

单片机领域要了解的:迪文DGUS工程的建立及控件的使用
嵌入式技术
描述
一、项目背景

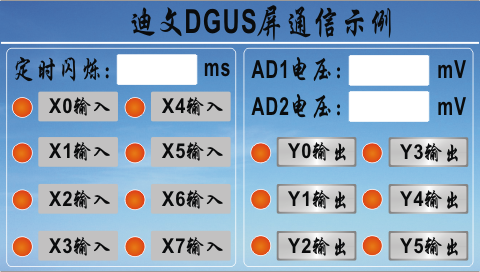
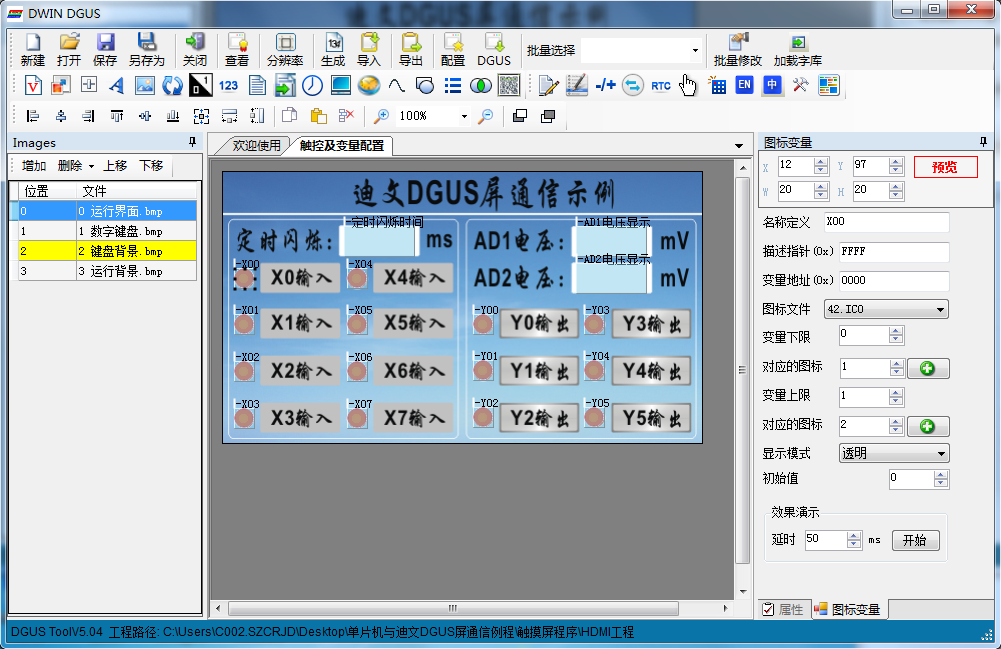
如上图所示,迪文DGUS屏与单片机通过串口通信,来获取单片机板输入输出状态、AD电压值,同时可以通过迪文DGUS屏实现按键控制控制板的输出,并且可以进行一些参数的设定。
二、准备工作
1、 迪文4.3寸触摸屏一个,分辨率480*272
2、 24V开关电源或可调电源 1 个
3、 界面图片 4 张 分辨率480*272 bmp格式(一定要是bmp格式的,否则不能识别)
4、 迪文DGUS工具
5、 TF卡 1 张 (8G或以下,带读卡器)
6、 STC15系列控制板 1 块
7、 USB转RS232串口线
8、 串口助手
三、能力要求
1、 图形界面设计,最好是会试用coreldraw、PS等设计软件
2、 熟悉STC15系列单片机的基本使用
3、 串口助手的基本使用
4、 熟悉迪文DGUS组态软件基本操作
5、 熟悉迪文DGUS屏的基本指令
如果你手上恰好有上述工具,同时你也具备了相应的能力,那么,恭喜你,在看完本例程后,关于单片机跟迪文DGUS屏的应用,你基本能独立完成了。话不多说,且跟着笔者的节奏,动起你的小手来完成这个小项目吧。
关于这个项目,笔者分两个部分进行讲解,即:DGUS工程和单片机程序,我们现在先做第一部分,迪文DGUS工程的设计。
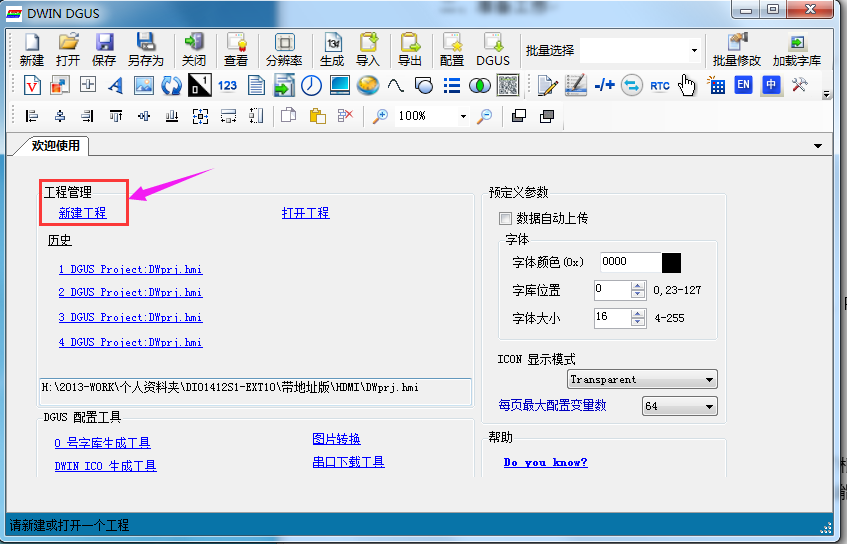
首先,我们打开迪文DGUS工具,新建一个DGUS工程文件:

这时会“屏幕属性设置”对话框,需要我们选择屏幕尺寸以及DGUS工程存放的路径,这里尺寸我们选择480*272,因为我们用的是4.3寸的DGUS屏,它的分辨率就是这个。路径的话根据自己的实际情况选择就好了。

