
资料下载

单片机教程之单片机应用系统的设计与实例资料说明
本文档的主要内容详细介绍的是单片机教程之单片机应用系统的设计与实例资料说明主要内容包括了:1 单片机应用系统的设计方法,2 单片机应用系统的开发过程,3 单片机系统应用实例
应用系统的硬件设计
确定各输入输出数据的传送方式是中断方式、查询方式还是无条件方式等。
根据系统需要确定使用何种结构,确定系统中主要威廉希尔官方网站 是最小系统,还是扩展系统。除单片机外,系统中还需要哪些扩展芯片、模拟威廉希尔官方网站 等。
资源分配:各输入输出信号分别使用哪个并行口、串行口、中断、定时器/计数器等。
威廉希尔官方网站 连接:根据以上各步完成完整的线路连接图。
应用系统的软件设计
划分功能模块及安排程序结构。例如,根据系统的任务,将程序大致划分成数据采集模块、数据处理模块、非线性补偿模块、报警处理模块、标度变换模块、数据控制、计算模块、控制器输出模块、故障诊断模块等,并规定每个模块的任务及其相互间的关系。
画出各程序模块详细流程图。
选择合适的语言(如高级语言或汇编语言)编写程序。编写时尽量采用现有模块子程序,以提高程序设计速度。
将各个模块连结成一个完整的程序。
在很多行业有大量的用电加热设备,如用于热处理的加热炉,用于融化金属的坩埚电阻炉及各种不同用途的温箱等,人们都需要对它们的温度进行监测和控制。采用单片机对它们进行控制不仅具有控制方便、简单和灵活性大等特点,而且可以大幅度提高被控温度的技术指标,从而能够大大提高产品的质量和数量。因此,智能化温度控制技术正被广泛地采用。
对电阻炉温度控制,可以采用适用于工业控制的8051单片机组成的控制系统。该系统的被测参数是电阻炉的温度,由单片机PID运算得出的控制量去控制双向可控硅的导通和关断,以便切断或接通加热电源,调整电工功率,从而控制电阻炉的温度稳定在设定值上。本系统采用过零触发方式,干扰小、器件运行可靠,同时省去了传统的D/A变换器件,简化了硬件设备。

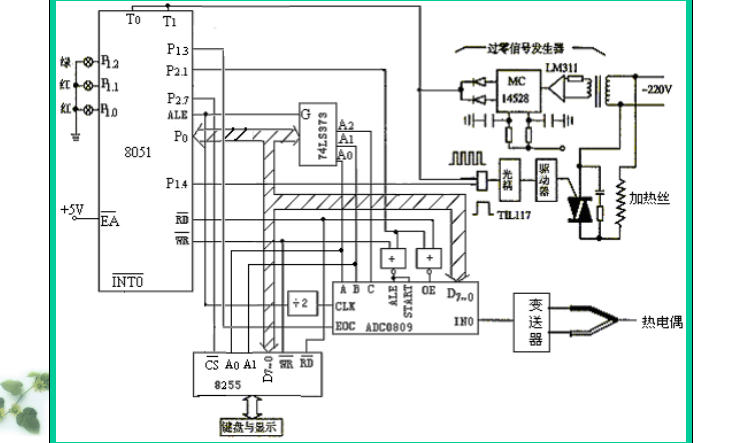
图9.2所示为电阻炉温度控制系统原理图。图中主要包括8051单片机、温度检测元件和变送器、A/D转换器、键盘与显示威廉希尔官方网站 、温度控制威廉希尔官方网站 和报警威廉希尔官方网站 等几个部分。因为8051单片机内部有4K字节的程序存储器,空间足够,所以不必再扩展程序存储器。其工作过程为,热电偶可将检测的温度转变成mV级的电压信号,经温度变送器放大后,送入A/D转换器,转换成数字量送入计算机,与设定值进行比较,经PID调节后,输出驱动信号,控制可控硅的导通与关断,从而达到调节温度的目的。若检测的实际值与设定值相比较越限,则产生报警信号。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





