
资料下载

DSP数字电源学习视频教程和DSP电源设计手册等资料合集免费下载
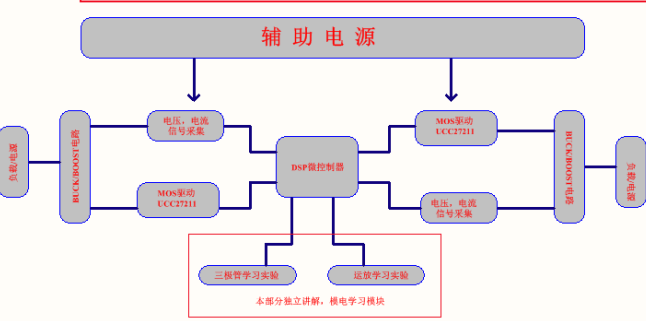
本文档的主要内容详细介绍的是DSP数字电源学习视频教程和DSP电源设计手册等资料合集免费下载主要内容包括了:电源项目结构图,基于 TMS320F28035 微控制器的双向DC-DC电源设计手册,基于电源,电机控制PID视频课程等。
基于各大高校的《《运动控制系统第四版-陈伯时主编》》去模拟化教学,针对数字化公式化教学的特点。其特点是书本图样抽象对于新人或者初级工程师难以理解,公式复杂,流程结构图难懂等等特点。本工作室推出最经典的教学方式,从最初硬件方式实现的P(比例) I(积分) D(微分)入手讲解控制系统的误差消除方案。


1. 简述PID 发展与在现实生活中的应用。
2. 学习比例积分控制的无静差直流调速系统(本讲主要辅助理解PI的思想)。
3. 分析硬件模拟PI的过程。(纯硬件PID实现过程。帮助更好理解软件实现的思想)。
4. 学习本工作室数字化PID思想流程。(主讲笔记,开始讲PID公式由来和原型)。
5. 学习PID公式,并学会应用,(本讲软件举例)。
6. 本讲举例分析PID公式,深入探讨PID控制方法。
7. 根据电源开发板,做PI硬件实验。(手把手教大家理解,抽象东西概念形象化)。
随着技术日新月异的发展,一般电源在应用在难以满足,如现在的新能源汽车系统DC-DC ,OBC等等,所以我们选择数字电源作为主要发展趋势,本方案以DSP微控制器为主控,此芯片能轻松计算各种算法,运行稳定,是现在工业,汽车,以及其他控制行业首选,其优点是:满足国际标准安全规范,综合计算性能和性价比合适,是工业运用,新能源汽车行业运用最广泛的芯片之一。本方案是双向DC-DC同步升压/降压方案,让大家更好的掌握数字电源算法。
此次设计考虑的威廉希尔官方网站 部分的学习,所以特别地增加了运算放大器功能的详细讲解,三极管的基础知识讲解以及在现实项目中的运用。所以学习功能强大。
1. 数字电源开发板基于DSP,同步BUCK压降模块 双向DC-DC变换器
1.此威廉希尔官方网站 板包含模电基础讲解(三极管基础,功率放大威廉希尔官方网站 )
2.参数:输入:10-60V ; 输出电压:5-48V。额定电流:5A 最大功率:240W
效率:97%。
输入过压保护
输入欠压保护
输出过流保护
输出过压保护
通过CAN通讯调节电压和电流。
2. 威廉希尔官方网站 分析
1,BJT的特性及工作原理(包括BJT的V-I特性)
2基本共射极/集电极放大威廉希尔官方网站 的组成。
3. 共极放大威廉希尔官方网站 的计算。
4. 小信号模型分析法
5. 乙类互补对称功率放大威廉希尔官方网站 上 下。(两集)
6.甲乙类互补对称功率放大威廉希尔官方网站 上 中 下。
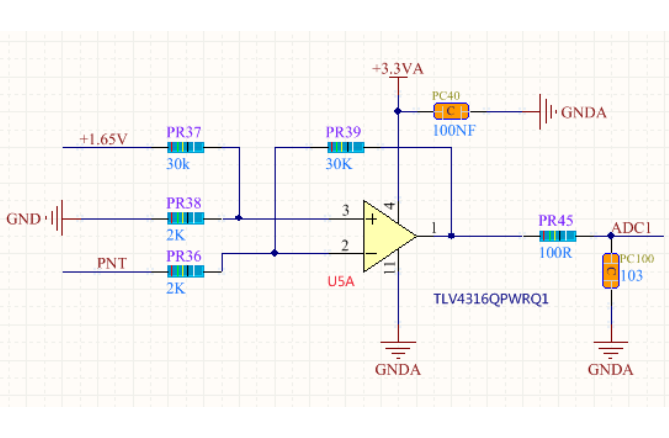
6. 运算放大器讲解
1运算放大器基本原理及特性
2同向放大威廉希尔官方网站 的讲解(求和威廉希尔官方网站 。求差威廉希尔官方网站 )
3反馈放大威廉希尔官方网站 :包括以下
1反馈的基本概念
2反馈的四种组态判断
3. 深度负反馈放大器的计算。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