这个时候,我们可以看到,新建的DGUS工程文件是空白的:

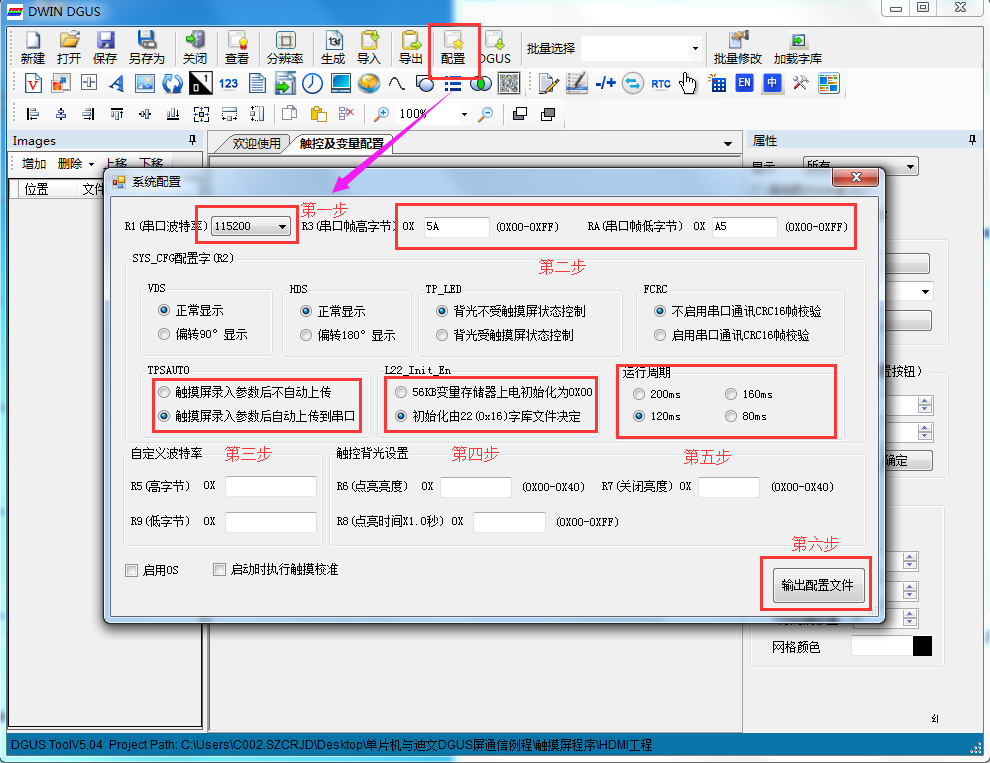
先不急着添加其他东西,我们先对DGUS工程进行一些简单的配置,点击工具栏中的“配置”选项,弹出以下界面:

然后,跟着上图,从第一步到第六步依次设置就好了。其中:
l “串口波特率”即:单片机跟DGUS屏通信时的波特率。
l “串口帧高字节”、“串口帧低字节”,即:串口通信时通信质量的帧头高字节和低字节,关于这个帧头,可以参考《迪文的DGUS指令说明》文档,里面介绍的很详细。
l “触摸屏录入参数后自动上传到串口”,这个选项是针对DGUS屏的触控变量而言的,只有选中了这个参数,在对触控变量操作的时候,DGUS屏才会立即将指令发送给单片机。
l “初始变量由22(0x16)字库文件决定”,这个选项主要是针对一些变量的初值的设定,如果不选中这个选项的话,那么所有变量的初值都会是0,所以,在某些场合下,如果需要将变量初值设置成非0的数的话,这个选项是必要的。
l “运行周期”,这个变量主要是配置DGUS屏的运行周期,最快可以选择80ms,大家可以根据实际需要选择,笔者这里选择的是120ms。
以上参数配置完毕后,我们点击“输出配置文件”即可。

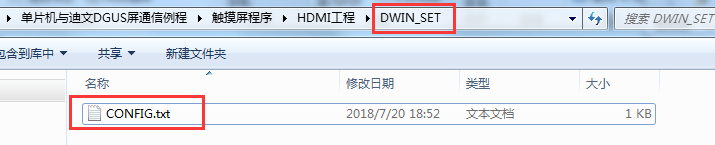
配置文件成功生成后,我们可以在DGUS工程的DWIN_SET文件夹下看到多出了一个CONFIG.txt的文件,这个就是我们所谓的配置文件。这里顺便说一下,跟迪文DGUS工程相关的所有文件,都是存放在DWIN_SET文件夹中的,我们下载触摸屏程序的时候,也只需要将整个DWIN_SET文件夹复制到SD卡就好了。

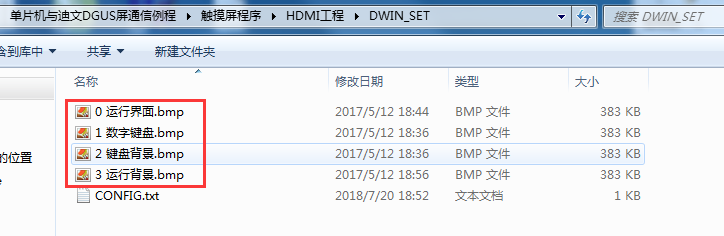
接下来,我们就要开始往DGUS工程中添加我们需要的文件了,我们将提前准备好的跟项目相关的4张图片复制到DWIN_SET文件夹中,这里特别需要注意的就是,图片的分辨率一定要跟触摸屏的分辨率一直,即,是480*272,否则显示就会错乱。另外,关于迪文DGUS屏文件的命名,请仔细查阅《迪文DGUS屏开发指南V43》,总是这里笔者要提醒大家的就是:文件名的前缀的数字,不是随便想怎么改就怎么改的!

