
资料下载

传感器学习教材自动检测与转换的详细复习资料免费下载
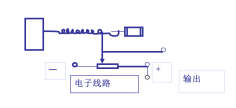
1. 下图中,质量块m是(敏感元件),弹簧是(转换元件),电子线路的作用是(基本转换威廉希尔官方网站 )。

2.传感器按其工作原理,分为(物理型)、(化学型)和(生物型)三大类。
3.传感器的静态特性数学表达式是( y=a0+a1x+a2x2+…+anxn )【y输出量;x输入量;a0零点输出;a1理论灵敏度;a2,a3…an非线性项系数】
4.改善传感器性能的技术措施有(差动技术)、(累加平均技术)、(补偿与修正技术)、(屏蔽、隔离与干扰抑制)和(稳定性处理)。
5.金属丝应变片的灵敏度因数K恒小于线材的灵敏因素KS,其原因是(胶层传递变性失真)和(存在横向效应)。
6.涡流是(金属导体放置在交变磁场中或在磁场中运动时,导体内就会产生感应电流,成为涡流)。
7.国际上用得较多的温标有(热力学温标)、(国际实用温标)、(摄氏温标)和(华氏温标)。
8.热电偶的冷端处理及补偿方法有(冰点槽法)、计算修正法、(补正系数法)、零点迁移法、(冷端补偿器法)和软件处理法。
9.内光电效应是指(当光照射在物体上,使物体的电阻率发生变化,或产生光生电动势的效应叫内光电效应)。
10.光纤传感器的应用主要是测量(测温度)和(测压力)。
11. 传感器是能够感受规定的(被测量)并按照一定 (规律)转换成可用输出信号的器件或装置。
12.按传感器技术发展的分类,从其诞生到现在,已经经历了(聋哑传感器)、(智能传感器)和(网络化传感器)的发展历程。
13.金属丝式应变片的测量原理(![]() )。【注意各符号代表什么含义!】
)。【注意各符号代表什么含义!】
14.电感式传感器利用线圈的(自感)和(互感)实现非电量测量的一种装置。
15.电容式传感器可按工作原理分为变极距型、(变面积型)和变介电常数型。
16.光电效应分为外光电效应和(内光电效应),外光电效应的典型应用器件是(光电管,光电倍增管)。
17. (氧化锆氧气传感器)是利用固体电解质具有离子导电性能制造的气敏传感器。
18.网络化传感器的发展经历了模拟传感器、数字传感器和(现场总线智能传感器)传感器三个阶段。
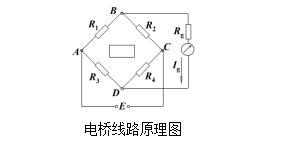
19.如图,直流电桥平衡的条件是(当R1R4=R2R3时,Ig=0,Ug=0,即电桥处于平衡状态。)。

20.差动变压器分为(气隙型)和(螺管型)两种类型。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







