
资料下载

直立行车的参考设计方案详细资料说明
为了提高全国大学生智能汽车竞赛创新性和趣味性,激发高校学生参与比赛的兴趣,提高学生的动手能力、创新能力和接受挑战能力,智能汽车竞赛组委会将电磁组比赛规定为车模直立行走(如图1.1 所示),其它两个组别的车模行走方式保持不变。
车模直立行走比赛是要求仿照两轮自平衡电动车的行进模式,让车模以两个后轮驱动进行直立行走。近年来,两轮自平衡电动车以其行走灵活、便利、节能等特点得到了很大的发展。国内外有很多这方面的研究,也有相应的产品。在电磁组比赛中,利用了原来C 型车模双后轮驱动的特点,实现两轮自平衡行走。相对于传统的四轮行走的车模竞赛模式,车模直立行走在车体检测、控制算法等方面提出了更高的要求。为了能够帮助参赛同学尽快制作车模参加比赛,竞赛秘书处编写了C 型车模直立行走的参考设计方案。参赛队员可以在此基础上,进一步改进硬件和软件方案,提高竞赛水平。
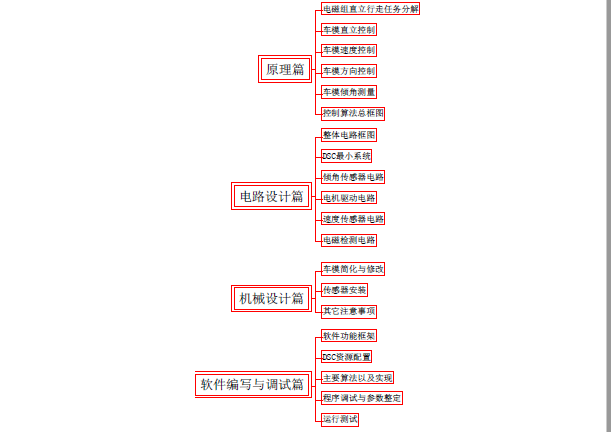
为了适应初学者,方案介绍过程中,尽可能减少公式推导,使用通俗科学的语言介绍控制原理和方法,给出C 型车模制作过程中的核心环节。本文的主要内容如图1.2 所示。

电磁组比赛要求车模在直立的状态下以两个轮子着地沿着赛道进行比赛,相比四轮着地状态,车模控制任务更为复杂。为了能够方便找到解决问题的办法,首先将复杂的问题分解成简单的问题进行讨论。为了分析方便,根据比赛规则,假设维持车模直立、运行的动力都来自于车模的两个后车轮,后轮转动由两个直流电机驱动。因此从控制角度来看,由控制车模两个电机旋转方向及速度实现对车模的控制。车模运动控制任务可以分解成以下三个基本任务:
(1) 控制车模直立:通过控制两个电机正反向运动保持车模直立状态;
(2) 控制车模速度:通过控制两个电机转速速度实现车模行进控制;
(3) 控制车模转向:通过控制两个电机之间的转动差速实现车模转向控制。
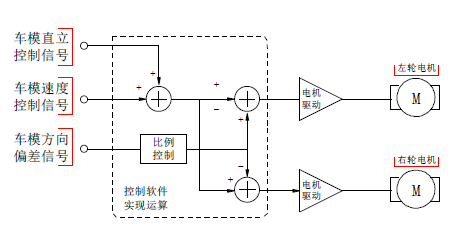
以上三个任务都是通过控制车模两个后轮驱动电机完成的。可以假设车模的电机可以虚拟地被拆解成三个不同功能的驱动电机,它们同轴相连,分别控制车模的直立平衡、前进行走、左右转向,如图2.1 所示。

直流电机的力矩最终来自于电机驱动电压产生的电流。因此只要电机处于线性状态,上述拆解可以等效成三种不同控制目标的电压叠加之后,施加在电机上。
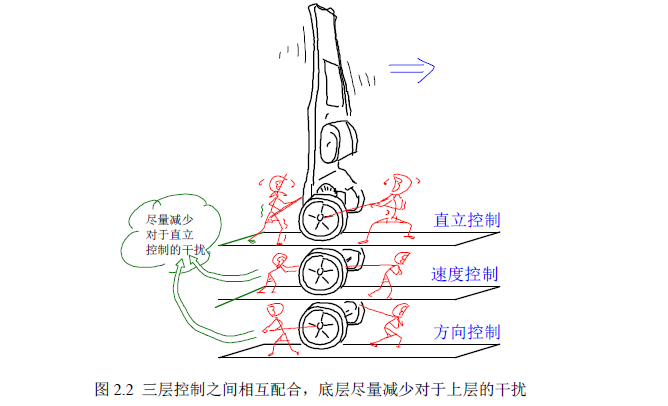
在上述三个任务中保持车模直立是关键。由于车模同时受到三种控制的影响,从车模直立控制的角度,其它两个控制就成为它的干扰。因此在速度、方向控制的时候,应该尽量平滑,以减少对于直立控制的干扰。三者之间的配合如图2.2 所示。

上述三个控制各自独立进行控制,它们各自假设其它两个控制都已经达到稳定。比如速度控制时,假设车模已经在直立控制下保持了直立稳定,通过改变电机的电压控制车模加速和减速。车模在加速和减速的时候,直立控制一直在起作用,它会自动改变车模的倾角,移动车模的重心,使得车模实现加速和减速。
下面分别讨论三个任务的实现原理。


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