接下来,我们开始往DGUS工程中添加图片,如下图所示,在DGUS软件中点击“增加”选项:

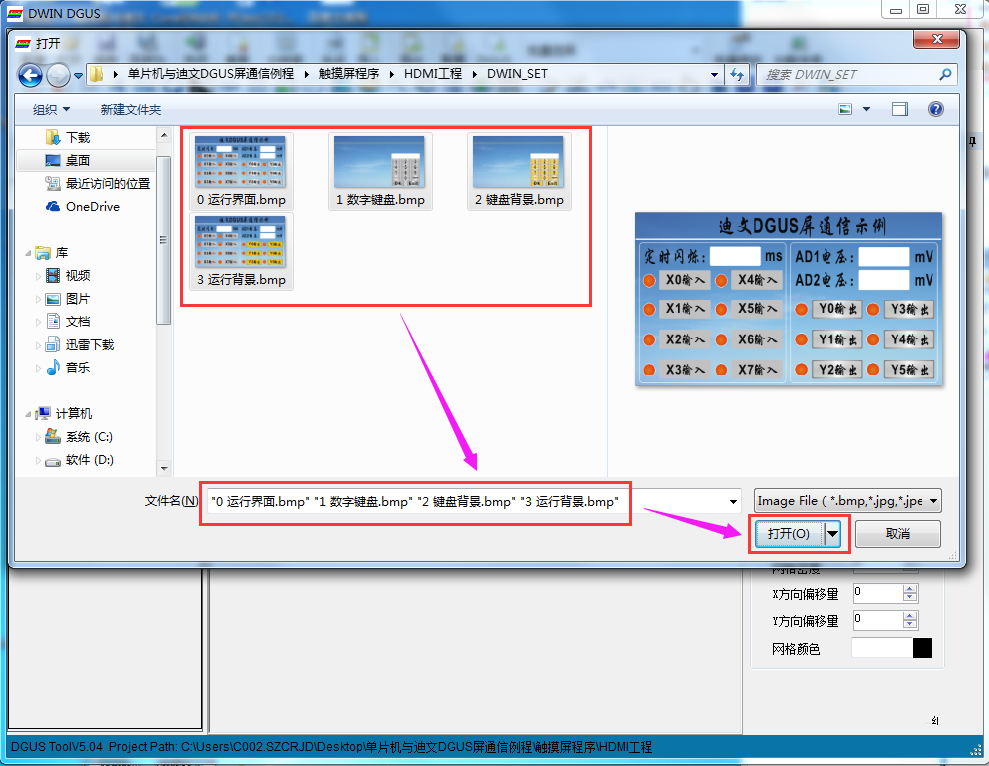
在弹出的对话框中,选择之前我们存放图片的DWIN_SET文件夹,全选里面的四张图片(也可以一张一张添加,这里笔者选择一次性全部添加),然后点击“打开”按键即可添加全部图片:

然后,我们便可以在DGUS软件里面看到选中的四张图片被成功添加了进来:

至此,一个新的工程就建立好了,那么,接下来,笔者将要跟大家一起学习DGUS的几个常用的控件。
第一个控件—“数据变量显示”控件
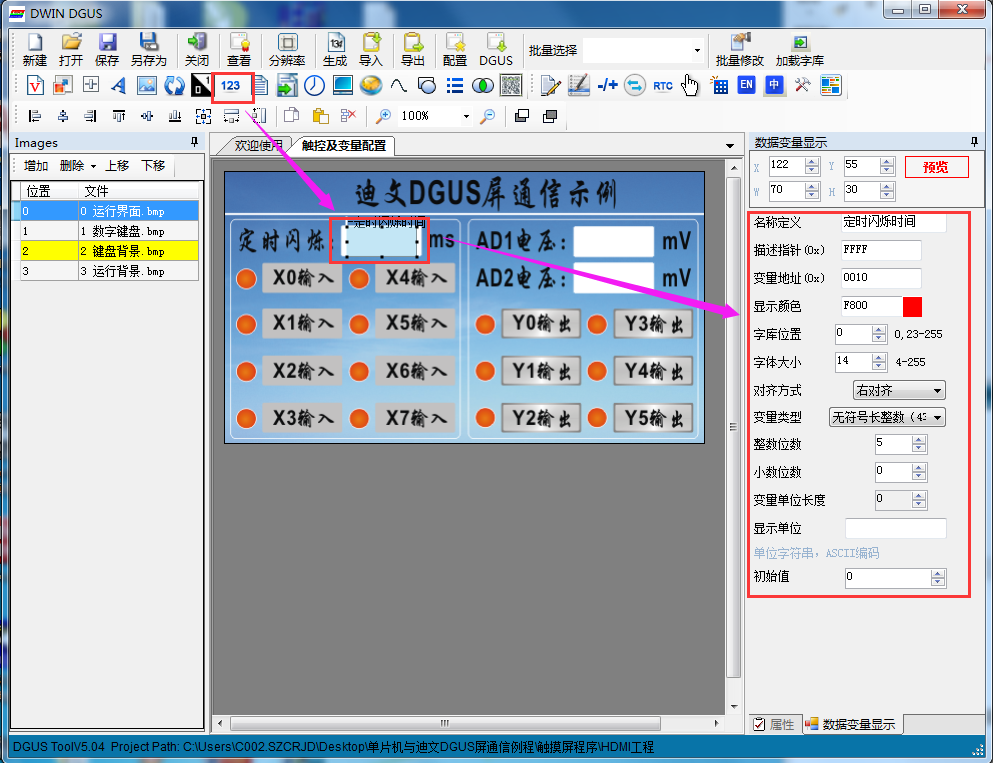
首先,我们在需要显示数字变量的地方添加一个“数据变量显示”的控件,顾名思义,这个控件的作用就是用来显示一些数据信息:

然后,我们需要调整好控件的大小及位置,当然,控件的大小跟字体的大小和显示的字体的位数也有关系,以14号字为例,显示5位数据的话,那么字体的整体宽度就是14*5=70,字体的高度就是14*2=28,那么这个显示控件的宽度就至少要为70,高度至少为28:
X:控件所在的X坐标;
Y:控件所在的Y左边;
W:控件的宽度
H:控件的高度
我们还可以给这个控件命名,同时每个变量都需要设定一个地址,每个地址的长度均为两个字节,笔者这里设置为0x0010,然后可以设置字体的大小以及颜色、对齐方式、变量类型等参数,大家先按图中所示的参数设置即可,更多的内容,请查看《迪文DGUS屏开发指南V43》。
接下来,我们用同样的方法,添加两个“数据变量显示”控件,分别用来显示AD1和AD2的电压值,我们分别给他们分配地址为:0x000E和0x000F,如下图所示:

