
资料下载

如何使用Systemview进行脉冲编码调制的系统仿真
本文利用SystemView 软件, 完成一个完整的PCM 语音通信系统。详细地描述了SystemView通信系统仿真的过程和仿真的结果分析。本文的仿真过程可以很容易的推广到其他的通信系统仿真,从而加深了对各种通信过程的原理认识。
随着电子技术和计算机技术的发展, 仿真技术得到了广泛的应用。用于实时通信系统的动态仿真软件SystemView 具有强大的功能, 可以满足从底层到高层不同层次的设计、分析使用,并且提供了嵌入式的模块分析方法。SystemView 使得通信系统设计变得简洁明了,比较容易完成复杂通信系统的设计。
SystemView 具有良好的交互界面, 通过分析窗口和示波器模拟等方法,提供了一个可视的仿真过程,不仅在工程上得到应用,在教学领域也得到认可,尤其在信号分析、通信系统等领域。其可以实现复杂的模拟、数字及数模混合威廉希尔官方网站 及各种速率系统, 并提供了内容丰富的基本模块库和专业模块库。本文主要阐述了利用SystemView 实现脉冲编码调制(PCM)的编解码。该系统的主要由PCM 编码模块、PCM 译码模块、及逻辑时钟控制信号构成。通过仿真展示了PCM 编码实现的设计思路及具体过程,并加以进行分析。
1、PCM 编解码原理
PCM 即脉冲编码调制, 在通信系统中完成将语音信号数字化功能。脉冲编码调制就是把一个时间连续、取值连续的模拟信号变换为时间离散、取值离散的数字信号在信道中传输。PCM 的实现主要包括三个步骤完成:抽样、量化、编码。这三个步骤分别完成时间上离散、幅度上离散、及量化信号的二进制表示。所谓抽样,就是对模拟信号进行周期性扫描, 把时间上连续的信号变成时间上离散的信号。该模拟信号经过抽样后还应当包含原信号中的所有信息, 也就是说能无失真的恢复原模拟信号。它的抽样速率的下限是由抽样定理确定的。在本文中采用8Kbit/s。所谓量化,就是把经过抽样得到的瞬时值将其幅度离散, 即用一组规定的电平,把瞬时抽样值用最接近的电平值表示。根据CCITT的建议, 为改善小信号量化性能, 采用压扩非均匀量化。实际中,非均匀量化的通常是将抽样值压缩再进行均匀量化。
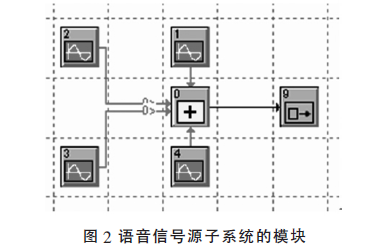
2、信号源子系统的组成
PCM 编解码的对象主要是语音信号, 我们采用多个频率在300~3400Hz(语音信号频率范围)的不同频率、不同幅度的正弦信号叠加来模拟语音信号。我们在仿真中采用了4 个频率和幅度都不同的正弦信号叠加,模拟语音信号,当然也可以用更多的正弦信号叠加模拟语音信号。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





