
资料下载

使用深度模型迁移进行细粒度图像分类的方法说明
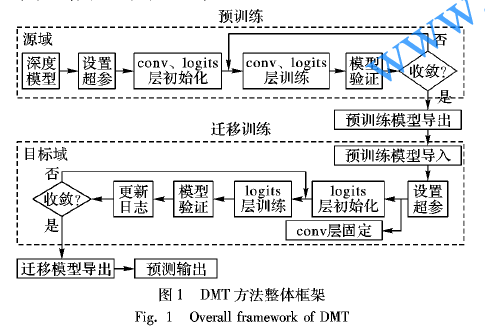
针对细粒度图像分类方法中存在模型复杂度较高、难以利用较深模型等问题,提出深度模型迁移( DMT)分类方法。首先,在粗粒度图像数据集上进行深度模型预训练;然后,使用细粒度图像数据集对预训练模型logits层进行不确切监督学习,使其特征分布向新数据集特征分布方向迁移;最后,将迁移模型导出,在对应的测试集上进行测试。实验结果表明,在STANFORD DOGS、CUB -200 -2011、OXFORD FLOWER-102细粒度图像数据集上,DMT分类方法的分类准确率分别达到72.23%、73. 33%和96. 27%,验证了深度模型迁移方法在细粒度图像分类领域的有效性。

细粒度图像分类( Fine-Grained Image Classification,FGIC)任务中的类别构成,往往是粗粒度类别中某一子类别;与粗粒度图像相比,细粒度图像类间差异更小,相似类之间的干扰导致图像信噪比高,对其进行有效分类往往需要借助图像中稀疏且局部的特征。传统FGIC方法依赖人工标注的局部信息,对分类模型进行强监督学习,导致此类方法人工参与程度高。近年来,仅需图像类标签的不确切监督( inexact supervision)学习方法成为了研究热点。
细粒度图像分类( Fine-Grained Image Classification,FGIC)任务中的类别构成,往往是粗粒度类别中某一子类别;与粗粒度图像相比,细粒度图像类间差异更小,相似类之间的干扰导致图像信噪比高,对其进行有效分类往往需要借助图像中稀疏且局部的特征¨]。传统FGIC方法依赖人工标注的局部信息,对分类模型进行强监督学习,导致此类方法人工参与程度高心]。近年来,仅需图像类标签的不确切监督( inexact supervision)学习方法‘31成为了研究热点。
不确切监督属于弱监督( weakly supervision)范畴,其特点是训练数据的标签粒度较粗。如图像的类标签,与局部标签相比,类标签信息仅能描述全局图像,而无法提供图像的局部信息。
根据图像分类过程,FGIC模型亦可抽象为“特征提取器+分类器”结构‘纠,其中的图像特征提取至关重要。目前,细粒度图像特征提取方法分为两种:1)手工设计底层特征。 Iscen等M1首先采用Zernike滤波器进行密集局部块检测,再对检测到的局部块提取特征并进行分类( Zemike+SpatialCoordinate Coding,Zemike+ SCC);Zhang等借鉴人眼分层注意机制提出了分层图元匹配(Hierarchical GraphletMatching,HGM)方法。2)特征学习。目前,该类方法常采用深度模型进行特征学习。Xie等‘61提出了在线最近邻估计结 合支持向量机( Online Nearest-neighbor Estimation+SupportVector Machine,ONE +SVM)的方法,对深度模型提取到的特征进行分类;Azizpour等‘71微调深度模型进行细粒度图像分类( Deep Standard, Deep Optimized);Qian等‘81提出了多级度量学习( Multi-stage Metric Learning,MsML)方法,将大规模多维特征学习进行拆分降维,以降低学习复杂度;Kim等提出了一种基于贝叶斯证据框架( Bayesian Evidence Framework,BEF)的深度模型选择方法,选取最优模型后再进行迁移学习;Huang等提出了基于多边形的分类器(Polygon Based Classifier.PBC),自动寻找图像中有判别力的特征区域。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




