
资料下载

CC2530芯片的基本特性和CC2530无线模块的设计
人类进入2l世纪以来,微电子机械系统、计算机、通信、自动控制和人工智能等学科的飞速发展孕育了一种新型测控网络——无线传感器网络。无线传感器网络是由大量无处不在的微小传感器节点,随机布设在无人值守的监控区域而构成的,能够根据环境主要完成指定任务的自治监控网络系统。它已经引起了学术界和工业界的高度重视,是对2l世纪产生巨大影响力的技术之一,在各个领域具有广阔的应用前景。
无线传感器网络是由大量的节点组成的,节点在无线传感网络中具有路由和感知的功能。通常无线传感网络由大量的低成本、资源受限的传感器节点组成,用来部署在复杂的环境中,节点往往通过电池来供电。因此,在无线传感网络节点操作系统设计时,低功耗是一个具有挑战的新问题。传感器节点数量众多,分布区域广泛,甚至有时是处在难以接近的环境中。
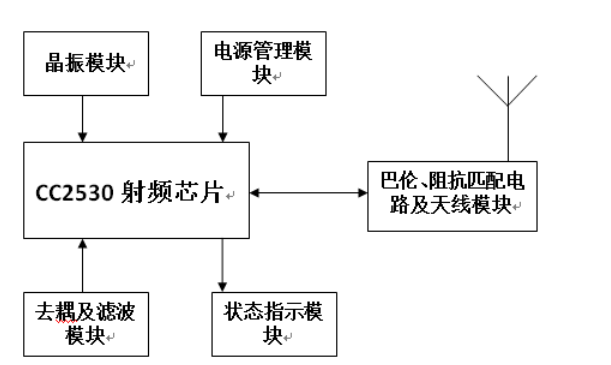
本文介绍了CC2530芯片的基本特性,论述了以CC2530芯片为核心的无线通信模块的硬件设计和调试软件设计,在介绍设计规范和模块结构的基础上,采用TI公司的CC2530芯片作为主控制芯片设计出具有无线收发和任务处理功能的Zigbee网络节点,完全支持最新的Zigbee2007/Pro协议栈的通信模块、支持运行星型、簇状树、网状网络系统,支持硬件调试等功能。时间证明,模块具有良好的接受灵敏度和抗干扰能力,运行可靠,且具有低功耗的特点。
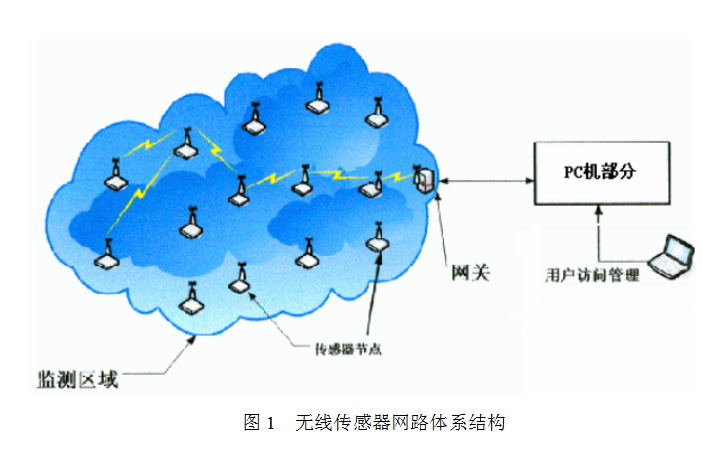
随着无线通信、集成威廉希尔官方网站 、传感器以及微机电系统等技术的飞速发展和日益成熟,传感器信息获取技术已经从过去的单一化逐渐向集成化、微型化和网络化的方向发展,无线传感器网络(Wireless Sensor Network,WSN)因此应运而生。无线传感器网络就是由部署在监测区域中大量的廉价微型传感器节点组成,通过无线通信方式形成的一个多跳的自组织网络系统,其目的是协作地感知、采集、和处理网络覆盖区域中感知对象的信息,并发送给观察者。无线传感器网络的体系结构如图1所示:

无线传感器网络通常包括传感器节点(sensor node)、汇聚节点(sink node)、和管理节点大量的传感器节点随机部署在检测区域内部或附近能够通过自组织方式构成网络。传感器节点监测的数据沿着其他传感器节点逐跳地进行传输,在传输过程中监测数据可能被多个节点处理,经过多跳后路由到汇聚节点。最后,还能通过互联网或卫星到达管理节点。用户通过管理节点对传感器网络进行配置和管理,发布监测任务以及收集监测数据。
无线传感器网络的应用前景非常广阔,能够广泛应用于军事、环境监测和预测、健康护理、智能家居、建筑物状态监控、复杂机械监控、城市交通、空间探索、大型车间和仓库管理,以及机场、大型工业园区的安全监测等领域。随着无线传感器网络的深入研究和广泛应用,它将逐渐深入到人类生活的各个领域。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





