
资料下载

使用ISD4004和51单片机设计公交车报站系统的资料说明
本设计是基于单片机的公交车语音文字报站系统, 主要解决如何方便、 准确地指示乘客到站的问题, 具有模拟人声进行报站和预报站, 对所报站数和站名进行文字显示和站名语音信息录放及站名选择控制等功能。
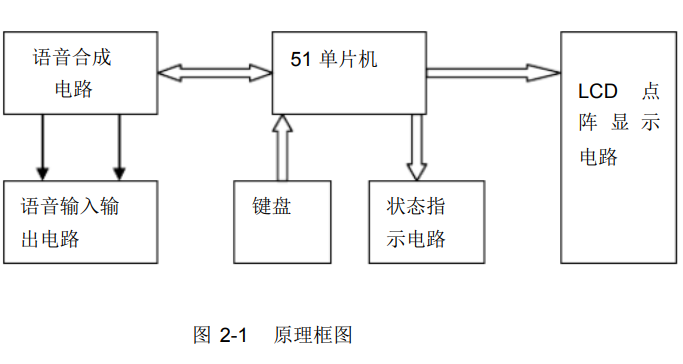
系统包括微控制器模块,语音录放威廉希尔官方网站 ,站数、站名显示模组,键盘接口威廉希尔官方网站 ,复位威廉希尔官方网站 及电源等。系统使用 51 单片机来控制语音合成芯片和液晶显示模组。语音合成芯片 ISD4004,用模拟数据半导体存储器直接存储的专利技术,即将模拟语音数据直接写入单个存储单元,不需经过 A/D 、D/A 转换,因此能够较好地真实再现语音的自然效果, 避免了一般固体语音威廉希尔官方网站 因为量化和压缩造成的量化噪声和失真现象。配合液晶屏显示,就使得该报站系统更加实用。

本设计采用人工按键的操作方式, 实现公交车对站名的语音提示和文字显示功能。当公交车到达某一站时, 司机或乘务人员只需按动按键, 就可以使单片机控制语音模块对站名进行语音提示,并控制显示模组在液晶屏上显示站数和站名。系统由一片八位单片机,一个语音模块,一个液晶模组,一块稳压芯片,若干电阻电容和与非门等组成。 经过本课题的研究, 我们得到了一种公交车自动报站的低成本解决方案。
本系统使用八位单片机作为控制器件。 当系统进行语音再生时, 单片机控制语音合成威廉希尔官方网站 中的语音芯片来读取其外接的存储器内部的语音信息, 并合成语音信号,再通过语音输出威廉希尔官方网站 ,进行语音报站和提示。同时,单片机通过程序读取文字信息,送入液晶显示模组来进行站数和站名的显示。当汽车到达某站时, 司机或乘务人员通过键盘来控制系统进行工作。 而且,系统具有根据公交车的行驶方向确定报站顺序的功能(司机或乘务人员可以通过按键来控制) 。当系统进行语音录制时, 语音信号通过语音录入威廉希尔官方网站 送给语音合成威廉希尔官方网站 中的语音芯片, 由语音芯片进行数据处理, 并将生成的数字语音信息存储到语音存储芯片中, 从而建立语音库。
为了降低控制仪器成本并减小体积,系统采用了 Intel 生产的 AT89C51 单片机作为主控芯片。
语音提示模块选用 ISD4004 系列语音芯片,外接话筒和音箱组成语音录制和播放威廉希尔官方网站 。其中,音箱由音频功率放大器 LM386 驱动。
文字显示模组采用 LCD12864 液晶屏作为显示单元,液晶显示器 LCD(Liquid Crystal Display)广泛应用于微型计算机系统中,与 LED 相比,具有功率低,抗干扰能力强,体积小,价格低廉等优点。
键盘接口威廉希尔官方网站 采用独立按键设计,通过触发器来消除按键抖动。
电源采用 7805作为稳压器件,将公交车上的 +24V 直流电压转变为 +5V 直流电压。 7805 是集成稳压器具有稳压精度高、工作稳定可靠、外围威廉希尔官方网站 简单、体积小、重量轻等显箸优点。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