至此,“数据变量显示”控件的操作笔者就介绍完毕了。
第二个控件—“变量图标显示”控件
接下来,笔者就要跟大家介绍“变量图标显示”控件的应用。在工控领域中,很多时候我们都需要获得输入、输出的状态,并在触摸屏或上位机上显示,那么这种功能如果使用迪文DGUS屏来做的话,要怎么操作呢?其实也很简单,这里我们只需要用到“变量图标显示”控件,就能实现了。
首先,还是跟之前一样,我们需要准备两个图标的bmp文件,大小为20*20像素:

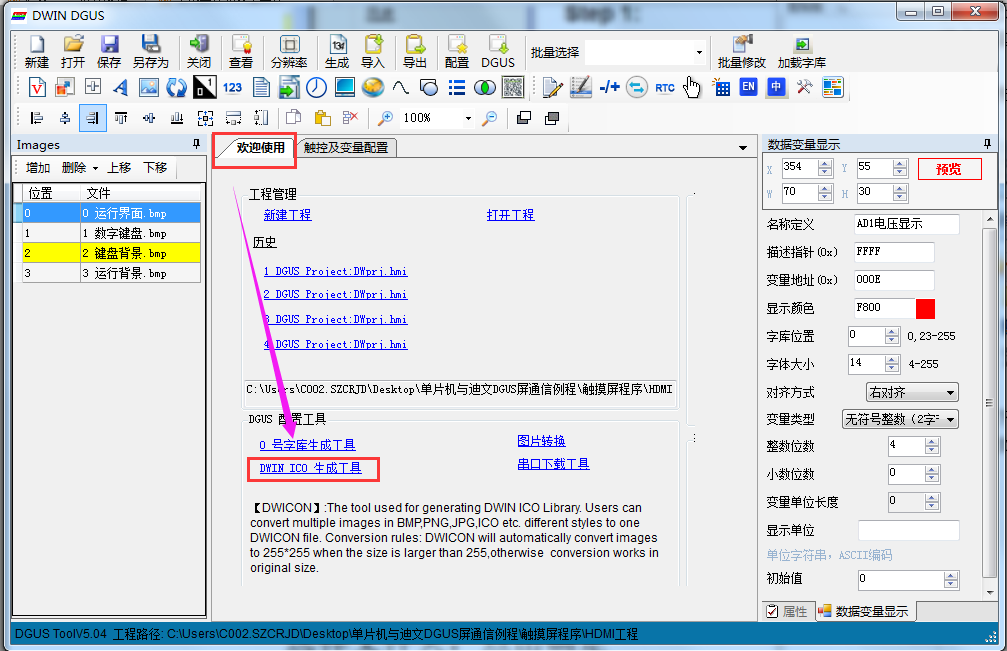
接下来,我们利用“DWIN ICO生成工具”来生成一个ICO文件,也就是我们需要用到的图标文件,在“欢迎使用”界面中,我们可以找到“DWIN ICO生成工具”。

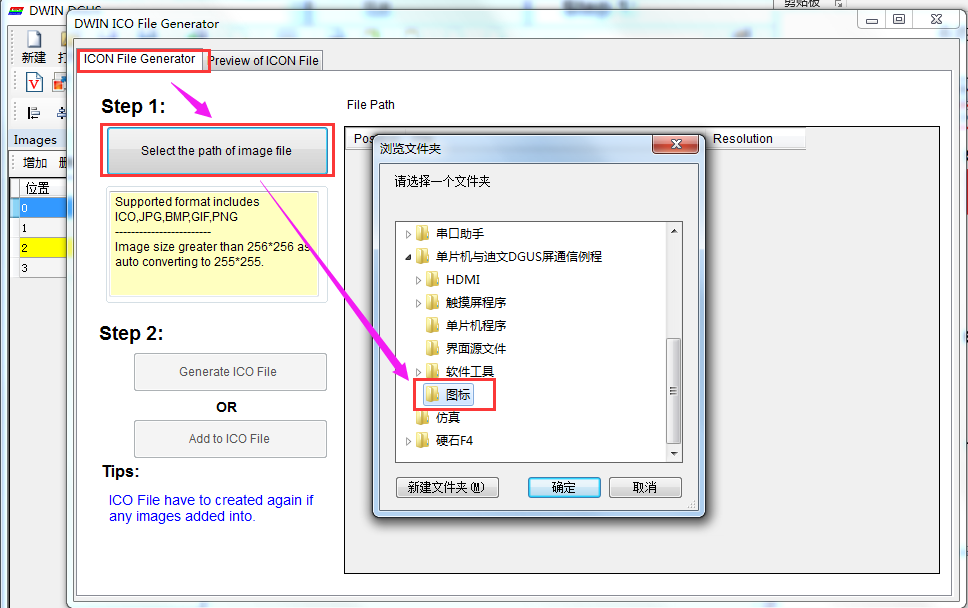
打开“DWIN ICO生成工具”会弹出如下对话框,我们先来操作第一步“选择图片文件所在的路径”,然后我们选择之前存放图标bmp文件的路径:

