
资料下载

如何使用BDS和GPRS进行智能汽车定位器的设计
企事业单位及高校外来车辆进出频繁,单位及校园内部道路外来车辆随意停放现象日趋严重。为了规范停车,本文提出了一种基于 STM32F103C8T6/MC20的 BDS 和 GPRS 的智能汽车定位器。在入口处派发定位器置于车内,出口处回收定位器。如车辆停于禁停区,系统以 SMS 方式将汽车定位信息发送至巡逻保安手机,同时利用 GPRS 模块通过 TCP/IP 协议将车辆定位信息发送至保安控制中心的电脑主机,并报警提示。实验结果符合预期,可以很好地对外来车辆进行管控。
目前我国已进入汽车时代,汽车已成为大众出行的必备交通工具,随着经济的发展,企事业单位之间的交流,企事业与高校的交流,高校与高校之间的交流日渐频繁,加之日趋紧张的停车位问题,外来车辆的停放管理已成为目前各企事业单位和高校亟待解决的突出问题之一。本文使用 ST 公司的 STM32F103C8T6 作为主控制芯片,配合上海移远通信科技有限公司的 MC20 模块,可以实现 BDS 定位信息的抓取,再通过 GPRS 网络发送至远端主机或以 SMS 方式将定位信息发送至手机,并提供相应的报警信息。控制中心的主机根据上传的定位信息配合百度地图即可查看车辆位置,进而作出相应处理。
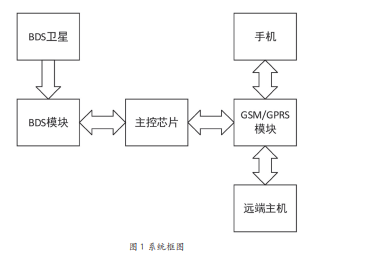
本系统由 MC20 模块、STM32F103C8T6 主控芯片、GSM 天线、BDS 天线、SIM 卡槽、3.7V 锂离子电池组成。MC20 是上海移远通信科技有限公司开发的一款超小尺寸GSM/GPRS/ BDS/GPS 一体化模块。体积只有 18.7×15.7×2.1,性能稳定。模块采用邮票孔接口方式,装配可靠方便。支持基站定位,支持 BDS/GPS 单双模定位。采用该模块可将 BDS 定位信息通过 GPRS 网络传输至远端主机,BDS/GPS 天线可以根据需要采用无源或有源连接。MC20 还内嵌 TCP/UDP/HTTP/FTP/PPP 协议,支持数据非透明传输,使定位器与远端主机之间的数据传输变得极其简单,同时还可实现接打电话、收发短信。主控芯片 STM32F103C8T6 通过串口 PA2、PA3 分别和 MC20 的 TXD、RXD 连接,串口工作频率 115200bps,数据长度 8 位,一个停止位,无奇偶校验。MC20 接收到卫星数据后经由串口传至 STM32F103C8T6,主控芯片处理后得到经纬度信息、时间,再由串口回传至 MC20 并由 GPRS 模块将经纬度、时间等信息发送至远端主机,或将信息以 SMS 方式发送至手机。系统框图如图 1 所示。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








