
资料下载

QY-RK3288嵌入式主板硬件说明书中文版资料免费下载
QY-RK3288 嵌入式主板,采用瑞芯微 RK3288 处理器,Cortex-A17 四核,主频高达 1.8GHz,集成 Mali-T764 GPU 支持 AFBC(帧缓冲压缩),支持 OpenGL ES1.1/2.0/3.0,OpenVG1.1,OpenCL,Directx11,能够实现 4K x 2K 的 H.264 和 10 bits H.265 视频硬解码。
QY-RK3288 嵌入式主板除了采用性能强大的瑞芯微 RK3288 处理器以外,还配置 2GB DDR3,8GBEMMC 高速存储器,采用独立的电源管理单元,丰富的显示接口,支持 Android5.1 操作系统。
QY-RK3288 嵌入式主板扩展接口资源丰富,PCB 采用 6 层沉金工艺设计,具有良好的电气特性和抗干扰能力,工作稳定
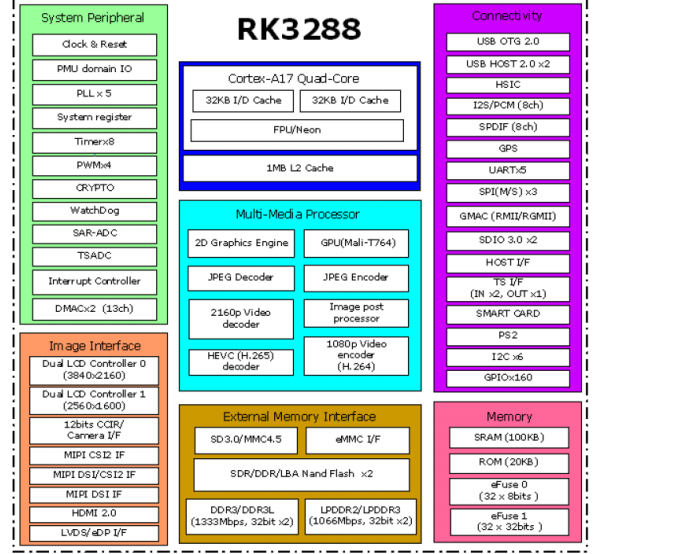
主芯片器件功能框图如下:


◆四核 Cortex-A17,主频最高达 1.8GHz;
◆Mali-T764 GPU,支持 AFBC(帧缓冲压缩);
◆支持 OpenGL ES 1.1/2.0/3.1, OpenCL, DirectX9.3;
◆内嵌高性能 2D 加速硬件;
◆Dual-channel 64bit DDR3-1333/DDR3L-1333/LPDDR2-1066;
◆支持 MLC NAND Flash ,eMMC 4.51;
◆支持 4K 10bits VP9/H265/H264 视频解码,高达 60fps;
◆1080P 多格式视频解码 (VC-1, MPEG-1/2/4, VP8);
◆1080P 视频编码,支持 H.264,VP8 格式;
◆视频后期处理器:反交错、去噪、边缘/细节/色彩优化;
◆支持 RGB, Dual LVDS,Dual MIPI-DSI,eDP 显示接口,分辨率最高 3840*2160;
◆ARM TrustZone (TEE), Secure Video Path, Cipher Engine, Secure boot;
◆内置 13M ISP, 支持 MIPI CSI-2 and DVP 接口;
◆ 双路 SDIO 3.0 接口;
◆TS in/CSA2.0 ,支持 DTV 功能;
◆集成了 HDMI、Ethernet MAC 、S/PDIF、USB,I2C,I2S ,UART,SPI,PS2
◆28nm 集成威廉希尔官方网站 工艺
◆独立电源管理单元
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





