
资料下载

进行多功能报警器的设计论文资料说明
着生活水平的不断提高,人们的安全防范意识也在不断的增强,各种智能防盗报警器应运而生,并不断地向各个领域深入,报警器是一种为防止或预防某事件发生所造成的后果,以声音、电话提醒等形式来警示或提醒我们应当采取某种行动的电子产品。
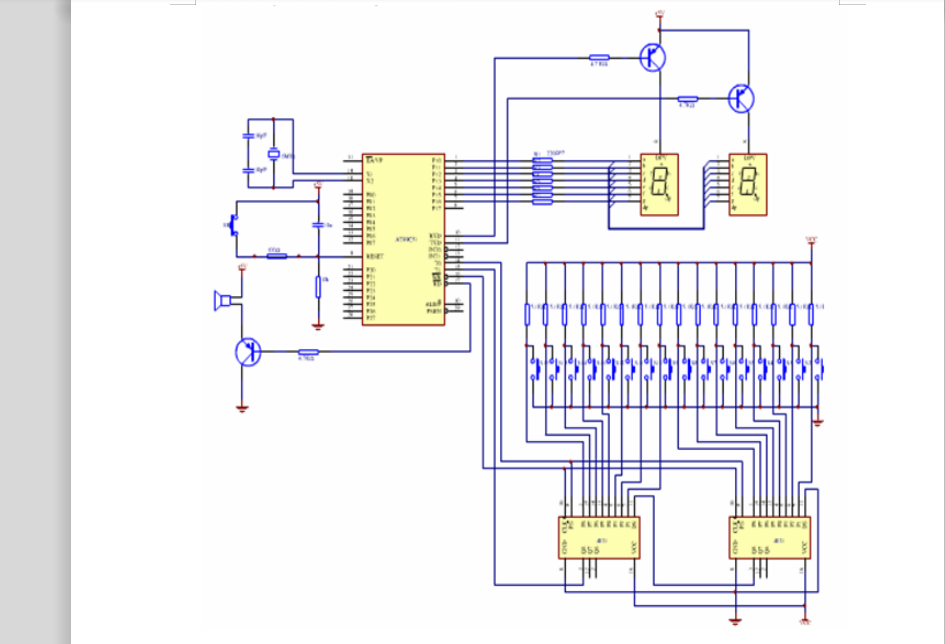
随着科技的进步,家居安防中的机械式报警器越来越多地被先进的电子报警器代替,如防盗报警器、防火报警器、煤气天然气泄露报警器等。并且电子报警器在安全智能家居监控报警系统起越来越重要的作用。如家庭、公共地点、企事业单位,公司等。本设计采用智能芯片AT89C51单片机为主控器件,对报警信息进行查询处理,控制报警信息的采集和报警信息的发送显示。当按下其中的任一开关时就产生报警信息,报警信息由4021芯片处理后送入单机片内,经过单机片处理后,将报警信息送入两位数码显示器显示报警点位置,同时触发报警音响,达到报警。
随着社会和经济的不断发展,人民的生活水平在不断上升,物质财富不断增长,人们为了维护个人或集体的利益不受损失,营造一个更好的发展环境,安全意识也在不断地增强,现代化建设已经向社会的各个方面深入,各种复杂的环境对安全提出了新的挑战,当然,蓬勃发展的现代化趋势也给安全防盗的发展提供了难得的机遇,胆识挑战和机遇同在。挑战来自于服务对象,也来自于对手,服务对象来自于社会各个领域。带有各自的环境特点,对象有不同的特点,这就要求产品要有大的灵活性,适应复杂的环境,再有就是价格不能高,要尽量的低廉,低的投入却是要求高的产出,为生产者提供了一个大大的难题。近几年,多功能安全防盗体系在不断地摸索中一步步走来,从而使安全防盗体系也日趋完善,但是要给用户提供更完美低廉的防盗产品,追求更大效益,占有更大的同类市场,生产商仍然在不断努力,一款款新的防盗产品在不断地被推出,竞争是残酷的,只有依赖现代化的先进电子技术,预见到未来市场的发展趋势,充分的开拓市场才能在这个弱肉强食的社会占有一席之地,在诸多因素中,性能和价格占的地位可谓重大,本设计在依赖与其他同类产品的基础上,进一步增强了系统的功能,降低了成本,相信可以与先进的防盗系统媲美,值得一提的是它便于堵漏扩展,具有很大的灵活性,突出其多功能特性。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







