
资料下载

遥控玩具赛车的威廉希尔官方网站 剖解分析
雷奇威遥控玩具赛车在市场上的拥有量较大,现根据产品将其威廉希尔官方网站 剖析给大家,供维修时参考。
该车采用台湾瑞昱公司生产的专用于遥控车模的CMOS大规模集成威廉希尔官方网站 TX- 2/ RX- 2。该集成威廉希尔官方网站 具有5种控制功能,即前进、后退、加速、左转和右转等。由于采用了编码发射及解码接收威廉希尔官方网站 ,所以具有较高的抗干扰性能。
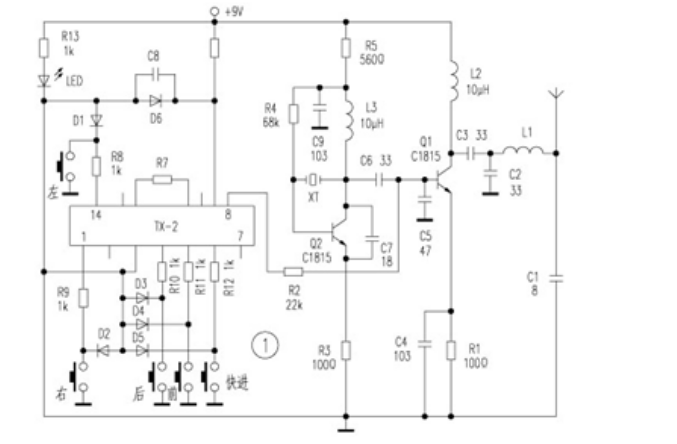
图1为遥控威廉希尔官方网站 ,当某控制脚接地后,此脚所对应的功能选通,并由锁存威廉希尔官方网站 锁存,锁存信号控制编码威廉希尔官方网站 进行编码,产生对应控制功能的编码信号。由Q 2及XT等产生的载波信号受到从脚输出的编码信号的调制后,再经Q1放大发射。脚为带载波编码信号输出端,脚为不带载波编码信号的输出端。TX- 2中的R 7为振荡电阻,LED为电源兼发射指示灯。
图2为接收机威廉希尔官方网站 ,在发射端发出的高频信号经接收天线接收,Q1、L2、C2、C 3等构成的超再生接收电o路,L2、C2为并联谐振回路,其作用是选频,C 3为超再生正反馈电容,调整L 2可改变接收频率。R1、R2、C5决定超再生的熄灭电压。接收信号经R 4、C 7送入译码威廉希尔官方网站 RX - 2的脚进行放大,放大后的信号由脚输出经R 8送入译码信号输出端脚进行译码。当译码威廉希尔官方网站 将收到的信号译码后,若是前进信号,则脚输出高电平,Q1 1导通→Q1 2、Q1 3分别导通,+4. 5V等经Q1 2→MA→MB→Q1 3→地,电机正转,车子前进,其他功能依此类推,不再赘述。R 9为振荡电阻。RX- 2中的、、、、脚分别为右转、左转、后退、前进、加速等功能的输出端。R20、D1、C1、C1 4组成简单的稳压威廉希尔官方网站 ,为RX- 2提供稳定的工作电压,D2为隔离二极管。
为使该车更加美观逼真,笔者进行了小小的改进,如图2中虚线所示。购两只赛车专用小灯泡,两只L E D按图安装,小灯泡作遥控车的前大灯使用,L ED为倒车灯。当车子前进时,大灯亮,LED反偏不亮;倒车时在前大灯亮着的同时,LED为正偏也亮起来作倒车灯使用。经如此改装后,夜晚玩车时,更为有趣。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








