
资料下载

电荷泵威廉希尔官方网站 设计的电子书免费下载
电荷泵在不同系统(特别是含有非易失性存储器的系统)中使用的纳米代芯片的新时代得到了越来越多的关注和新的多样化应用。目前和未来的许多纳米发电芯片的性能在很大程度上取决于能否在芯片上有效地产生高压,同时满足严格的功率和面积要求。然而,电荷泵的设计本质上是纯模拟的,涉及高压,需要精心的威廉希尔官方网站 、密集的半导体器件分析、精心的设计布局规划和准确的寄生提取工艺,才能在硅的实际应用中产生良好的效果。
这本书是我们多年来寻找一本关于电荷泵威廉希尔官方网站 设计的实用书的产物。在各个公司的不同成功项目中做出了重大贡献,我们始终认为有必要就充油泵设计这一主题出版一本书。从我们早期开始,我们就不断地感受到在没有书籍和信息来源的主题上工作的挑战,我们的信息来源仅限于关于各种文本书籍和不同出版的论文和期刊的几页描述。这些文档中的大多数,在向我们提供关于电荷泵的基本架构和增强的概括性概念的同时,并没有对我们复杂地通过不同的设计概念和实现过程进行指导。电荷泵是一种纯粹的模拟设计,具有不可预料的影响的内在风险,如果忽视它,会显著降低威廉希尔官方网站 性能或影响威廉希尔官方网站 运行。

我们两个都单独寻找有关这个主题的书籍或材料,并询问同事和退伍军人是否有任何已发表的材料,但很快我们发现每个人都希望有一本关于这个特定主题的书。通过撰写这本书,我们试图将我们的个人设计经验与从我们对不同期刊和研究论文的研究中吸取的知识结合起来。本书详细介绍了电荷泵威廉希尔官方网站 的基础知识,并对电荷泵的运行进行了深入的数学推导和分析。它也努力奋斗
大规模集成威廉希尔官方网站 (LSI)的近纳米发电量要求电源电压低于2 V,以实现低功率运行和延长电池寿命。此外,由于低功耗技术已成为主流LSI设计满足游牧计算时代的主要目标,因此最有效的低功耗氧化层厚度、晶体管尺寸和电压缩放方法正在以前所未有的速度加速和扩展。因此,对处理器、存储器和模拟威廉希尔官方网站 的低压威廉希尔官方网站 技术进行了深入的研究。
许多系统块(如EEPROM、闪存、电源管理块、音频和视频编解码器、图像传感器威廉希尔官方网站 和显示器)需要高于系统电源电压的内部电压。这种内部高压电源需要在系统或芯片上产生。传统的开关电容威廉希尔官方网站 或电感式线性稳压器的方法消耗了太多的功率和硅面积,无法满足当今不断缩小的需求。片上电荷泵设计提供了一个很好的解决方案,并消除了对电感的需求。没有感应器可以减轻对敏感射频接收器或无线芯片组产生影响的任何潜在电磁干扰问题。另一个优势是降低使用离散片外元件的成本。电荷泵解决方案消除了对直流/直流升压转换器和昂贵的薄型电感器的需求,这些都是满足手持设备和手机尺寸限制所必需的。
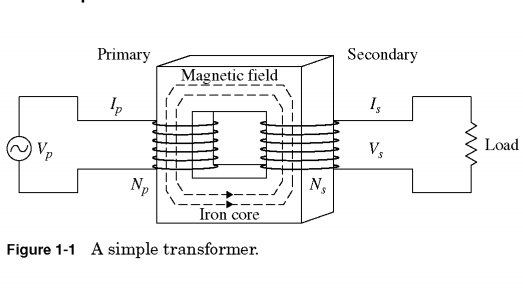
变压器可以将给定电压水平的交流电源转换为不同电压水平的交流电源。当然,它不能增加通过转换过程可以传递给输出负载的最大功率。在理想情况下,转换输出端的输出功率等于输入端消耗的功率。如果转换电压水平升高,则转换节点处的电流按比例降低,反之亦然。如图1-1所示,变压器是用铁磁磁芯构成的,铁磁磁芯周围包裹着两组或多个线圈的绝缘线。输入线连接到“初级”线圈,而输出线连接到“次级”线圈。初级线圈中的交流电会感应到一种在铁磁芯周围“流动”的交变磁通量,在每个电周期中都会改变方向。磁芯中的交变磁通反过来在每个次级线圈中感应到一个交变电流。次级线圈输出端的电压直接与初级电压通过匝数比或初级线圈中的匝数除以次级线圈中的匝数相关。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






