
资料下载

集成威廉希尔官方网站 布局版图注意事项的详细资料说明
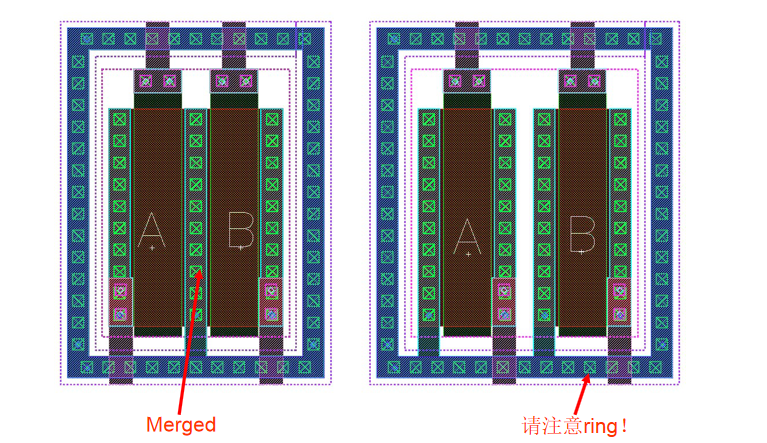
共质心版图是单步减小大范围应力诱发失配最有效的技术。下图中的ABAB结构两个器件的质心没有完全对准,应避免使用。ABBA结构虽然需要加Dummy器件,但其可以很好的减小应力诱发失配的影响。
当很多多晶电阻并排摆放时,在阵列边缘的电阻条会受到刻蚀速率变化的影响,电阻朝外的侧壁会很快刻蚀玩,朝内的边刻蚀速率很慢,中间的电阻没有向外的边缘,因此最终宽度会比其他电阻稍大。Dummy resistor添加到匹配电阻阵列的两端,以保证刻蚀的一致性。Dummy resistor的宽度可以比它们所保护的电阻小很多,但是dummy resistor和邻近电阻的间距必须与阵列中电阻的间距匹配。把dummy resistor接地可以消除所有静电调制的可能性。

更改原理图后一定记得check and save
完成每个cell后要归原点
器件的个数是否和原理图一至(有并联的管子时注意);各器件的尺寸是否和原理图一致。一般在拿到原理图之后,会对布局有大概的规划,先画器件,(器件之间不必用最小间距,根据经验考虑连线空间留出空隙)再连线。对每个器件的各端从什么方向,什么位置与其他物体连线必须先有考虑
如果一个cell调用其它cell,被调用的cell的vssx,vddx,vssb,vddb如果没有和外层cell 连起来,尽量在布局低层cell时就连起来
尽量用最上层金属接出PIN
接出去的线拉到cell边缘,布局时记得留出走线空间
金属连线不宜过长;也不能太宽。太长或是太宽的时候由于金属应力的存在,工艺做的时候会发生形变,容易起翘
电容一般最后画,在空档处拼凑,电容上下级板的电压注意要均匀分布;电容的长宽不宜相差过大,可以多个电容并联
小尺寸的mos管孔可以少打一点
管子的沟道上尽量不要走线
多晶硅栅不能两端都打孔连接金属,栅上的孔最好打在栅的中间位置,一般打孔最少打两个,Contact面积允许的情况下,能打越多越好,尤其是input/output部分,因为电流较大。但如果contact阻值远大于diffusion则不适用。传导线越宽越好,因为可以减少电阻值,但也增加了电容值。
连线接头处要重叠,画的时候将该区域放大可避免此错误。
摆放各个小CELL时注意不要挤得太近,没有留出走线空间。最后线只能从器件上跨过去。
Text,PA等层只是用来做检查或标志用,不用于光刻制造。
芯片内部的电源线/地线和ESD上的电源线/地线分开接;数模信号的电源线/地线分开。
PAD与芯片内部cell的连线要从ESD威廉希尔官方网站 上接过去。
Esd威廉希尔官方网站 的SOURCE放两边,DRAIN放中间。
NWELL有一定的隔离效果,但对于高频的RF威廉希尔官方网站 ,采用深N阱效果较好。
上拉P管的D/G均接VDD,S接PAD,下拉N管的G/S接VSS,D接PAD,P/N管起二极管的作用。
关于匹配威廉希尔官方网站 ,放大威廉希尔官方网站 不需要和下面的电流源匹配。但是对于差分威廉希尔官方网站 ,放大管要相互匹配,电流源也要相互匹配。使需要匹配的管子所处的光刻环境一样。
匹配分为横向,纵向,和中心匹配。
尺寸非常小的匹配管子对匹配画法要求不严格,4个以上的匹配管子,局部和整体都匹配的匹配方式最佳。
在匹配威廉希尔官方网站 的mos管左右画上dummy,用poly,poly的尺寸与管子尺寸一样,dummy与相邻的第一个poly gate的间距等于poly gate之间的间距。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







