
资料下载

如何使用低功耗蓝牙进行移动微网系统的研究资料说明
低功耗蓝牙4.0技术和协议自2010年被提出以来,就以其功耗低、连接速度快、安全性高、便于实现移动设备短程互联等优势成为当前的研究热点之一。随着2013年7月谷歌公司在Android4.3平台上开始统一支持蓝牙4.0开发,蓝牙4.0技术更是迎来绝佳的发展机遇。本文正是基于日趋成熟的蓝牙4.0技术和飞速发展的Android移动终端,提出了移动微网系统的概念并从蓝牙4.0协议栈结构,蓝牙4.0连接和通信的实现以及Android端应用程序的设计等几方面对其加以研究和描述。
文章首先描述了低功耗蓝牙4.0协议的协议栈结构、每层的原理和作用,分析了其低功耗原理和关键技术并详细介绍了蓝牙4.0技术在Android移动端编程实现的主要函数和具体步骤。接着,文章设计了基于CC2540芯片的蓝牙4.0通信模块。利用OSAL系统的事件驱动机制处理蓝牙4.0协议栈事件,编程实现了低功耗蓝牙设备与Android移动端的连接和通信并根据实际需求设计实现了低功耗蓝牙防丢器和无线血压计Android客户端应用程序。最后,介绍了本文蓝牙通信模块中使用的2.4GHz蓝牙辐射天线一一倒F天线的设计,仿真结果和实际使用结果均表明该天线能完全覆盖蓝牙工作频段并具有良好的辐射特性。
本文提出并设计的移动微网系统能有效实现低功耗蓝牙设备和Android移动端的连接和通信;蓝牙防丢器和无线血压计在蓝牙工作范围内实现了防丢及健康检测功能。这也进一步说明本论文的研究开发工作具有一定的价值和应用前景。
本章简要介绍了基于低功耗蓝牙协议的移动徼网的基本定义以及概念。首先在第一部分提出本文研究的移动微网系统的基本定义和概念。然后展开介绍实现移动微网系统需用到的蓝牙技术以及Android平台相关知识:第二部分介绍蓝牙的定义,历史背景和发展;第三部分则主要描述Android平台的构架,发展及其四大组件。第四部分简要描述移动微网的研究价值和意义。第五部分则总结本文的主要研究内容。最后一节将介绍本文基本的组织结构,也即是每章的主要内容。
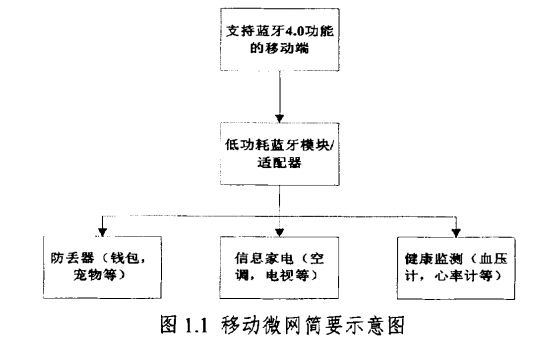
近年来移动终端,特别是基于Android系统的移动终端发展十分迅速:蓝牙技术也曰趋成熟。正是基于此,本文提出基于Android系统以及低功耗蓝牙技术的移动微网系统。所谓移动微网系统(Mobile Micro-Net),就是使用智能手机或其他移动终端为网络核心,应用蓝牙技术或其他无线通信技术将其和笔记本电脑、无线温度计、血压计等设备连接起来,构建以个人为中心的移动式的网络系统,其简要示意图如图1.1所示。由移动微网系统的定义可以看到:蓝牙技术以及Android移动平台是设计和实现系统的关键所在。后文将详细介绍这两个关键技术的发展和细节。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