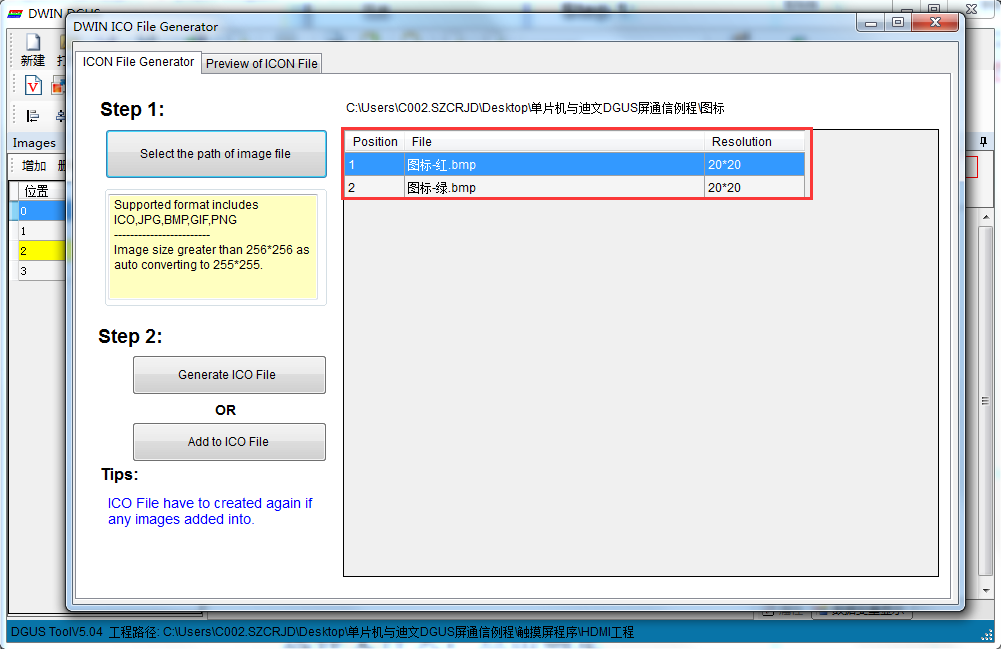
点击“确定”按键之后,我们可以看到,两个图标文件被添加进来了:

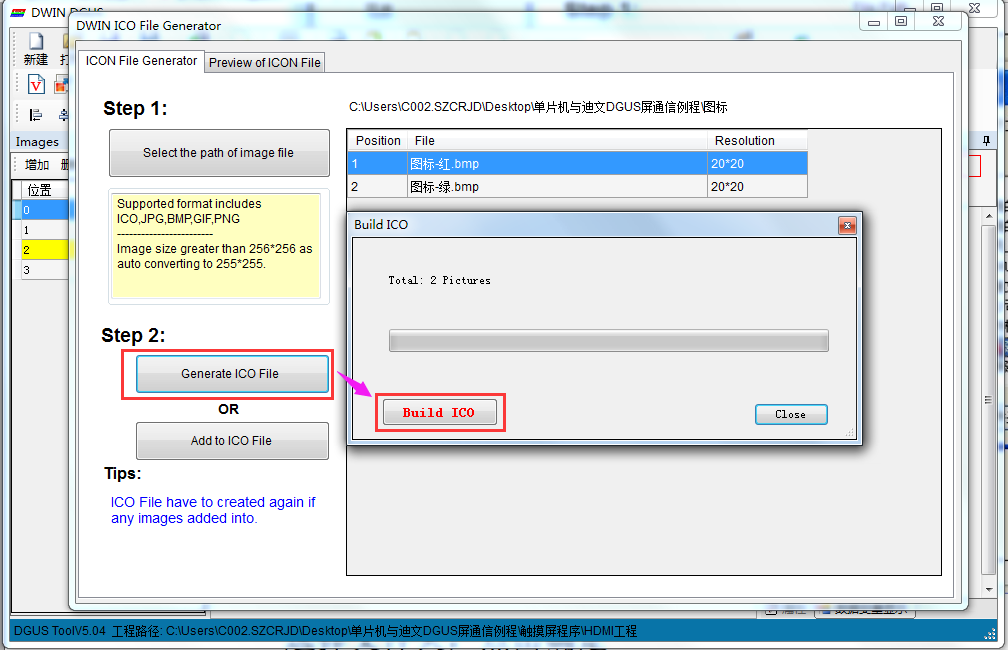
接下来,我们操作第二步“生成ICO文件”,会弹出如下对话框,然后我们点击“Build ICO”按键:

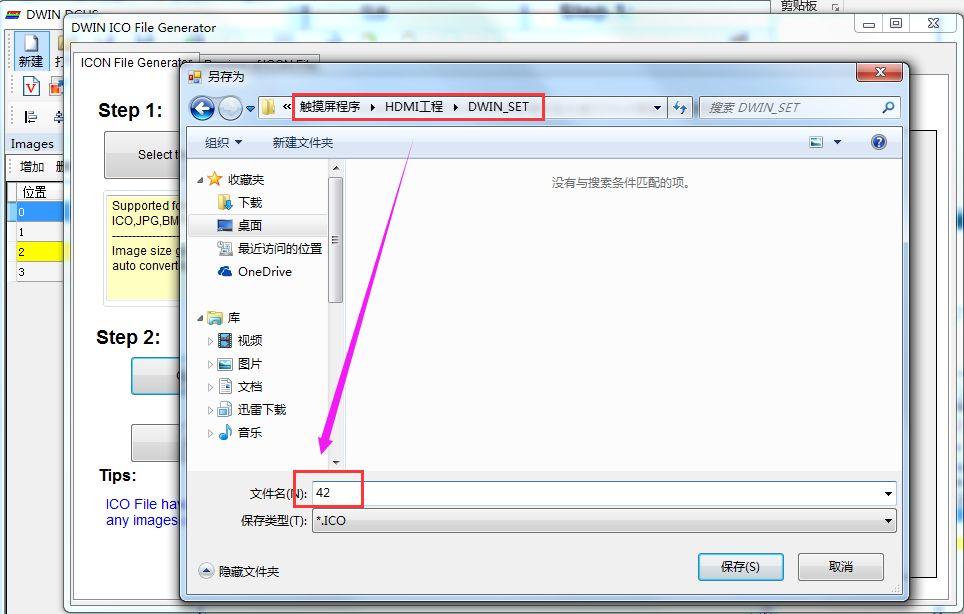
这时,会弹出一个对话框,需要我们选择将生成的ICO文件存放到什么位置,前面我们说了,在下载DGUS屏程序的时候,实际上就是把DWIN_SET文件夹中的所有文件,都下载到DGUS屏中,所以,这里我们选择还是将生成的ICO文件保存到DWIN_SET文件夹中,并将文件名保存为“42”,当然这个名字也不是随便取的,根据迪文手册上的说明,图标的命名是24-127之间的数字,如图标库大小大于256KB,假设为257KB,那么将占用两个字库空间,假设我们的字库40.ICO 大小为257KB,那么占用了40,41 两个字库空间,下一个图标库不能写为41.ICO,必须由42 开始:

