通过DDN上网具有速度快、线路稳定、通电就一直保持连通等特点。因此,对于那些上网业务量较大或需要建立自己网站的单位来说,租用DDN专线是比较理想的选择。电信原来提供的DDN专线速度标准很多,从64K到2M,随着发展,速度标准越来越快,收费当然就越高。可以根据业务需要及资金承受能力来选择。
DDN专线的主要特点:
(1)DDN专线属透明传输专线,传输质量高,时延小。
(2)威廉希尔官方网站 速率一般在64K—2MBPS之间。
(3)威廉希尔官方网站 实时性好,能够实现一线多用。目前开放的DDN专线种类包括:本地、国内长途、国际(含港、澳、台)长途。
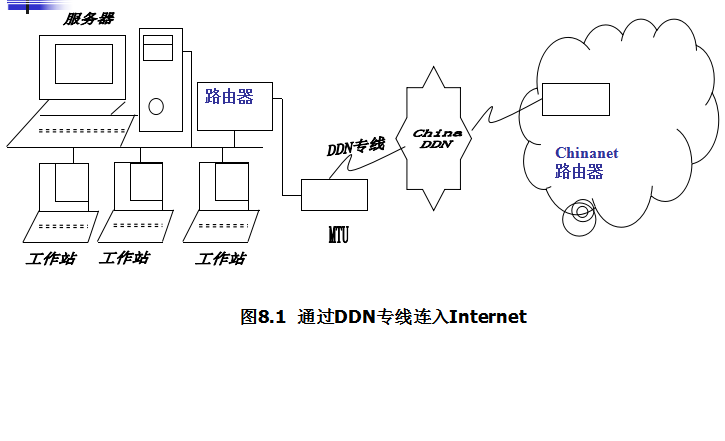
用一条DDN高速数字数据专线将局域网直接接入Internet的中国主干网Chinanet,你的局域网就成为Chinanet的一个组成部分,局域网上的机器不需拨号即可使用Chinanet提供的WWW、E-MAIL等服务,甚至可以自己安装相关的服务器,为自己企业内部或其他网络用户提供上述服务。同时,你也可以向全球Internet用户宣传企业的产品和服务,并用网络订购、信息反馈等交互手段与客户联系。
值得说明的是,DDN每年几万元的通信费并不便宜,因此,相对于个人用户的拨号上网,DDN更适合于资金雄厚的大型企业或大学的局域网连接Internet等。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







