
资料下载

电力通信系统中运维数据采集技术的研究与分析
电力运维数据采集功能是获取电力通信网中各级网管系统运维数据的重要手段,直接影响了电力通信网的正常运行。本文结合目前电力通信网的网络现状和各类运维支撑系统现状,研究和分析了电力通信运维数据采集接口技术以及运维数据获取模式,从而为支撑电力运维系统高效运行提供理论基础。
随着电网跨越式发展,设备规模与人员配置的矛盾日益突出,需要以电力通信网网元设备以及各级网络管理系统为主线,多专业结合,打通数据链,从不同的层面对电力数据进行采集和分析,从而针对性开展网络运维工作提供决策依据。
电力运维数据采集功能是获取电力通信网中各级网管系统运维数据的重要手段。网络管理人员根据实时采集到的运维数据对网络中的资源进行管理和维护,同时对于出现的问题做出准确的定位和及时的处理。因此电力运维数据的有效、准确采集直接影响电力通信网的正常运行。

目前在电力通信网中,综合网管主要通过专业网管接口(一般称作北向接口)采集和网元设备直连采集来获取设备告警、资源及运行状态数据。其中北向接口的实现技术包括Q3、CORBA、SOAP、TLl、SNMP等。后者的实现主要通过SYSLOG、NETFLOW和 TELNET等私有接口技术。等人在分析了这两种采集模式的优缺点之后,创新了两种采集模式融合的采集技术。根据CORBA体系结构及网管北向接口的标准规范。开发出适配TMF814标准的南向接口,实现了分布式网管数据的集中采集。
针对国家电网提出的北向接口统一标准,在Acro View网管基础上提出了基于SNMP协议的网管北向接口软件的实现设计方案。针对网管系统私有接口采集的需求和现状,设计了一种基于Apache Ant的数据采集管理系统并通过实验测试验证了该系统的实用性。详细介绍了网络管理的原理和相关技术,提出了电力通信网网管数据采集框架的设计与实现。
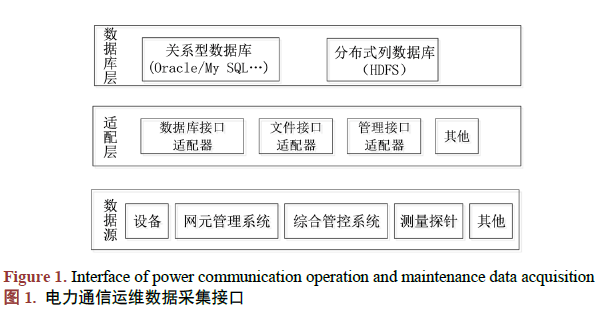
本文针对现有电力通信运维系统,结合数据采集接口技术,探讨分别从设备、网元管理系统、综合管理系统、运维流程系统、网络和业务测量等不同层次采集电力运维数据的技术方法以及数据获取模式,从而为支撑电力运维系统高效运行提供理论基础。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