当出现以下界面的时候,就说明我们的图标文件成功制作好了,然后我们点击“确定”按键,然后再点“Close”按键,关闭对话框即可:

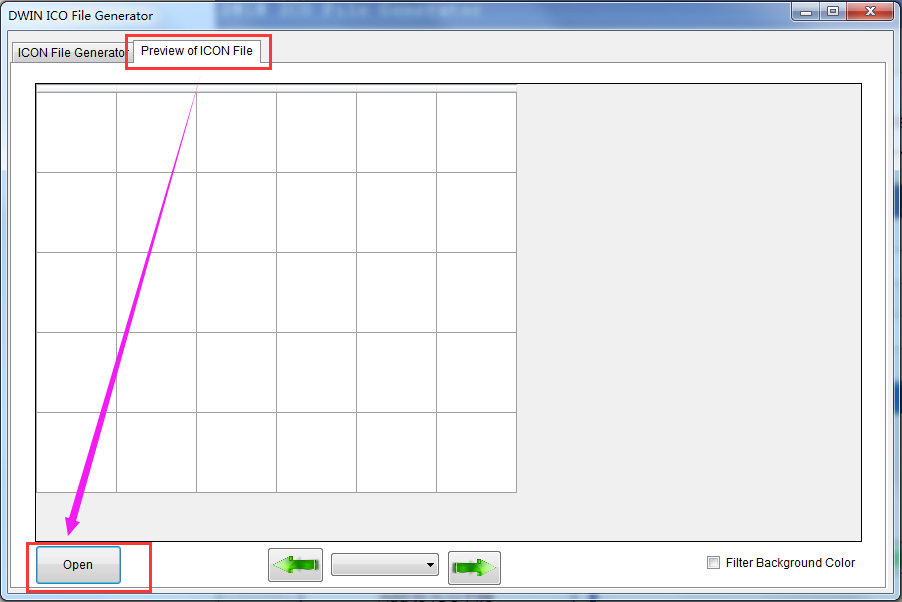
接下来,我们也可以预览以下ICO文件中的内容,我们将“DWIN ICO生成工具”的选项卡切换到“Preview of ICON File”界面,然后点击“Open”按键:

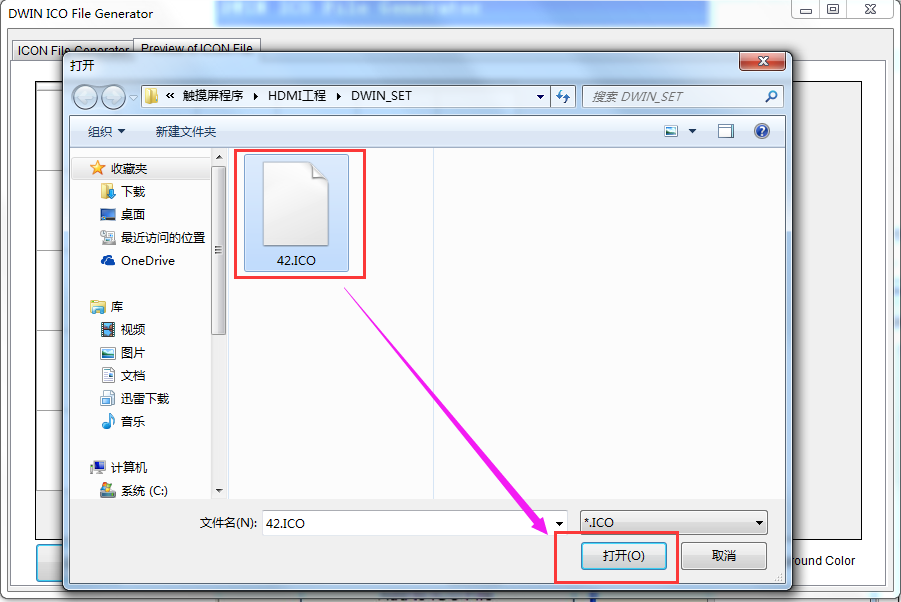
接下来会弹出如下对话框,我们找到之前保存的ICO文件,然后点“打开”即可:

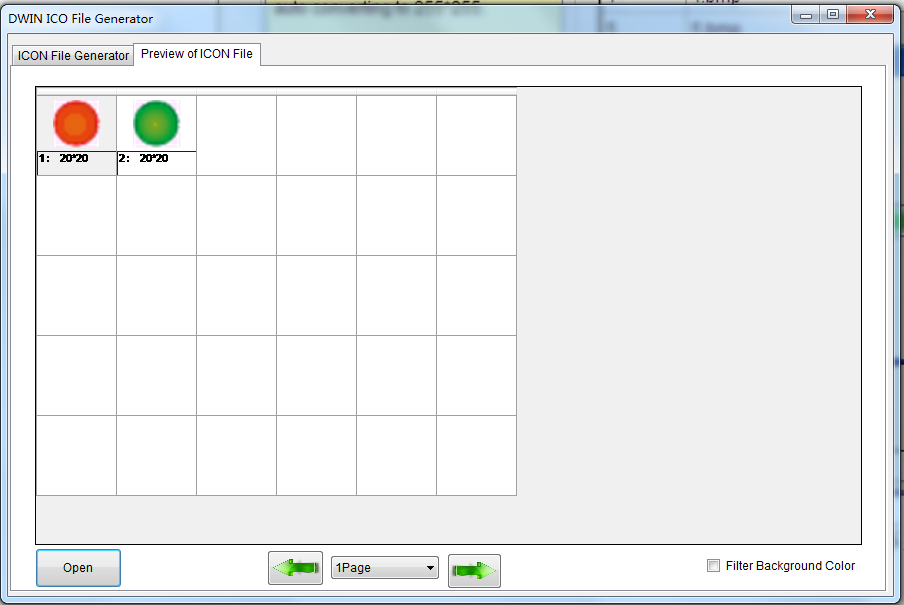
然后,我们便可以预览到之前生成的图标文件里面的内容了,另外,笔者在这里顺便提一下,那就是用来制作图标ICO文件的bmp图标文件,最大尺寸不能超过255,当然,我们在做状态显示的时候一般图标bmp图片不会超过255,但是我们在某些场合下,还可以用图标变量来做报警提示,这样的话,很多人不知不觉就将图片弄成了超过255,笔者之前就犯过这样的错误,前车之鉴啊,所以笔者在此特意提醒一下各位读者:

