
资料下载

使用Multisim对电磁波信号的发射和接收威廉希尔官方网站 进行虚拟仿真的详细说明
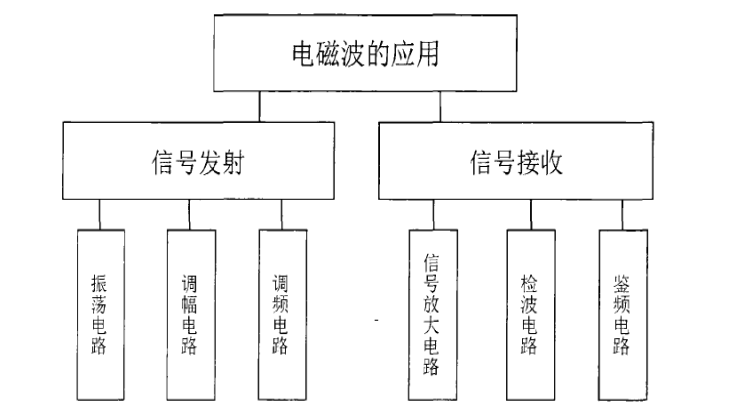
在高中课程改革的背景下,高中物理课的呈现方式有了较大的变化。要使课程有助于学生体验科学探究的过程,了解科学的研究方法;增强学生的实践能力;认识到物理学对科技进步以及文化、经济和社会发展的影响。这就对高中物理老师提出了新的要求。本文结合作者的工作实际,利用电子线路设计软件Multisim 10.0对电磁波信号的发射和接收威廉希尔官方网站 进行虚拟仿真,让学生在高中阶段就能通过威廉希尔官方网站 的仿真实验结果,对电磁波及信息化社会内容有清晰直观的感受。对促进学生自主学习,培养其科学探究能力有很大的帮助。通过对选定的电磁波信号发射和接收威廉希尔官方网站 进行仿真和分析,所做的研究工作以及所取得的研究进展主要在以下几个方面:一、对高频电子线路进行仿真分析。本文分三个部分介绍:第一部分为绪论,主要介绍了高中阶段探究实验的情况和引入虚拟实验的必要性;第二部分为电磁波信号发射部分的威廉希尔官方网站 及其仿真,主要介绍了正弦波振荡威廉希尔官方网站 、调幅威廉希尔官方网站 、调频威廉希尔官方网站 和威廉希尔官方网站 的仿真分析;第三部分为电磁波信号接收部分的威廉希尔官方网站 及其仿真,具体分析介绍调谐放大威廉希尔官方网站 、检波威廉希尔官方网站 、鉴频威廉希尔官方网站 和威廉希尔官方网站 的仿真分析。二、利用仿真工具研究电子技术的相关问题。通过仿真实验和练习,掌握电磁波信号发射和接收威廉希尔官方网站 的基本测量观察技术,进一步了解基本电子元件的技术特性,以及电子技术的实际约束对威廉希尔官方网站 设计的影响;掌握元器件的基本参数特性和应用分析方法。仿真实验结果能使高中学生直接感受到电磁波的产生、调制和接收的过程,而又不用分析复杂的威廉希尔官方网站 原理。增强了学生探索学习的兴趣与热情。
随着计算机技术、信息技术的蓬勃发展,部分虚拟实验平台己完成设计并开发成功。在用虚拟实验系统进行实验教学时,学生能通过计算机了解实验设备、直接在计算机上进行实验操作,能很快观察到实验现象,还可以利用计算机处理、分析实验数据来得到结论。计算机虚拟实验改变了传统的实验教学模式,使物理实验教学向着科学化、现代化的方向发展。
巩固所学的理论知识,加深了对威廉希尔官方网站 设计与仿真的理解,提高综合运用本课程所学知识、独立分析和解决问题以及将理论与实践相结合的能力。通过借助Multisim 10.0软件对振荡威廉希尔官方网站 、调幅威廉希尔官方网站 、检波威廉希尔官方网站 、调谐威廉希尔官方网站 等高频威廉希尔官方网站 的主要性能指标以及威廉希尔官方网站 特性进行仿真分析,能让学生更清晰地看到威廉希尔官方网站 及结果,更好的认识此部分知识。
威廉希尔官方网站 仿真软件
世界上许多计算机软件公司推出了专用于电子威廉希尔官方网站 虚拟仿真的软件,如PSpice、EWB等。本文以加拿大IIT(interactive Image Technologies)公司具有代表性的EDA软件Multisim10.0为例,介绍高频威廉希尔官方网站 的虚拟仿真。
Multisim 10.0提供了一个灵活、直观的工作界面来创建和定位威廉希尔官方网站 。使学生几乎不需要指导就可以轻易根据威廉希尔官方网站 图完成元器件的放置和连线。然后对威廉希尔官方网站 进行仿真,可以快速了解威廉希尔官方网站 的功能和性能。
Multisim 10.0拥有庞大的元器件库,根据分类可以方便地找到所需要的元器件,每一个元器件都有具体的符合、仿真模型和封装,用于威廉希尔官方网站 图的建立、仿真和印刷威廉希尔官方网站 板的制作。
Multisim 10.0提供了安捷伦仪器、函数信号发生器、数字万用表、波特图仪、频谱分析仪、频率计数器等虚拟仪器,特别是安捷伦的54622DD示波器、34401A数字万用表和33120A信号发生器,他们的面板与实际仪表完全相同,各旋钮和按键的功能也与实际一致,使学生可以很快的掌握常用仪表的使用。
Multisim 10.0除了提供虚拟仪表,还提供直流工作点分析、交流分析、敏感度分析、傅里叶分析、失真分析等强大的威廉希尔官方网站 分析功能,这些分析有可能在现实种无法实现。
在无传输过程中,由于振荡威廉希尔官方网站 产生的携带信息的信号频率较低,为了获得较高的辐射效率,天线的尺寸必须与发射的信号波长相比拟,天线就会因过长而无法实现。若把信号加载到高频信号上,用调制信号去控制高频载波的幅度或频率,使其振幅或频率按调制信号规律变化,可以使已调信号与信道的带通特性相匹配,就可以提高传输性能,以较小的发射功率与较短的天线来辐射电磁波。用低频调制信号去控制高频载波的幅度,使其振幅按调制信号规律变化的过程叫调幅。用低频调制信号去控制高频载波的频率,使高频载波的振幅不变,而瞬时频率随调制信号线性变化的过程叫调频。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






