
资料下载

I2C总线的元器件程序和协议等资料合集免费下载
本文档的主要内容详细介绍的是I2C总线的元器件程序和协议等资料合集免费
24C02串行E2PROM的读写
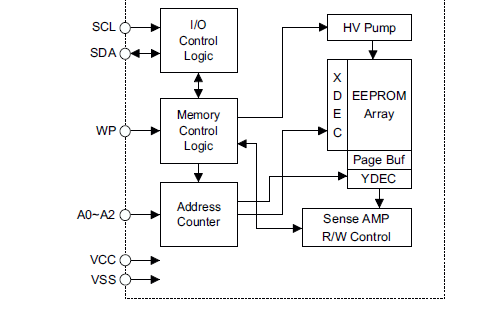
I2C总线是一种用于IC器件之间连接的二线制总线。它通过SDA(串行数据线)及SCL(串行时钟线)两根线在连到总线上的器件之间传送信息,并根据地址识别每个器件:不管是单片机、存储器、LCD驱动器还是键盘接口。
I2C总线的基本结构采用I2C总线标准的单片机或IC器件,其内部不仅有I2C接口威廉希尔官方网站 ,而且将内部各单元威廉希尔官方网站 按功能划分为若干相对独立的模块,通过软件寻址实现片选,减少了器件片选线的连接。CPU不仅能通过指令将某个功能单元威廉希尔官方网站 挂靠或摘离总线,还可对该单元的工作状况进行检测,从而实现对硬件系统的既简单又灵活的扩展与控制。




I2c总线兼容的IC不仅有助于设计人员,还为设备制造商带来了广泛的好处,因为:
·简单的2线串行I2C总线最大限度地减少了互连,因此集成威廉希尔官方网站 的插脚更少,印刷威廉希尔官方网站 板的磁道也不多;结果是更小、更便宜的印刷威廉希尔官方网站 板
·完全集成的I2C总线协议消除了对地址解码器和其他“粘合逻辑”的需求。
·I2c总线的多主功能允许通过与装配线的外部连接快速测试和校准最终用户设备。
·I2C总线兼容的集成威廉希尔官方网站 在SO(小外形)、VSO(小外形)和DIL封装中的可用性进一步降低了空间需求。
这些只是一些好处。此外,I2C总线兼容的集成威廉希尔官方网站 通过允许简单的设备结构变化和易于升级以保持设计的最新,提高了系统设计的灵活性。这样,就可以围绕一个基本模型开发整个设备系列。然后,只需将适当的IC卡到总线上,就可以对新设备或增强功能模型(即扩展内存、远程控制等)进行升级。如果需要更大的只读存储器,只需从我们的综合范围中选择一个具有更大只读存储器的微控制器。由于新的集成威廉希尔官方网站 取代了旧的集成威廉希尔官方网站 ,所以很容易为设备添加新功能,或者通过简单地从总线上松开过时的集成威廉希尔官方网站 并剪接其继承者来提高其性能。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