图标文件制作好了,那我们就可以来开始用了。首先,我们找到DGUS工具中的“变量图标显示”控件,将其拖动到图片文件的对应图标显示的位置,然后我们将控件大小设置成W:20 H:20,也就是和我们之前图片bmp文件的大小一致。同样,我们给这个控件命名为X00,变量地址设置为:0x0000,图标文件选择我们之前生成的42.ICO,变量下限设置为0,对应图标选择为1(即,红色),变量上限为1,对应的图标为2(即,绿色),显示模式为透明,初始值为0。这里可能有读者对变量下限和变量上限有点不理解,简单说吧,目前我们的输入状态只有两种,要么是红色,要么是绿色,在X0没有输入的情况下,我们可以用红色来显示,当X0有信号输入的时候,用绿色来显示,那么,我们可以用变量的两个值来控制图标的显示,当变量的值为0的时候,我们就让他显示红色(也就是显示图标1),当变量的值为1的时候,就让他显示绿色(也就是显示图标2),那么如果要让他上电的时候默认显示红色图标怎么办呢?很简单,我们只要设置初始值为0就可以了。当然,变量下限、变量上限、初始值这些都是可以随意更改的,只要范围在0~65535即可,另外这里需要特别注意一下,那就是变量下限和变量上限的差值不是随意的,需要根据所用到的图标的个数来设定,等大家后面接触的多了,自然就明白了。

接下来,我们就按照同样的方法,把其他的图标变量全部添加上去就可以了:

至此,整个工程的显示变量都已经完成了,接下来,笔者将要跟大家继续学习本项目中用到的其他几个常用的控件。
第三个控件—“按键返回”控件
接下来我们就要来设置触控变量。首先,我们先来添加最简单的—“按键返回”控件,很显然,输入端我们只需要能读到输入的状态就好了,而输出端,我们既要能读到输出的状态,又要能控制某一个输出的ON、OFF,因此,我们就需要用到了“按键返回”这个控件。
所谓按键返回,顾名思义,那就是说,当我们用手去触摸这个按键的时候,DGUS屏的串口会有数据返回。接下来,就让我们来尝试添加一个“按键返回”的控件吧。

这里主要需要注意三个地方,第一,就是需要勾选“数据自动上传”选项;第二,就是需要给这个变量分配一个地址,避免跟之前的变量重复,这里讲地址设置为0x0020;第三,就是需要设置“键值”,这个键值简单来说,就是这个0x0020地址里面存放变量的值,也就是说,每次触摸这个“按键返回”控件的时候,DGUS屏都会通过串口将变量0x0020的值发送出来。当然,多个按键的时候,每个按键的地址可以设置成一样,键值设置成不一样即可;或者我们将每个按键的地址设置成不一样,将键值设置成一样,也同样可以。那么,我们只需要通过判断变量的地址和变量值,来识别出此时按下的是哪一个按键了。关于迪文DGUS屏的指令部分,后面在讲编程的时候我们在详细解释。
第四个控件—“基本触控”控件
接下来,笔者将要给大家介绍本项目中需要用到的一个新的控件,那就是—“基本触控”控件,这个控件也是很常用的一个控件。下面,笔者以一个触控键盘为例来给大家介绍一下这个控件。
我们将一个“基本触控”控件拖动到数字键盘的“1”上面,然后来设置他的属性。从属性栏中我们可以看到,这个控件少了一个地址属性,也就是说这个“基本触控”按键是不需要地址的,没有地址,也就意味着他没有返回值,这就是他跟前面介绍到的“按键返回”控件的一个最大的区别了。我们可以给触摸控件添加一个背景,这样,在按下去的时候,将会有一个明显的变化,能更好的体现出到底有没有按下这个按键。其次最关键的一点就是键值的设置了,关于键值,在DGUS软件中就有详细的介绍,我们只需要按照给出的值设定好就OK了:

然后,按照同样的方法,我们把数字键盘所需要的所有“基本触控”控件添加好就OK了,至此,数字键盘就制作成功了,在别的界面需要输入数字的时候,就可以直接调用这个数字键盘了。

接下里,笔者就要介绍一下,如何调用这个数字键盘来进行参数设置。那么,又有一个比较重要的控件,需要我们来学习了,那就是—“变量数据录入”控件,这其实也是一个触控控件。
第五个控件—“变量数据录入”控件
这个变量的属性还是比较多的,而且还需要用到数字键盘,乍一看确实有点头疼,不过,在跟着笔者一步步操作后,你们会发现,其实,也就那么回事~

