
资料下载

新型指纹识别器的设计资料
本文针对传统指纹识别技术,在其设计理念的基础上提出了一种新型的方案,新方案将更多的生物特征识别融入其中,可以有效地防止因不法分子用人造皮肤技术来伪造指纹破译防盗设施而危害国家和社会安全。
自上世纪70年代美日等发达国家在国家安全领域采用指纹识别技术以来,指纹识别技术有了长足的进步和发展,并逐步向民用方面渗透。但仍有不法分子在国家工作人员不备的前提下非法获取其指纹,并凭借日趋发达的材料科学技术具体来说就是人造皮肤技术来伪造指纹,从而获取信息危害国家和社会安全。本文真对以上情况提出并设计了一种有效的能够防止指纹复制的新型指纹识别技术。

针对指纹识别问题,科研人员从事了大最的研究工作,一个常见的细节特征提取算法的框图,包括滤波增强、二值化、细化、提取细节点等四个步骤如图1。在采集指纹图像的过程中,由于采集环境,皮肤表面的性质,采集设备的差异等各种因素的影响,采集的图像会不同程度地受到各种噪声地干扰,从而改变输入指纹的脊线结构。实际的指纹图像首先通过一一个滤波增强的步骤改善图像的质量,恢复脊线原来的结构。这个步骤是影响算法性能的关键步骤,是计算量最大的步骤。二值化是将指纹图像从灰度图像转变成二值图像,细化是使用图像处理中的细化算法把二值图像变成细化图像,细化后的图像就很容易提取出细节点特征。显示是指纹算法各个步骤中输出的图像。
指纹的细节特征匹配过程一般分成两部分,首先是计算指纹的旋转和平移参数,一般把这个过程叫做指纹特征的校准过程。然后是实际的细节点匹配过程,也就是找出实际匹配的细节点。匹配的细节点越多,匹配分数越高,说明指纹越相似。如果设定一一个匹配域值,就可以根据匹配分数判断指纹是否图像来自同一个手指。按指纹特征提取步骤得到的某指纹的依次图像如图2所示。
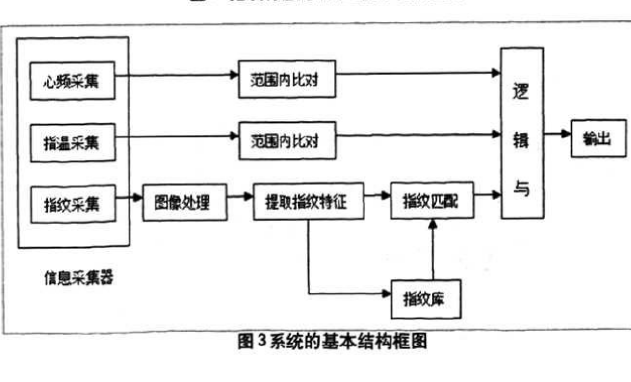
本系统是在传统指纹识别技术的基础上,增加了心频检测和指温检测并通过逻辑与门的运算组合而成的,目的就是在于进行指纹采集与比对的同时对被采集者的心脏频率和指端温度进行与医学数据的范围内比对,从而避免不法分子的指纹伪造技术。系统的基本结构框图如图3所示。
图中信息采集器包括心频采集、指温采集和指纹采集,采用先进的芯片集成技术将以上三种较为成熟的技术集成到一一个芯片上,并在传统指纹识别界面的涂层内嵌入微型温度传感器与频率检测装置并可以与人体指端直接接触。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