首先,我们还是需要勾选上“数据自动上传”选项,这样的话,一旦我们输入了数据,DGUS屏就会马上将数据通过串口发送出来。然后,我们需要设置变量地址,这里就需要注意了,因为我们是在“定时闪烁”这个“数据变量显示”控件上添加的“数据变量录入”控件,也就是说,我希望通过“数据变量录入”这个控件来改变“定时闪烁”这个“数据变量显示”的值,那么很显然,这里的“数据变量录入”控件的地址就要跟他一致,所以这里我们将这个控件的地址也设置为:0x0010,接下来的数据变量类型,这个就要根据我们所用到最大变量值来确定了,笔者这里设计的是0-99999ms可设置,那么很显然,一个字(0-65535)的长度装不下,所以需要用到双字,整数位为5,小数位为0,因为没有用到小数位。接下来,我们先不看“显示位置”这个属性,先把其他的设置好,颜色、字库位置、字体大小、光标颜色等,这里顺便提下所谓的字库,因为DGUS屏所使用的字库是0号字库,所以这里默认选择0就好了,如果后面大家学会了自己制作字库,那么就可以选择自己的字库了。然后,“输入显示方式”这里,我们选择“直接显示”,还有一种选择就是“显示*”,这个一般我们在用到密码输入的时候才会选这个,输入普通的数字,我们直接显示就好了。
接下里,我们就来设置键盘,首先是键盘位置,因为这里我们的键盘是在别的图片中,所以选择“其他页面”,然后,我们点击“键盘设置”按键,在弹出的对话框中,选择我们键盘所在的页面,点“确定”即可:

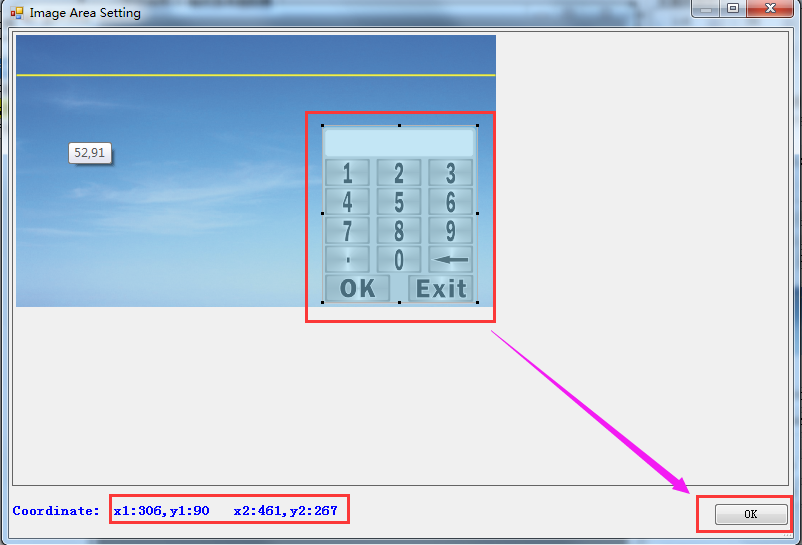
接下来,在弹出的对话框中,我们框选出键盘的显示区域,选中后,我们也可以看到键盘所在区域的坐标,然后点击OK:

键盘的区域就设置好了,接下来我们就可以设置键盘的显示区域,也就是说键盘要在哪个位置显示。也许有读者对这两个概念有点不理解,那么笔者就举个简单的例子吧,相信系统自带的画图软件大家都有用过吧?那么我们把键盘这个图片用画图软件打开,然后,我们来选择这个键盘区域,这样一个操作就相当于是“键盘区域的设置”了:

接下来就是键盘显示位置的设置了,入下图所示,也就是说,可以这个键盘放在位置1,或者位置2、或者位置3显示。也就相当于是在抠图,然后把抠出来的这个图放到任意一个位置,相信这么一说的话,读者应该能明白吧:

这里如果能看明白的话,那么我再来看前面跳过的设置数据显示位置的部分就跟这里是一样的道理了:

至此,整个项目的DGUS工程就建好了,接下来只需要点击“生成配置文件”,即可自动生成用于下载的配置文件了,然后将整个工程保存就好了,当然,其实在建工程的工程中,大家也要养成随时保存的好习惯,否则万一有异常状况出现,那就白忙活了哈。

在成功生成配置文件后,我们会发现,在DWIN_SET文件夹中多出了三个文件,即:13触控配置文件.bin、14变量配置文件.bin和22_Config.bin。

在下一讲中,笔者将会给大家介绍下载触摸屏程序以及如何模拟调试DGUS工程,模拟调试过程中,可能会对建好的工程中的某些属性进行微调,以达到最佳的显示效果,同时,也可以检验我们建的工程哪里有问题。最后,笔者在此特别提醒大家,在用触控控件的时候,千万不要有重叠的控件,否则,在生成配置文件的时候可能会失败。好了,这一讲就介绍到这了,如果大家喜欢的话,千万别吝啬你的点赞还有打赏哟……
-
关于STM32和迪文DGUS屛的通信问题2016-05-28 0
-
迪文屏入门(限DGUS II)2018-06-05 0
-
求迪文dgus屏和stc单片机的通讯的资料2020-05-27 0
-
怎样通过迪文DGUS屏实现按键控制控制板的输出2021-07-15 0
-
基于HAL库的《STM32与迪文DGUS屏通信》2021-07-16 0
-
介绍DGUS屏的密码设计2022-02-18 0
-
基于迪文DGUS屏与STC15系列单片机通信实战例程2023-10-09 0
-
单片机与迪文DGUS屏通信例程之界面源文件2023-10-09 0
-
迪文DGUS智能屏用户开发指南V4.1版免费下载2019-01-15 2959
-
你知道51单片机&迪文DGUS屏之DGUS屏的密码设计?2019-04-19 6845
-
STC15系列单片机与迪文DGUS屏应用(五):模拟调试2020-12-24 2271
-
【项目实操】STC15系列单片机与迪文DGUS屏应用之(一):新建DGUS工程2021-11-26 721
-
【项目实操】STC15系列单片机与迪文DGUS屏应用之(二):DGUS控件的使用(1)2021-12-23 404
-
【项目实操】STC15系列单片机与迪文DGUS屏应用之(七):登录密码设计2021-12-23 805
-
基于HAL库的《STM32与迪文DGUS屏通信》项目实战2021-12-24 1227
全部0条评论

快来发表一下你的评论吧 !

